In questa guida spiego come far vedere alcuni contenuti di K2 solo se gli utenti sono registrati e quindi loggati al sito, per esempio faccio vedere solo i video e gli allegati.
Questo sistema è utile per i motivi più disparati, per esempio i video o i contenuti sono privati, avete la necessità di raccogliere i dati utente prima di mostrargli i contenuti, ecc, ecc.
A me per esempio è capitato in questo periodo in cui sto lavorando ad un progetto di un cliente che necessita di costruire un catalogo prodotti strutturato su categorie a 3 livelli, quindi :
Macro categoria
– Sotto categoria
– Categoria –> Articolo
Ho utilizzato K2 perchè il sistema nativo di Joomla! non supporta (almeno per ora, chissà in futuro) la categorizzazione a 3 livelli, infatti gestisce fino al secondo livello; oltre a questo mi è stato richiesto di mostrare i video e gli allegati solo agli utenti che hanno fatto accesso al sito, perchè il cliente vuole raccogliere i dati per poi utilizzarli per l’invio di informazioni commerciali.
Probabilmente esistono delle estensioni già pronte, ma siccome chi fà da sè fà per tre 🙂 e dovendo comunque customizzare il template di K2 facendo un override, ho fatto prima a farmi io la modifica a mano !
Come nascondere i video di K2 agli utenti non registrati
Per evitare di perdere le modifiche al primo aggiornamento di K2, consiglio di fare un override del template, qui ho scritto un articolo su come fare un override di un template K2 su Joomla! .
N.B. per inserire i video di K2 è necessario installare ed attivare da gestione plugin, il plugin gratuito All Videos che si scarica da qui
Premessa fatta, partiamo con la modifica del template di K2, yeeeeaa!
Il file da modificare in questo caso è solo 1, cioè quello che renderizza il contenuto dell’articolo di K2, il file in questione è item.php
Una volta aperto il file, proprio in cima troveremo questa parte di codice :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php /** * @version 2.6.x * @package K2 * @author JoomlaWorks http://www.joomlaworks.net * @copyright Copyright (c) 2006 - 2014 JoomlaWorks Ltd. All rights reserved. * @license GNU/GPL license: http://www.gnu.org/copyleft/gpl.html */ // no direct access defined('_JEXEC') or die; ?> |
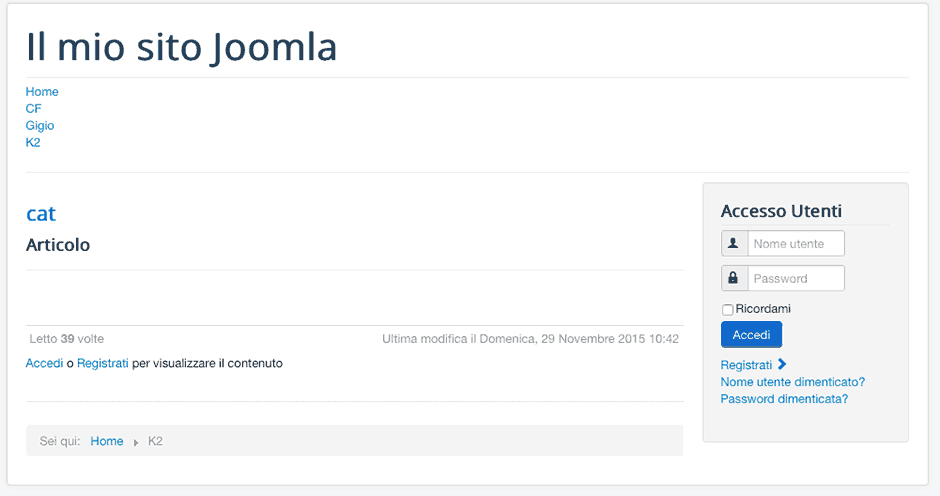
Ora abbiamo la necessità di fare apparire una dicitura tipo “Per visualizzare il contenuto devi essere registrato” solo se l’utente non è loggato al sito, per fare ciò è necessario fare un controllo e poi assegnare una classe diversa al div che conterrà il testo, quindi il codice diventerà :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /** * @version $Id: item.php 1251 2011-10-19 17:50:13Z joomlaworks $ * @package K2 * @author JoomlaWorks http://www.joomlaworks.gr * @copyright Copyright (c) 2006 - 2011 JoomlaWorks Ltd. All rights reserved. * @license GNU/GPL license: http://www.gnu.org/copyleft/gpl.html */ // no direct access defined('_JEXEC') or die('Restricted access'); //Alessio Angeloro - staging-alessioangeloroit.kinsta.cloud //check if user are logged in because i need to set different class on my div to show or hide link $user = & JFactory::getUser(); if($user->get('guest')) { $loginClass = "show"; } else { $loginClass = "hide"; } ?> |
In sostanza la condizione (if) verifica se l’utente è di tipo “guest” (ossia un visitatore puro e non loggato al sito) e quindi imposterà la classe del div (quello che contiente il testo) a “show”, altrimenti (else) la imposterà su “hide”, semplice no ?
