Per questo form e l’inserimento delle icone ( altrimenti dette glyphicons) nei campi input text e textarea ho utilizzato Bootstrap.
Bootstrap è stato realizzato dagli sviluppatori di Twitter, è uno dei framework CSS più utilizzati, viene per esempio usato per realizzare template di Wordpres, Joomla, HTML, ecc; con esso si possono realizzare davvero layout molto piacevoli e soprattutto responsive, che oramai è diventato un must se vogliamo un sito user friendly.
Come creare un form con CSS Bootstrap
Per prima cosa creiamo un nuovo documento HTML e prima della chiusura del tag head, richiamiamo la libreria ed il relativo file CSS, necessari al corretto funzionamento di Bootstrap :
bootstrap.min.css
bootstrap.min.js
Avremo quindi una struttura tipo
Nel mio caso ho richiamato le librerie direttamente dalla CDN, ma per progetti in produzione, vi consiglio di richiamarle da locale in modo tale da diminuire notevolmente il tempo di caricamento. Si possono scaricare liberamente da qui.
|
1 |
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> |
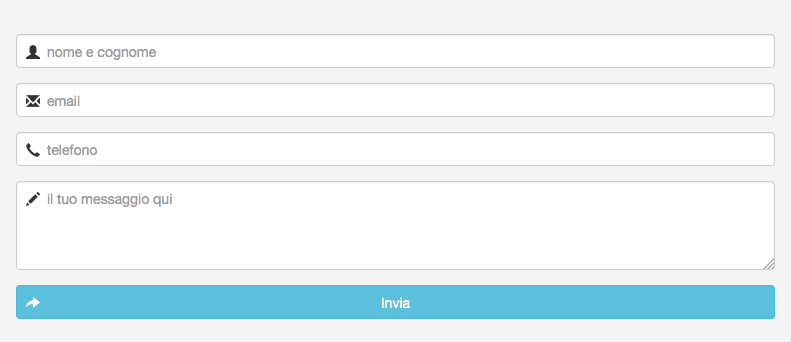
A questo punto realizziamo il nostro form, nel mio esempio ho 4 campi input, di cui uno è una textarea, ma potete sbizzarrirvi a piacimento dando spazio alla vostra fantasia!
Analizziamo il codice :
#container : è il contenitore del form
.form-group : permette di impaginare il form facendolo “floattare”
.inner-addon e .left-addon : utilizzati per allineare e formattare correttamente le icone
.glyphicon : richiamo lo stile delle icone
.glyphicon-user : richiamo la relativa icona
placeholder : inserisce del testo all’interno dei campi input text e textarea (può sostituire la consueta label)
A questo punto il risultato è quello nella figura sottostante, ma come potrete notare manca qualcosa, le icone non sono impaginate correttamente.
Ora aggiungiamo qualche riga di CSS per impaginare correttamente le icone all’interno dei campi input
|
1 2 3 4 5 6 7 |
.inner-addon {position: relative;}/*impaginazione icone*/ .inner-addon .glyphicon {position: absolute;padding: 10px;pointer-events: none;}/*impaginazione icone*/ .left-addon .glyphicon{left: 0px;}/*impaginazione icone*/ .right-addon .glyphicon {right: 0px;} .left-addon input {padding-left: 30px; }/*icona a sinistra*/ .left-addon textarea {padding-left: 30px; } /*icona a sinistra nella textarea*/ .right-addon input {padding-right: 30px; } /*icona a destra*/ |
Una volta aggiunto il CSS il risultato è il seguente
Lista icon glyphicons di Bootstrap
Se volete utilizzare altre icone, potete trovare una lista completa qui
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.