Oggi voglio parlare di una piattaforma online davvero incredibile, si chiama draw.io ed è un’alternativa molto valida a Microsoft Visio che per sistemi MacOS ancora non esiste (e credo che non la faranno), nel momento in cui scrivo non ho trovato null’altro di più valido.
Draw è un sistema online per la creazione di grafici e disegni, per esempio per una progettazione di una rete intranet aziendale, al suo interno ci sono moltissime clipart ed icone di ottima risoluzione, il sistema è in lingua italiana, anche se alcune parti (ma proprio minimali) non sono tradotte, ed è possibile salvare i documenti in vari formati come .pdf per Acrobat Reader, .gif, .jpg, .svg per sistemi vettoriali, .html, .png e xml, è anche possibile salvare su Google Drive, DropBox o su disco locale i propri progetti.
Come creare un nuovo documento su Draw.io
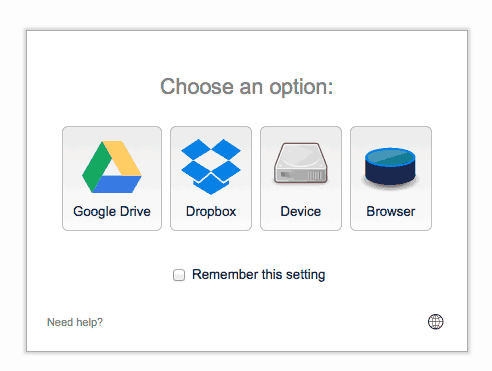
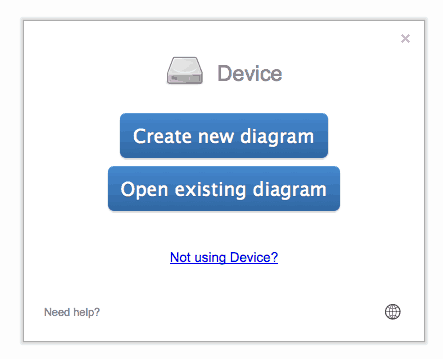
Recarsi all’indirizzo www.draw.io , subito apparirà la Figura 1 , ci verrà richiesto dove salvare il progetto, nel caso di Google Drive o DropBox verrà richiesto il login, se non avete un account potete crearlo gratuitamente da qui :
Figura 1
 Nel nostro caso scegliamo l’opzione “Create new diagram” (Figura 2) , infatti è anche possibile importare un progetto creato in precedenza.
Nel nostro caso scegliamo l’opzione “Create new diagram” (Figura 2) , infatti è anche possibile importare un progetto creato in precedenza.
Firura 2
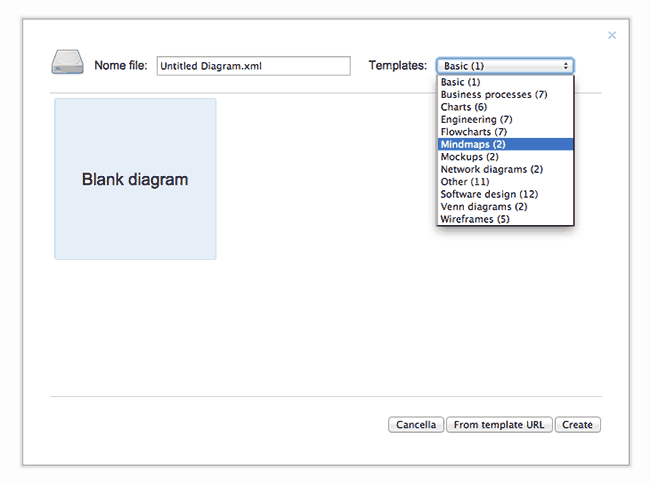
 Possiamo scegliere fra template preconfezionati oppure creare un documento ex novo, diamo il nome al nostro documento e clicchiamo su “Create” in basso a destra, vedi Figura 3
