In questa guida voglio spiegare come realizzare una select con Bootstrap ed assegnargli uno stile CSS ; infatti nativamente la select apparirebbe in questo modo :
se siete un pò esigenti come me e pensate che anche l’occhio voglia la sua parte, allora è necessario trovare una soluzione, ed esiste, per la gioia di entrambi 🙂
Come personalizzare una select con Bootstrap
Bootstrap a mio parere è stata una rivoluzione nel campo dei framework CSS, l’unico neo è che nativamente non vengono stilizzate le select, in questo articolo invece spiego come utilizzare la libreria bootstrap-select.js realizzata da Silvio Moreto, qui trovate il link a Github http://silviomoreto.github.io/bootstrap-select/ .
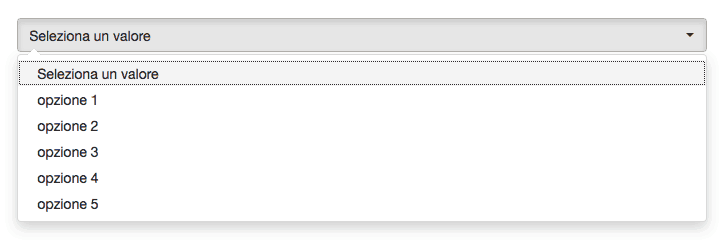
Lo script in sostanza si occupa di “trasformare” la select in un menu dropdown Bootstrap, idea geniale a mio parere!
L’utilizzo è davvero molto semplice, vediamo subito come fare.
Codice HTML per select Bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="container"> <div class="form-group"> <div class="col-lg-offset-2 col-lg-10"> <select id="" class="selectpicker show-menu-arrow form-control"> <option selected>Seleziona un valore</option> <option>opzione 1</option> <option>opzione 2</option> <option>opzione 3</option> <option>opzione 4</option> <option>opzione 5</option> </select> </div> </div> </form> </div> |
L’importante è assegnare le classi selectpicker e show-menu-arrow al tag select, la prima classe è definita nel file bootstrap-select.js e la seconda permette semplicemente di mostrare la freccia in alto a sinistra all’apertura della select.
Ora all’interno del tag <head> e prima della sua chiusura, non ci resta che richiamare il file .js ed il relativo foglio di stile .css, quindi
|
1 2 3 |
<script src="lib/js/bootstrap-select.js"></script> <link rel="stylesheet" href="lib/css/bootstrap-select.css"> |
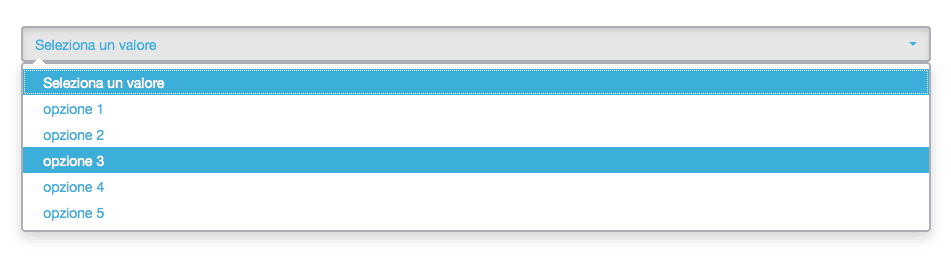
Il risultato è fantastico 🙂
 E con un pò di fantasia e conoscenza di CSS si possono realizzare anche delle varianti di select colorate, per esempio :
E con un pò di fantasia e conoscenza di CSS si possono realizzare anche delle varianti di select colorate, per esempio :
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.