In questo articolo spiego la prima parte della creazione di un template per Joomla 3, ci focalizzeremo sulle basi, ossia i requisiti minini per la sua progettazione; è scontato che è necessario almeno avere conoscenze dei linguaggi di programmazione HTML, CSS e PHP.
Bando alla ciance e mettiamoci all’opera!
Struttura di lavoro template Joomla
- creare una nuova cartella chiamata joomla_tmpl
- all’interno di joomla_tmpl creare una cartella chiamata css
- creare un file vuoto index.php e copiare all’interno di joomla_tmpl
- creare un file vuoto templateDetails.xml e copiarlo all’interno di joomla_tmpl
- creare un file vuoto template.css e copiarlo all’interno di joomla_tmpl/css
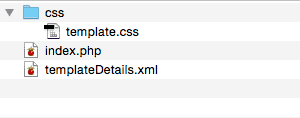
La struttura della cartella joomla_tmpl che otterete è la seguente
 Analizziamo in dettaglio cosa abbiamo creato e a cosa serve ogni singolo file
Analizziamo in dettaglio cosa abbiamo creato e a cosa serve ogni singolo file
joomla_tmpl : è la cartella che contiene tutti i file del template
css : è la cartella che contiene tutti i file .css del template
index.php : è il file principale del template che “renderizza” i contenuti
templateDetails.xml : è il file che utilizza l’installer di Joomla per sapere cosa e dove copiare i file e contiene anche le informazioni del template.
Questo è lo stretto necessario per iniziare a creare il primo template, si lo so che è un pò pochino, ma come prima lezione è più che sufficiente credetemi.
Come scrivere un file index.php per il template di Joomla
Bene, ora che abbiamo la struttura necessaria iniziamo con l’editare i singoli file, così da immetere il codice necessario per creare il template.
Quindi aprite il file index.php con un editor di testo a basso livello tipo Notepad, Fraise oppure anche Dreamweaver se lo utilizzate, inserite esattemete il codice sottostante.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" /> </head> <body> <jdoc:include type="modules" name="top" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="bottom" /> </body> </html> |
Analizziamo il codice inserito
<?php defined( ‘_JEXEC’ ) or die( ‘Restricted access’ );?> : è una stringa che si utilizza ai fini di sicurezza ed impedisce ai malintezionati di utilizzare il codice per provare a bucare il sito, certo non è la soluzione a tutti i mali ma è comunque utile e necessaria.
<head> : indica la lingua del sito in uso ed inizializza il template (si veda infatti il tag head)
Come creare posizioni dei moduli in un template Joomla 3
Come creare un file xml per template Joomla
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <extension version="3.1" type="template" client="site"> <name>joomla_tmpl</name> <creationDate>2015-05-15</creationDate> <author>Nome Cognome</author> <authorEmail>email@dominio.com</authorEmail> <authorUrl>http://www.dominio.com</authorUrl> <copyright>Nome Cognome 2015</copyright> <license>GNU/GPL</license> <version>1.0.2</version> <description>My New Template</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>css</folder> </files> <positions> <position>top</position> <position>bottom</position> </positions> </extension> |
Analizziamo anche qui il file XML
<extension version=”3.1″ type=”template” client=”site”> : è la stringa che identifica che il pacchetto è per la versione di Joomla 3.x
<name>joomla_tmpl</name> : è il nome che avete dato alla cartella che contiene tutti i file del template, se cambiate il nome alla cartella dovete cambiare anche il contenuto del tag name, altrimenti l’installazione darà errore perchè non troverà corrispondenza.
<filename>index.php</filename> : indica il nome del file che è nella root della cartella del template, quindi tutti i file che sono al di fuori di altre cartelle (vedi la cartella css). E’ necessario creare una stringa per ogni file da includere.
Come creare un file CSS per il template di Joomla
|
1 2 |
body{background:#fff;font-family:Tahoma;} p{text-align:justify;font-size:13px;} |
Come creare un file zippato per l’installazione del template Joomla 3
Bene ora abbiamo creato il nostro primo, se pur modesto, template per Joomla 3 ! Adesso dobbiamo comprimerlo in .targ.gz o in .zip, per fare ciò potete utilizzare Winzip su Windows oppure Zipeg su Mac, comprimiamo la cartella joomla_tmpl.
Ora che abbiamo il nostro bel file zippato possiamo provare ad installarlo come fosse un normalisso template Joomla.
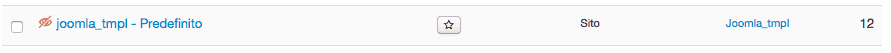
Se avete seguito alla lettera la guida, una volta installato il template apparirà nella lista dei template installati e sarà possibili utilizzarlo.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.








Ciao Alessio innanzitutto complimenti per la tua spiegazione esaustiva, in pratica è da poco che ho iniziato la mia avventura nel web, mi sono appena diplomato da web master a Roma ed in pratica ho imparato a montare temi personalizzati solo su wordpress volevo chiederti praticamente tutto il codice qui sopra per il collegamento ai fogli di stile è lo stesso meccanismo che si utilizza con Word Press?? ed una volta effettuato poi iniziamo a scrivere il codice e non serve altro??Se puoi darmi qualche delucidazione in più per favore che mi sarebbe di grande aiuto grazie anticipatamente.
Ciao Alessandro,
ti ringrazio per i complimenti.In realtà WP è un pò diverso da Joomla, si ha come Joomla le sue funzioni integrate però la sintassi del codice è un pò diversa, se sei al primo approccio ti consiglio prima di lavorare su Wp che è molto semplice, qui https://codex.wordpress.org/ puoi trovare una miriade di esempi.
Per Joomla ci sono delle guide ufficiali sul sito https://docs.joomla.org/Main_Page dove trovi anche deli esempi pratici.
Diciamo che la logica di WP e Joomla è più o meno la stessa per quanto concerne lo sviluppo di template, scrivi il tuo HTML e poi richiami con jdoc per esempio i vari moduli o funzioni di Joomla.
complimenti per la guida….ma non lasciarci a metà strada, a quando il continuo?