Questa sarà la prima parte di una serie di tutorial, li ho dovuti dividere in più sezioni perché le informazioni da scrivere sono molte, altrimenti scriverei un papiro e non un articolo J
Cos’è l’override in Joomla! ?
La prima cosa da sapere è cosa significa fare un override di un layout Joomla!, ma soprattutto come funziona.
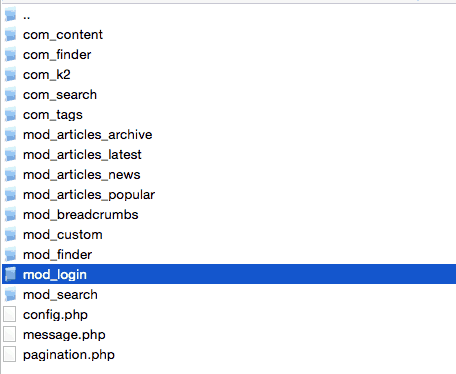
L’override è una sovrascrittura di un file originale di un componente, un modulo o un plugin, infatti potremmo per esempio cambiare layout al componente search, al modulo di login e a quanto altro ci passi per la testa.
Ogni estensione possiede un template di default che si trova all’interno della cartella dell’estensione stessa, per esempio nel modulo login nativo di Joomla! il layout è scritto in un file php che si trova in %tua_installazione_joomla%modules/mod_login/tmpl/default.php , editando questo file potremmo modificarne l’aspetto grafico a front end.
Perché è meglio fare sempre l’override ?
Facendo l’override non si modificano i file originali dell’estensione, ma soprattutto in caso di aggiornamenti della stessa, non si perderebbero le modifiche apportare ai file.
Come si fa un override di un estensione Joomla! ?
L’override di un’estensione è molto semplice, nella cartella del template Joomla!, ossia qui :
%tua_installazione_joomla%/templates/%template_in_uso% viene creata (se già non esiste) una sotto cartella chiamata “html” dentro la quale verranno copiati i file del componente per cui vogliamo fare l’override, rispettando la struttura ad albero originale, avremo quindi una path (percorso) di questo tipo :
%tua_installazione_joomla%/templates/%template_in_uso%/html
che nel caso del modulo login di Joomla! sarà
%tua_installazione_joomla%/templates/%template_in_uso%/html/mod_login
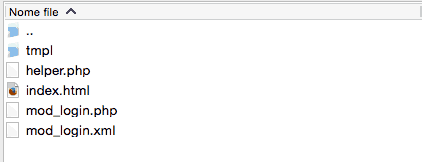
 e quindi al suo interno avremo una cartella “tmpl” con i seguenti file al suo interno:
e quindi al suo interno avremo una cartella “tmpl” con i seguenti file al suo interno:
default.php
default_logout.php
Questi ultimi due file saranno quelli da modificare se vogliamo fare l’override del modulo login.
Come si può notare dall’immagine, in questo caso ci sono più override, è fondamentale rispettare il nome della cartella originale, altrimenti il sistema non interpreta le modifiche e utilizzerà il file originale di layout.
Adesso che sappiamo cos’è, perché e come si fa l’override di un’estensione Joomla!, apriamo il cofano di K2 e vediamo cosa c’è sotto.
La logica dei template K2
K2 è fornito di un template predefinito che si chiama “default”, tale template può essere duplicato N volte rinominandolo con nomi differenti, personalizzandolo a piacimento ed assegnandolo a categorie diverse sulla base delle esigenze del progetto che ci troveremo a sviluppare di volta in volta.
Il template di K2 si trova in :
%vostra_installazione_joomla%/components/com_k2/templates/default
- al suo interno troviamo i vari file che ne comandano il layout
- category.php : vista categoria
- category_item.php : vista articoli di una categoria
- item.php : vista singolo articolo
- item_comments_form.php : form inserimento commento
- item_form.php : form inserimento articolo da fron end
- latest_item.php :
- tag.php : vista tag
Il CSS di K2
Qui invece troviamo il file che formatta l’HTML che troveremo all’interno dei file .php elencati sopra
%vostra_installazione_joomla%/components/com_k2/css
- k2.css : file CSS per la formattazione globale di tutto K2
- k2.print.css : file CSS per la formattazione dei documenti (quando si preme la funzione stampa articolo)
Come fare l’override di un template K2
Per effettuare l’override di un template K2 è necessario copiare la cartela default ed il relativo contenuto .
