Forse non siete al corrente del fatto che le API di Google Recaptcha nella versione V1, sono state dismesse il 28 di marzo 2018, quindi tutti quei siti internet che utilizzano questa versione avranno errori nei form.
Parlando di Joomla 3 che nativamente ha un plugin nativo chiamato appunto Recaptcha, ha sia la versione 1 delle API che la versione 2, ma non ha ancora implementato la possibilità di utilizzare Invisible Recaptcha a mio parere molto meglio rispetto al precedente.
In questo articolo vediamo un pò come modificare il plugin nativo di Joomla ed aggiungere il supporto per Invisible Recaptcha.
1- Modificare il file della lingua per aggiungere alla select la possibilità di scegliere “Invisible”
Aprima il file administrator/language/en-GB/en-GB.plg_captcha_recaptcha.ini e administrator/language/it-IT/it-IT.plg_captcha_recaptcha.ini alla riga 17 diamo invio e incolliamo quanto segue
|
1 |
PLG_RECAPTCHA_VERSION_INVISIBLE="Invisible" |
2- Modifichiamo la script JS
Aprire il file media/plg_captcha_recaptcha/js/recaptcha.js e alla riga 12 dare un invio ed incollarci quanto segue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
window.JoomlaInitReCaptchaInvisible = function() { 'use strict'; var items = document.getElementsByClassName('g-recaptcha'), item, options, element; for (var i = 0, l = items.length; i < l; i++) { item = items[i]; options = item.dataset ? item.dataset : { sitekey: item.getAttribute('data-sitekey'), callback : item.getAttribute('data-callback'), badge : item.getAttribute('data-badge'), }; var widgetId = grecaptcha.render(item, options); if (widgetId !== '') { grecaptcha.reset(widgetId); element = item; do { element = element.parentNode; } while (element.nodeName != 'FORM'); element.addEventListener('submit', function(event) { event.preventDefault(); grecaptcha.execute(widgetId); window.sentForm = this; }); } } } window.JoomlaInitReCaptcha2 = function() { 'use strict'; var items = document.getElementsByClassName('g-recaptcha'), item, options; for (var i = 0, l = items.length; i < l; i++) { item = items[i]; options = item.dataset ? item.dataset : { sitekey: item.getAttribute('data-sitekey'), theme: item.getAttribute('data-theme'), size: item.getAttribute('data-size') }; grecaptcha.render(item, options); } } |
3- Modifichiamo il file PHP in modo che processi anche Invisible Recaptcha
Apriamo il file plugins/captcha/recaptcha/recaptcha.php e eliminare le righe 63 e 64, poi dare invio ed incollare questo codice
|
1 2 3 4 5 6 7 8 |
if ($this->params->get('version') === 'invisible') { $file = 'https://www.google.com/recaptcha/api.js?onload=JoomlaInitReCaptchaInvisible&render=explicit&hl=' . JFactory::getLanguage()->getTag(); } else { $file = 'https://www.google.com/recaptcha/api.js?onload=JoomlaInitReCaptcha2&render=explicit&hl=' . JFactory::getLanguage()->getTag(); } |
alla riga 96 dare invio ed incollare
|
1 2 3 4 5 6 7 8 9 10 11 |
elseif ($this->params->get('version') === 'invisible') { return '<div id="' . $id . '" ' . str_replace('class="', 'class="g-recaptcha ', $class) . ' data-sitekey="' . $this->params->get('public_key', '') . '" data-callback="JoomlaSubmitReCaptchaInvisible' . '" data-badge="' . $this->params->get('badge', 'bottomright') . '" data-size="invisible' . '"></div>'; } else { |
alla riga 139 dare invio ed incollare
|
1 |
case 'invisible': |
e alla riga 214 dare invio ed incollare
|
1 |
case 'invisible': |
4- Modificare il file XML
Apriamo il file plugins/captcha/recaptcha/recaptcha.xml e alla riga 35 diamo invio e poi incolliamo questo :
|
1 |
<option value="invisible">PLG_RECAPTCHA_VERSION_INVISIBLE</option> |
Ed infine tra le righe 103 e 117 incolliamo l’ultima parte del codice
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<field name="badge" type="list" label="PLG_RECAPTCHA_BADGE" description="PLG_RECAPTCHA_BADGE_DESC" default="bottomright" required="false" showon="version:invisible" filter="" > <option value="bottomright">PLG_RECAPTCHA_BADGE_BOTTOMRIGHT</option> <option value="bottomleft">PLG_RECAPTCHA_BADGE_BOTTOMLEFT</option> <option value="inline">PLG_RECAPTCHA_BADGE_INLINE</option> </field> <field name="badge" type="list" label="PLG_RECAPTCHA_BADGE" description="PLG_RECAPTCHA_BADGE_DESC" default="bottomright" required="false" showon="version:invisible" filter="" > <option value="bottomright">PLG_RECAPTCHA_BADGE_BOTTOMRIGHT</option> <option value="bottomleft">PLG_RECAPTCHA_BADGE_BOTTOMLEFT</option> <option value="inline">PLG_RECAPTCHA_BADGE_INLINE</option> </field> |
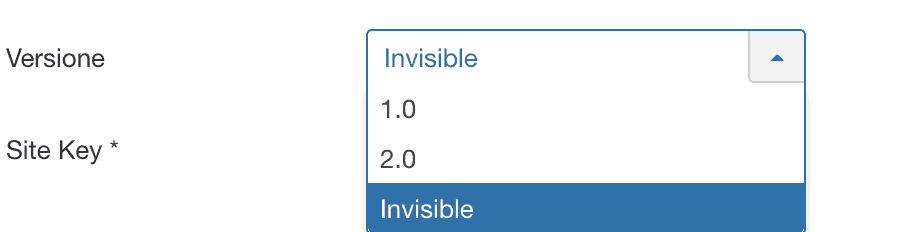
Ecco il risultato se avete seguito alla lettera la guida