Oggi vediamo come creare in modo molto semplice un piccolo form svilippato in PHP per l’invio e la ricezione di dati.
Con PHP inutile dire che si possono sviluppare moltissime applicazione web based, il limite è solo la fantasia… quanto amo PHP 🙂
Se volete testare in locale il funzionamento vi serve un motore PHP/MySQL, qui ho scritto come installare e configurare MAMP su Mac oppure se usate Windows potete leggere come installare Joomla in locale con XAMPP e tralasciare la parte dedicata a Joomla perchè l’installazione è la medesima, diversamente sarà necessario caricare i file in un server FTP con supporto PHP, di solito un server Linux; detto questo al lavoro!
Come creare un form PHP per l’invio di dati
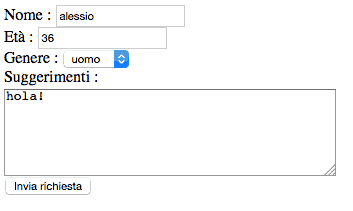
In questo caso il form invierà : Nome, Età, Genere, Messaggio
Come metodo in questo caso utilizziamo POST.
Ecco il codice HTML da scrivere per la pagina index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Invio i dati</title> </head> <body> <form action="ricevitore.php" method="post" name="datiUtenti"> Nome : <input type="text" name="nome" /></br> Età : <input type="text" name="eta" /></br> Genere : <select name="genere"> <option value="uomo" selected="selected">uomo</option> <option value="donna">donna</option> </option> </select> </br> Suggerimenti :</br> <textarea name="testo" cols="40" rows="5"></textarea></br> <input type="submit" /> </form> </body> </html> |
 In realtà la pagina index.php l’ho chiamata in questo modo solo per convenzione, potete utilizzare un qualunque altro nome purchè abbia estensione .php .
In realtà la pagina index.php l’ho chiamata in questo modo solo per convenzione, potete utilizzare un qualunque altro nome purchè abbia estensione .php .
Come si può notare ogni campo input è formito del tag <name> che verrà utilizzato successivamente come variabile da passare al file che riceve i dati, ossia quello che ho chiamato ricevitore.php, il tag <value> viene invece utilizzato per valorizzare una select (è il comportamento medesimo del tag name).
L’utilizzo del metodo POST mi permette di non visualizzare i dati nella URL, che altrimenti sarebbero visibili e non criptati in questo caso.
Premendo il pulsante submit (che come valore riporterà “invia richiesta”) invierà i dati al file ricevitore, ossia la pagina ricevitore.php, andiamo quindi a creare la pagina.
Come creare una pagina PHP per la ricezione di dati di un form con delle variabili
Contenuto pagina ricevitore.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
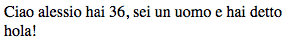
<?php $var1= $_POST["nome"]; $var2= $_POST["eta"]; $var3= $_POST["genere"]; $var4= $_POST["testo"]; if ($var3 == "uomo"){ $articolo = "un" ; } else{ $articolo = "una"; } echo "Ciao $var1 hai $var2, sei $articolo $var3 e hai detto </br> $var4"; ?> |
Analizziamo cosa fa questo codice PHP di preciso.
$var* = il dollaro indica sempre una variabile
$_POST[“*”] = indica il valore contenuto nel tag <name> del file precedente, ossia la pagina (index.php nel nostro caso) che è quella che invia i dati
if = implica una condizione
else = è proprio la mera traduzione inglese di “altrimenti”
echo = viene utilizzato per stampare a video qualcosa, può contenere codice HTML, CSS e ovviamente anche delle variabili come in questo caso
In questa pagina in sostanza stiamo raccogliendo i dati del form e li stiamo inserendo in delle variabili, vedi $var1, $var2, gli stiamo però dicendo che le variabile variano (perdonate il gioco di parole), per ovvi motivi, perchè non possiamo sapere cosa verrò scritto nei campi del form.
La condizione if verifica semplicemente se il sesso è un uomo o una donna, nel primo caso inserirà un articolo maschile, nel secondo caso invece metterà quello femminile.
Questo guida è molto semplice ed intuitiva ed è consigliata per chi è al primo approccio con PHP, avendo iniziato anche io così, posso dirvi che una volta capito come funzionano le variabili poi vi potete sbizzarrire allegramente per inserire dati in un database o creare anche un piccolo motore di ricerca.

Salve articolo interessantissimo per chi come me e’ all primissime armi con php,posso chiedere come inserire il form in una pagina web e mi interesserebbe sapere come si fa a mandare il form su una mail,in modo che arrivi direttamente su una mail specifica,grazie anticipatamente
Salve, devo creare una pagina web che memorizzi i dati sugli ordini e li invii al mio database però non funzione.
Vi inoltro i codici del file .php e .html…… se per favore potete correggerlo e dirmi che errori ho fatto. Grazie.
PAGINA CARICAMENTO DATI
Campo 1:
Campo 2:
<?
//la stringa mysql_connect deve essere compilata con i dati relativi al proprio database
// HOST = IP server Mysql
// USER = Nome utente databse
// PASSWORD = Password utente databse
mysql_connect("——–","———","——–");//database connection
// Qui sotto al posto di NOME_DATABASE, inserite il nome del vostro DB
mysql_select_db("——–");
// recupero i valori si NOME e INDIRIZZO e li assegno alle variabili $name e $address
$name = $_POST['name'];
$address = $_POST['address'];
//inserting data order
$toinsert = "INSERT INTO anagrafica
(name, address)
VALUES
('$name',
'$address')";
//declare in the order variable
$result = mysql_query($toinsert); //order executes
if($result){
echo("Inserimento avvenuto correttamente”);
} else{
echo(“Inserimento non eseguito”);
}
?>
Ciao Alessio, innanzitutto grazie per aver inviato questo codice.
Io ho inserito in c/xammp/htdocs/php7/ ..in queste due pagine ho inserito index.php e ricevitore.php.
io sono poco pratico, se puoi dirmi se manca del codice per visualizzare o comunque un aiuto…
mi da questo errore:
Notice: Undefined index: nome in C:\xampp\htdocs\Php7\ricevitore.php on line 3
Notice: Undefined index: eta in C:\xampp\htdocs\Php7\ricevitore.php on line 4
Notice: Undefined index: genere in C:\xampp\htdocs\Php7\ricevitore.php on line 5
Notice: Undefined index: testo in C:\xampp\htdocs\Php7\ricevitore.php on line 6
Ciao hai , sei una e hai detto
ps:
fra un tot potrei ricevere lezioni di php in remoto da te magari se non sei molto impegnato… chissà
Grazie mille anticipate