Possiamo scegliere fra template preconfezionati oppure creare un documento ex novo, diamo il nome al nostro documento e clicchiamo su “Create” in basso a destra, vedi Figura 3
Figura 3
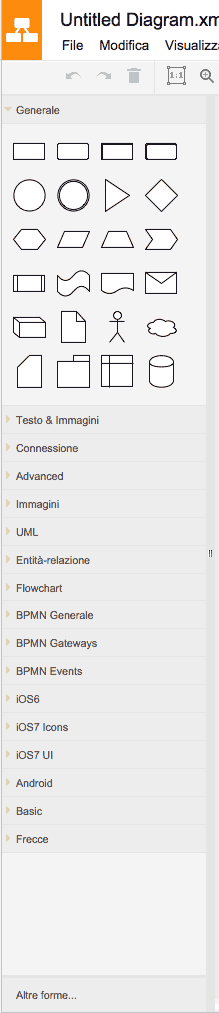
 Ora possiamo scegliere a sinistra dal menu principale (Figura 4) le clipart, il testo, il colore, forme, linee e frecce o le immagini che ci interessa inserire nel nostro disegno, possiamo anche aggiungere altre categorie per avere più immagini, è sufficiente cliccare su “Altre Forme” che è l’ultima voce in basso a sinistra e poi scegliere altre categorie (Figura 5)
Ora possiamo scegliere a sinistra dal menu principale (Figura 4) le clipart, il testo, il colore, forme, linee e frecce o le immagini che ci interessa inserire nel nostro disegno, possiamo anche aggiungere altre categorie per avere più immagini, è sufficiente cliccare su “Altre Forme” che è l’ultima voce in basso a sinistra e poi scegliere altre categorie (Figura 5)
Figura 4
Figura 5
 Come inserire clipart o immagini all’interno del documento Draw.io
Come inserire clipart o immagini all’interno del documento Draw.io
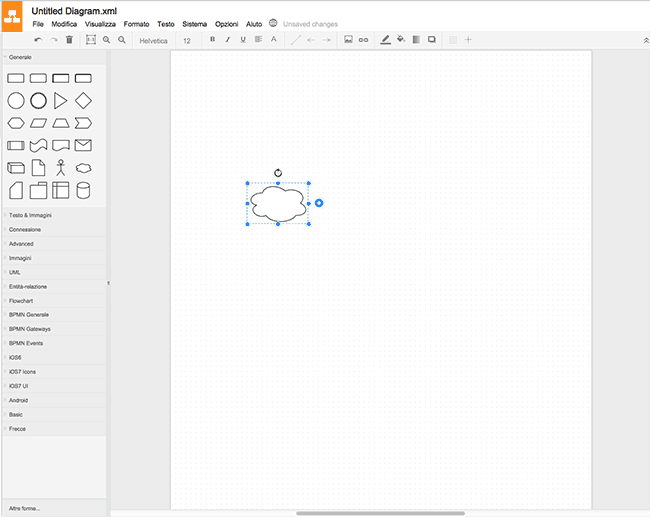
Per inserire un’immagine, una clipart o comunque uno degli oggetti presenti nel menu principale di Draw.io è sufficiente cliccare l’oggetto di nostro interesse e trascinarlo nell’area del disegno (Figura 6) successivamente può essere ridimensionato e spostato.
Figura 6
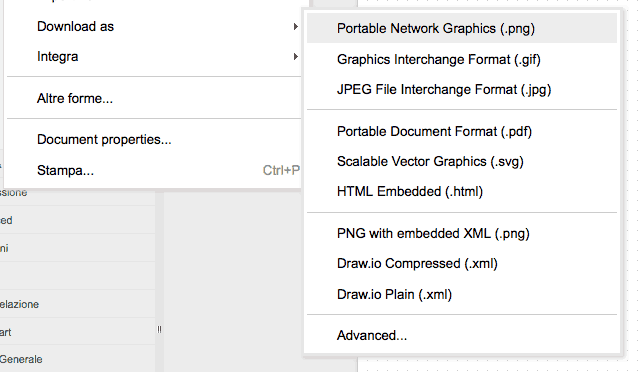
Una volta completato il nostro disegno, possiamo salvare il file (Figura 7) in diversi formati.
Figura 7
Ho creato un documento che ho usato per un mio cliente, lo potete visionare qui , è fatto con Draw !