La somma in tempo reale è molto utile nei casi in cui si ha la necessità di mostrare a video dei risultati immediatamente, senza la necessità di attendere che il server elabori la richiesta POST.
Per esempio può essere utile se avete un form in PHP, magari per la creazione di un preventivo online e volete mostrare i risultati in tempo reale.
In questo piccolo script utilizzo un paio di funzioni Javascript che non fanno altro che inviare i dati tramite POST ma in background, così da non cambiare la pagina.
Normalmente infatti per effettuare un’operazione, la somma per esempio, di uno o più valori, è necessario compilare il form (quindi avremmo bisogno di un file tipo index.php) ed inviarli tramite il metodo POST ad un altro file (per esempio totale.php) che effettuerà le operazioni di somma.
Vediamo subito come funziona.
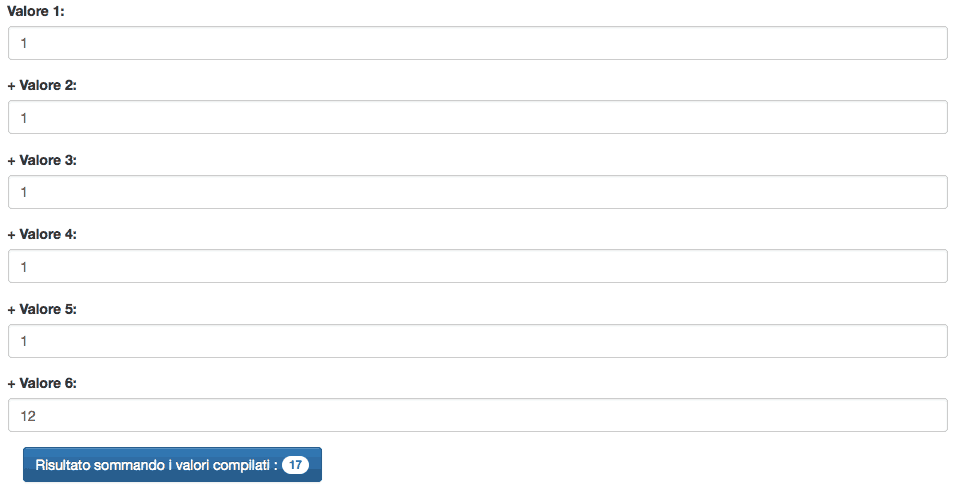
Questo è il form (sto usando Bootstrap per stilizzarlo, ma è facoltativo e non preclude il funzionamento dello script)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="container"> <form role="form"> <div class="form-group"> <label>Valore 1: </label> <input class="form-control" type="text" id="v1" onKeyUp=" calcola(); " /> </div> <div class="form-group"> <label>+ Valore 2: </label> <input class="form-control" type="text" id="v2" onKeyUp=" calcola(); " /> </div> <div class="form-group"> <label>+ Valore 3: </label> <input class="form-control" type="text" id="v3" onKeyUp=" calcola(); " /> </div> <div class="form-group"> <label>+ Valore 4: </label> <input class="form-control" type="text" id="v4" onKeyUp=" calcola(); " /> </div> <div class="form-group"> <label>+ Valore 5: </label> <input class="form-control" type="text" id="v5" onKeyUp=" calcola(); " /> </div> <div class="form-group"> <label>+ Valore 6: </label> <input class="form-control" type="text" id="v6" onKeyUp=" calcola(); " /> </div> </form> <!--stampa i risultati a video--> <div class="container" id="risultato"></div> </div> |
v1 = è il nome della variabile che PHP utilizzerà per fare l’operazione e che Javascript utilizzerà per inviare i dati al file totale.php
onKeyUp=” calcola();” = è la funzione Javascript che raccoglie i dati delle variabili del form e li invia in POST a calcola.php
Bene, ora per avere il calcolo in tempo reale scriviamo qualche riga di Javascript e richiamiamo jQuery dalle CDN di Google.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js"></script> <script type="text/javascript" language="javascript"> function calcola() { //invio i dati al file totale.php che elabora i calcoli //poi assegno le variabiabili che prelevo dai campi del form $.post("totale.php", { v1: $('#v1').val(), v2: $('#v2').val(), v3: $('#v3').val(), v4: $('#v4').val(), v5: $('#v5').val(), v6: $('#v6').val() }, //faccio la somma grazie ai dati che ho recuperato dalla funzione precedente e poi li stampo a video function(somma) { $('#risultato').html("<button class='btn btn-primary' type='button'> Risultato sommando i valori compilati : <span class='badge'> " + somma + "</span> </button>"); }); } </script> |
Il risultato è il seguente
A presto!
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.








Ciao, innanzitutto complimenti per il post. Dovrei inserirei una funzione del genere in un sito wordpress in un modulo creato con Contact Form 7, pensi che possa funzionare? A dire il vero il mio intento è subordinare l’invio del modulo alla corretta compilazione di alcuni campi (la cifra inserita nell’ultimo campo deve equivalere alla somma di quelle inserite in altri campi). Consigli?
Saluti
Complimenti, mi è stato un utilissimo trampolino di lancio per le idee che ho in testa.
Grazie