Oggi voglio parlare di un webfont generator, ma che cos’è ? E’ appunto un generator di font (caratteri) che vengono convertiti da un file .ttf o .otf per poi essere utilizzato nello sviluppo di siti internet.
Spesso i mie clienti sono esigenti e mi chiedono font particolari che è difficile trovare su Google Web Font o su siti similari, molte volte sono carateri che hanno già utilizzati per biglietti da visita, brochure e compagnia e vorrebbero in qualche modo che anche sul sito web siano presenti, anche solo per i titoli delle pagine.
Come generare un font web da un file .ttf o .otf
E’ un operazione molto semplice, per prima cosa dobbiamo necessariamente avere a disposizione il file originale del font, di norma avrà estensione .ttf, fatto ciò ci si collega su un servizio di Web Font Generator offerto gratuitamente da Font Squirrel e poi seguite questi semplici passi.
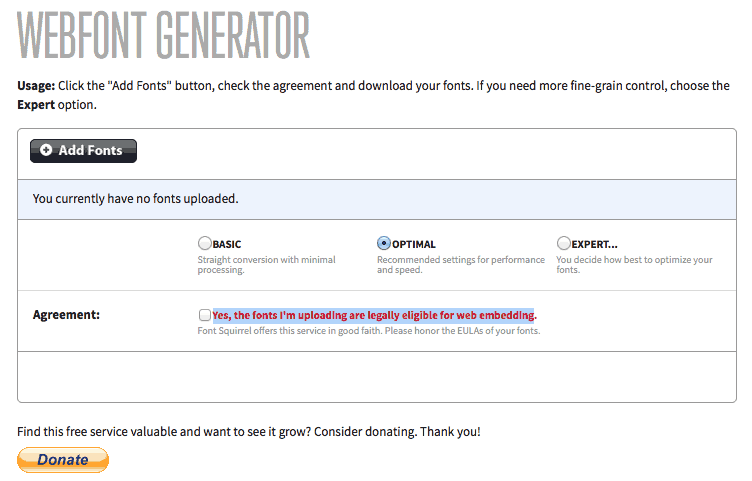
1- Cliccare la checkbox Yes, the fonts I’m uploading are legally eligible for web embedding , inutile dire che il font che possedete deve essere legale e non coperto da copyright.
Figura 1
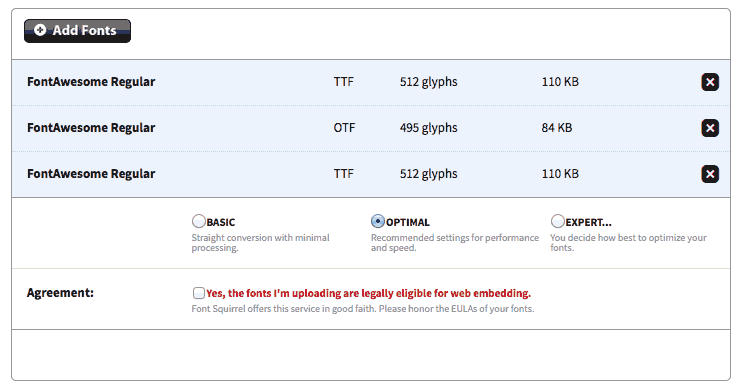
1- Cliccare su Add Fonts e selezionare il/i file con estensione .ttf o .otf, dopo il caricamento apparirà una lista di tutti i file pronti per essere generati
Figura 2
2 – Cliccare l’opzione Optmimal, in questo modo verranno generari i necessari i file .eot e .woff, volendo è possibile generare anche un file .svg se si selezione l’opzione Expert.
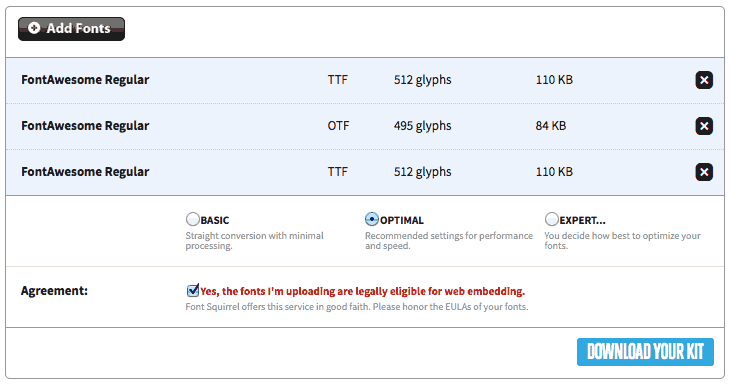
3 – Una volta caricati tutti i nostri file, possiamo scaricare in nostro kit per l’implementazione sul sito web, cliccare su Download Your Kit, attendere la procedura e salvare il file.
Figura 3
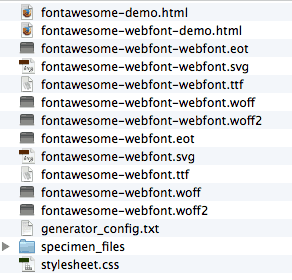
Il file sarà in formato zip ed avrà un nome con una parte variabile ed una fissa, tipo webfontkit-20140918-171341
Scopattandolo avremo a disposizione un file HTML pre-generato contente il carattere e tutte le lettere dell’alfabeto ed un file CSS già pronto all’uso.
Figura 4




Grazie. Almeno adesso non mi devo forzare a leggere sul computer.