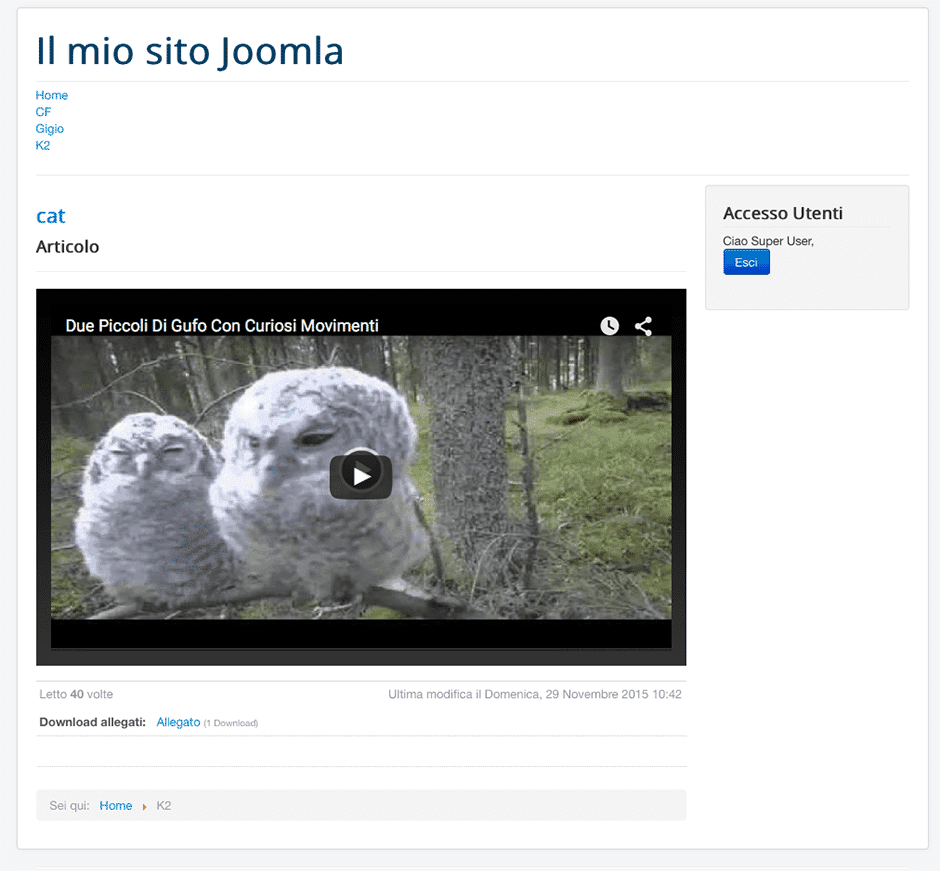
Bene adesso modifichiamo quella parte di codice che regola l’inserimento del video, ecco il codice originale.
N.B. Non vi lascio la riga esatta del file perchè sarà diversa dalla vostra, fate quindi un search della stringa <?php if($this->item->params->get(‘itemVideo’) && !empty($this->item->video)): ?> per trovare la porzione di codice corretta.
|
1 |
<?php if($this->item->params->get('itemVideo') && !empty($this->item->video)): ?> |
Ed ecco il codice modificato
|
1 |
<?php if($this->item->params->get('itemVideo') && count($this->item->video) && !empty($this->item->video) && !$this->user->guest){ ?> |
Molto semplicemente la condizione (if) controlla se esiste un video (!empty) e lo renderizza solo se l’utente è diverso da “guest” (!$this->user->guest)
Come mostrare gli allegati di K2 solo agli utenti registrati
Ora se volessimo fare vedere gli allegati, per esempio pdf, solo agli utenti che si sono registrati al sito, il procedimento da fare è il medesimo, ovviamente il codice che renderizza gli allegati di K2 è diverso, quindi ecco il codice originale :
|
1 |
<?php if($this->item->params->get('itemAttachments') && count($this->item->attachments) && !empty($this->item->attachments) : ?> |
Da sostituire con il seguente codice modificato
|
1 |
<?php if($this->item->params->get('itemAttachments') && count($this->item->attachments) && !empty($this->item->attachments) && !$this->user->guest): ?> |
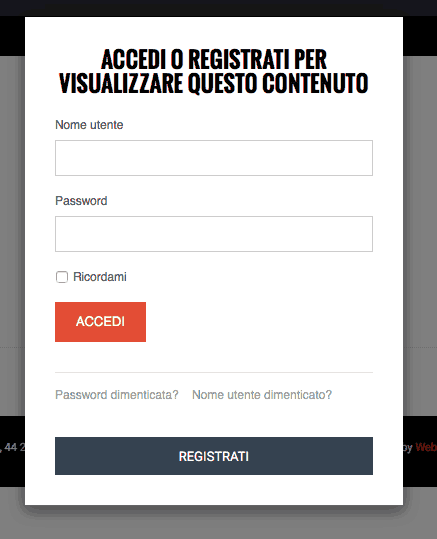
Come mostrare il testo “accedi o registrati per visualizzare il contenuto” di K2
Adesso è necessario mostrare un testo addizionale per far capire all’utente che l’articolo contiene dei contenuti privati, riccoriamo anche qui ad una condizione (if) da inserire dopo il codice che renderizza gli allegati (altrove darebbe errore, quindi attenzione).
Ecco il codice :
|
1 2 3 |
<?php else: ?> <div class="<?php print $loginClass; ?>"><a href="index.php?option=com_users&view=login">Accedi</a> o <a href="index.php?option=com_users&view=registration&Itemid=">Registrati</a> per visualizzare il contenuto</div> <?php endif; ?> |
Come si può notare ho utilizzato la variabile $loginClass che avevo impostato all’inizio del file, in questo modo se l’utente è già loggato al sito non verrà mostrato il messaggio di avviso, altrimenti si.
Ed ecco il risultato
Per chi avesse poca dimestichezza con il codice, ad inizio pagina è possibile scaricare l’intero file modificato che va in sostituzione di quello che usato attualmente.
Alla prossima!