Oggi vediamo come si crea una nuovo posizione per l’inserimento di un modulo in un template Joomla.
La grafica, ossia il front end, nonchè la parte che i visitatori vedono, di ogni sito Joomla è renderizzata da un template, ed ogni tema ha delle posizioni che possiamo chiamare anche “blocchi” in cui vengono inseriti i vari moduli disponibili, per esempio il modulo login, il modulo news, ecc.
Poniamo il caso di avere un sito multilingua e di non avere una posizione del tema in cui ci piace posizionare il modulo per il cambio lingua, diciamo che vogliamo inserirlo in alto a destra sopra il menu principale; come facciamo se il template non prevede tale posizione ? La creiamo noi da zero 😛
Come creare una posizione modulo in Joomla 3
La prima cosa da fare è aprire il file .php principale del tema, di norma è index.php e si trova via FTP in templates/nome_template_utilizzato/index.php , lo scarichiamo e lo apriamo in locale con un editor PHP o di testo.
Ora nel punto in cui vogliamo creare la nuova posizione, incolliamo queste righe di codice
|
1 2 3 4 5 |
<?php if ($this->countModules('language-switcher')) : ?> <div id="mod-lang-switcher"> <jdoc:include type="modules" name="language-switcher" /> </div> <?php endif; ?> |
language-switcher : è il nome della nuova posizione del modulo nel template (ovviamente la potete cambiare a piacimento)
A questo punto è necessario aprire il file .xml che passa le informazioni delle posizioni al template, di norma si chiama templateDetails.xml e si trova nello stesso punto in cui c’è il file index.php, ossia in templates/nome_template_utilizzato/templateDetails.xml , aprirlo con un editor HTML ed inserire la stringa seguente come nell’esempio.
Posizioni esistenti :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<positions> <position>banner</position> <position>debug</position> <position>position-0</position> <position>position-1</position> <position>position-2</position> <position>position-3</position> <position>position-4</position> <position>position-5</position> <position>position-6</position> <position>position-7</position> <position>position-8</position> <position>position-9</position> <position>position-10</position> <position>position-11</position> <position>position-12</position> <position>position-13</position> <position>position-14</position> <position>footer</position> </positions> |
Con la nuova posizione :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<positions> <position>banner</position> <position>debug</position> <position>position-0</position> <position>position-1</position> <position>position-2</position> <position>position-3</position> <position>position-4</position> <position>position-5</position> <position>position-6</position> <position>position-7</position> <position>position-8</position> <position>position-9</position> <position>position-10</position> <position>position-11</position> <position>position-12</position> <position>position-13</position> <position>position-14</position> <position>footer</position> <position>language-switcher</position> </positions> |
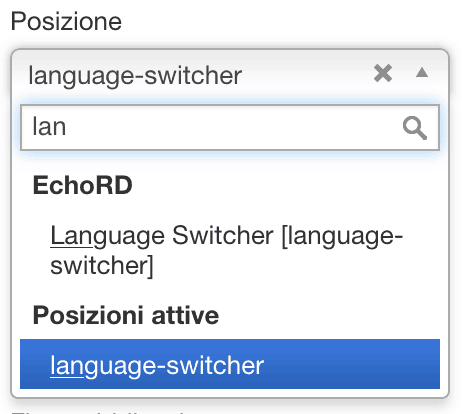
Una volta salvati entrambe i files avremo a disposizione la nuova posizione “language-switcher”
A questo punto è necessario scrivere qualche riga di CSS per aggiustare un pò il layout, il CSS è a vostra discrezione.
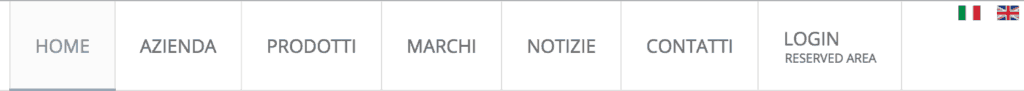
Ed ecco il risultato finale
Come creare una nuova posizione modulo in un template YooTheme
Se per caso utilizzato uno dei template di YooTheme le cose si complicano un pò perchè questi temi utilizzano un framework che si chiama Warp.
I file da modificare sono i seguenti :
templateDetails.xml (Joomla)
config.xml
/layouts/template.php
/layouts/module.php
e li troviamo tutti in templates/nome_tema_utilizzato/
templateDetails.xml
|
1 2 3 4 5 6 7 8 9 |
<positions> ... <position>top-a</position> <position>top-b</position> <position>bottom-a</position> <position>bottom-b</position> <position>language-switcher</position> ... </positions> |
config.xml
|
1 |
<field name="language-switcher" type="layout" default="equal" label="Language Switcher Layout" description="Select a grid layout for this module position." /> |
layouts/template.php
|
1 2 3 4 5 6 7 |
<?php if ($this['modules']->count('language-switcher')) : ?> <section id="language-switcher"> <div class="grid-block"> <?php echo $this['modules']->render('language-switcher', array('layout'=>$this['config']->get('language-switcher'))); ?> </div> </section> <?php endif; ?> |
layouts/module.php
|
1 2 3 4 5 6 |
if ($style == '') { if ($module->position == 'top-a') $style = 'line'; if ($module->position == 'top-b') $style = 'line'; if ($module->position == 'language-switcher') $style = 'line'; ... } |
Ciauz! 🙂