La copia si effettua via FTP con un comune client tipo Filezilla. E’ sufficiente copiare i file in locale e poi ricaricarli nella nuova cartella.
Da : %vostra_installazione_joomla%/components/com_k2/templates/
A : %vostra_installazione_joomla%/templates/%template_in_uso%/html/com_k2/templates/
Come fare l’override del CSS di K2
Per il file CSS invece il percorso è diverso, copiare i file
Da : %vostra_installazione_joomla%/components/com_k2/css/*
l’asterisco (*) è un carattere jolly ed in questo caso indica di copiare tutti i file contenuti nella cartella css. Attenzione solo il contenuto della cartella e non la cartella stessa.
A : %vostra_installazione_joomla%/templates/%template_in_uso%/css
Alcuni esempi di override
Con un po’ di dimestichezza con i vari linguaggi di programmazione (negli esempi ho utilizzato CSS3, HTML4, jQuery e PHP) potete sbizzarrirvi con la fantasia e creare dei layout molto carini.
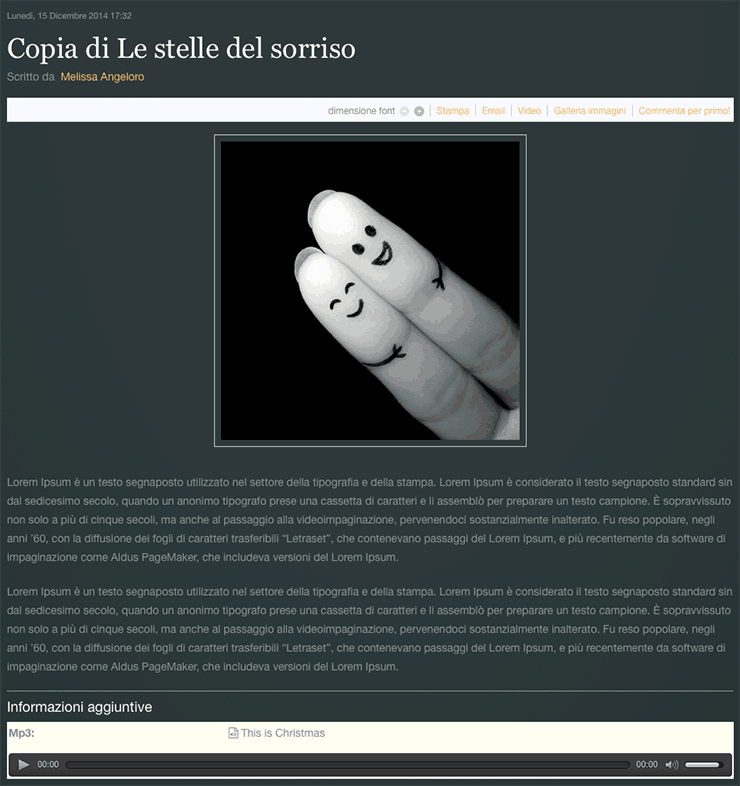
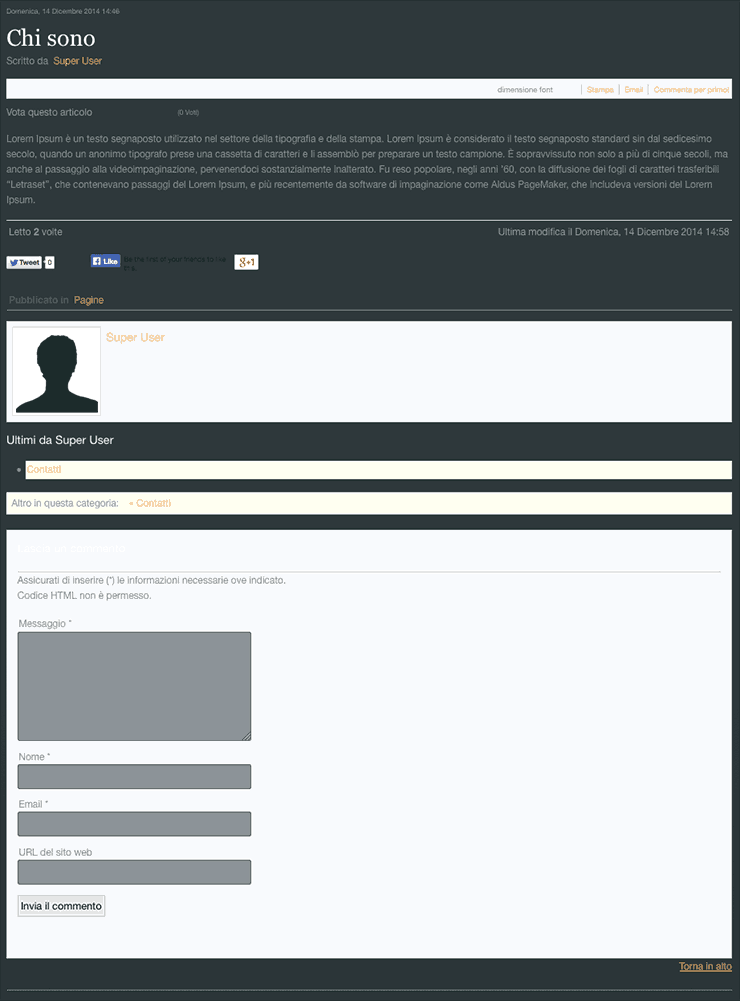
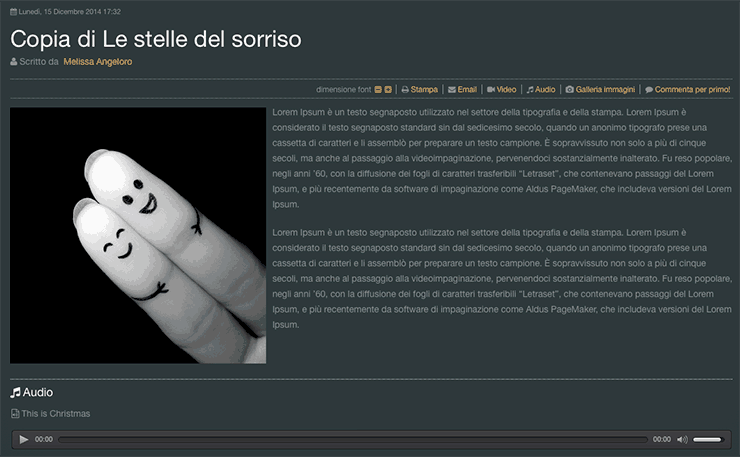
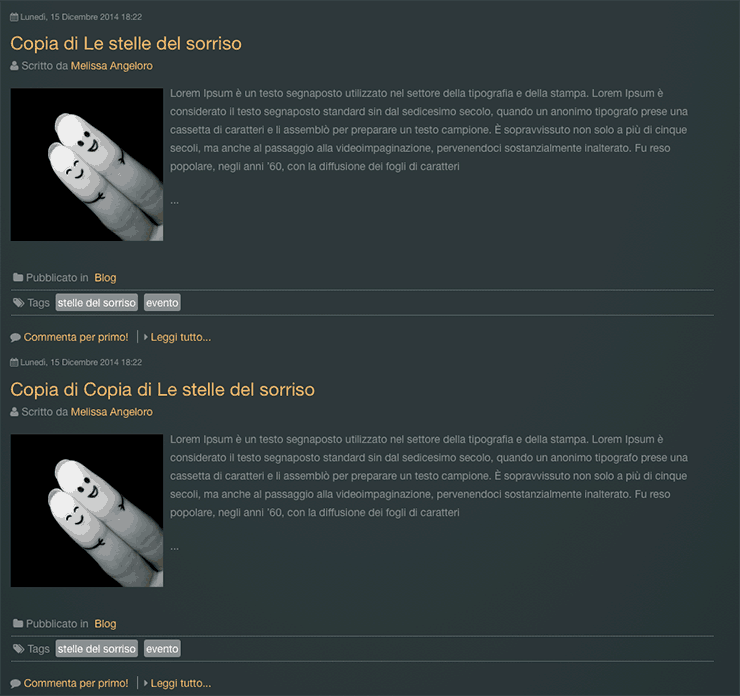
Esempi di override item.php , item_comments_form.php e category_item.php
Come si vede nelle figure ho inserito delle glyph icons utilizzando Font Awesome, avevo scritto un articolo su come utilizzare Font Awesome su Joomla!
Nella terza e quarta immagine ho inserito due pulsanti che richiamano una funzione in jQuery, non fa altro che mostrare e nascondere un div, in questo caso l’ho utilizzata per mostrare o nascondere i commenti ed il relativo form di inserimento.
Originale
Modificato







Non sono un novellino della programmazione html ed uso cms da anni ma avvicinandomi al magico mondo dell’override non avevo capito niente.
La lettura di questo articolo è stato un faro !
Grazie per la chiarezza e l’esposizione