Oggi vediamo come creare e personalizzare il riquadro autore di WordPress che appare sotto ad ogni post (articolo blog) utilizzando le API di WordPress e senza usare nessun plugin, così da imparare come funzionano e come si utilizzano le API.
Per il box autore di WordPress esistono diversi plugin, ma siccome vogliamo impazzire davanti alla tastiera del pc, perchè non scriverci il codice a manina ? 🙂
Ad ogni modo, per chi non avesse sufficientemente competenze di programmazione o per chi è più pigro dopo i vari cenoni di Natale e compagnia, in un prossimo articolo vedrò di creare un plugin già pronto, contenti ? Yeeeeeeeeaaa! 😛
Come creare il box autore con le API di WordPress
Le API che ho utilizzando sono presenti a questo indirizzo https://codex.wordpress.org/Function_Reference/get_the_author_meta , quello che farò sarà semplicemente un’integrazione di codice nel mio template di WordPress, nel mio caso utilizzo il tema “Generate Press” ed il file in questione è content-single.php .
Quindi facciamo una copia del file di backup (si sa mai nella vita!) e poi apriamolo con un editor PHP, io uso Dreamweaver, nel mio caso il codice l’ho inserito alla fine dell’articolo, è una questione di standard web, ma nessuno vi vieta di inserirlo dove meglio credete.
Ecco il codice che genera il box con le informazioni autore
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!--Box Autore--> <?php $author = get_the_author(); // username $author_description = get_the_author_meta( 'description' ); // campo descrizione $author_url = esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); //post dell'utente $author_avatar = get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'wpex_author_bio_avatar_size', 100 ) ); //avatar utente + dimensione in px dell'immagine // Mostra descrizione solo se il campo è compilato if ( $author_description ) : ?> <div class="author-info clr"> <h4 class="heading"><span><?php printf( __( 'Scritto da %s', 'text_domain' ), $author ); ?></span></h4> <div class="author-info-inner clr"> <?php if ( $author_avatar ) { ?> <div class="author-avatar clr"> <a href="<?php echo $author_url; ?>" rel="author"> <?php echo $author_avatar; ?> </a> </div> <?php } ?> <div class="author-description"> <p><?php echo $author_description; ?></p> <p><a href="<?php echo $author_url; ?>" title="<?php _e( 'Visualizza tutti i post', 'text_domain' ); ?>"><?php _e( 'Visualizza tutti i post', 'text_domain' ); ?> →</a></p> </div> </div> </div> <?php endif; ?> <!--/Box Autore--> |
Ora potete salvare il file e ricopiarlo in FTP.
Analizziamo il codice.
get_the_author() = l’ho utilizzato per prelevare il nome dell’utente del post (username) , all’interno delle parentesi tonde volendo si potrebbe inserire l’ID di uno specifico utente, ma se avete un blog con più autori non è consigliato.
get_the_author_meta( ‘valore‘ ) = questa stringa supporta i seguenti valori :
- user_login
- user_pass
- user_nicename
- user_email
- user_url
- user_registered
- user_activation_key
- user_status
- roles
- display_name
- nickname
- first_name
- last_name
- description (Biografia del profilo utente)
- jabber
- aim
- yim
- jabber
- user_level
- user_firstname
- user_lastname
- rich_editing
- comment_shortcuts
- admin_color
- plugins_per_page
- plugins_last_view
- ID
infatti inserendo uno dei seguenti valori all’interno delle parentesi tonde e racchiuso tra due apici (‘ ‘) si ottiene l’informazione richiesta, esempio get_the_author_meta(‘description’) per ottenere la descrizione del profilo utente (il campo Biografia)
esc_url( get_author_posts_url( get_the_author_meta( ‘ID’ ) ) ) = preleva un link contenente tutti gli articoli dell’autore
get_avatar( get_the_author_meta( ‘user_email’ ), apply_filters( ‘wpex_author_bio_avatar_size’, 100 ) ) = preleva l’avatar dell’utente e apply filter l’ho utilizzato per impostare la dimensione in pixel dell’immagine dell’avatar, ovviamente il valore può essere variato a piacimento
Con il resto del codice in sostanza una volta ricevuto i dati sono andato a mostrarli (echo) a video inserendoli in puro HTML.
Adesso possiamo occuparci di formattare l’HTML generato con un pò di CSS, il CSS lo potete copiare in un file css richiamato già dal vostro template, di solito è style.css.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.author-avatar { float: left; margin: 5px 10px 0 0; } .author-description a { float: right; } .author-description { float: left; } .author-info-inner { width: 100%; display: flex; border: 1px solid #dadada; padding: 10px; } |
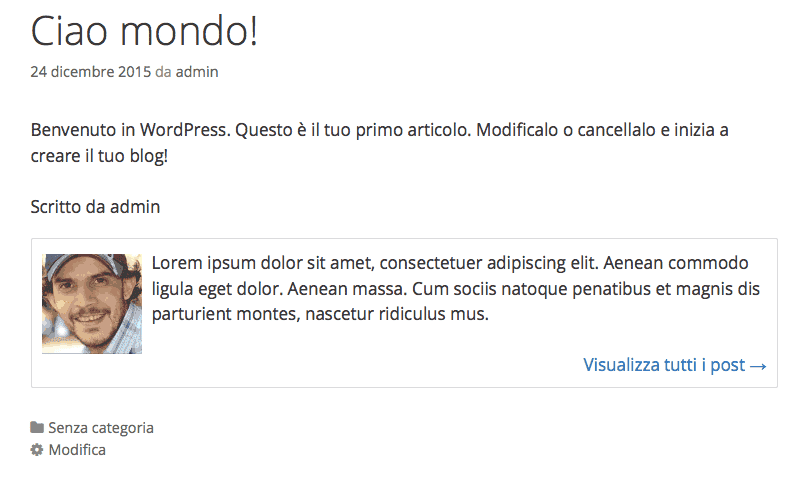
Il risultato sarà simile a questo
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.