Sto lavorando ad un progetto molto carino su WordPress, appena terminato scriverò un articolo interamente dedicato perchè secondo me ha del potenziale, ma non vi dico altro, vi lascio la pulce nell’orecchio, vi dico solo è che sul mondo di WordPress 🙂
 Per questo progetto sto utilizzando molto ACF Advanced Custom Fields Pro, un plugin che permette di aggiungere i campi aggiuntivi a pagine, articoli e custom post type di WordPress, personalizzandoli a piacimento.
Per questo progetto sto utilizzando molto ACF Advanced Custom Fields Pro, un plugin che permette di aggiungere i campi aggiuntivi a pagine, articoli e custom post type di WordPress, personalizzandoli a piacimento.
In questo articolo spiego come inserire più di un marker sulla mappa di Google; in buona sostanza creo un array con tutte le entry degli indirizzi di Google Maps e poi con un ciclo PHP faccio un echo sulla mappa, parlo un’altro lingua ? Bene! Con un esempio pratico è tutto più semplice.
Come configurare un Field Group ACF con campi ripetibili (repeater fields)
La prima cosa da fare è creare un nuovo Gruppo di Campi in ACF (ACF Field Group), poi creeremo un campo che utilizzeremo come array ed al suo interno i relativi campi ripetibili (sub_fields).
Prendete quindi nota :
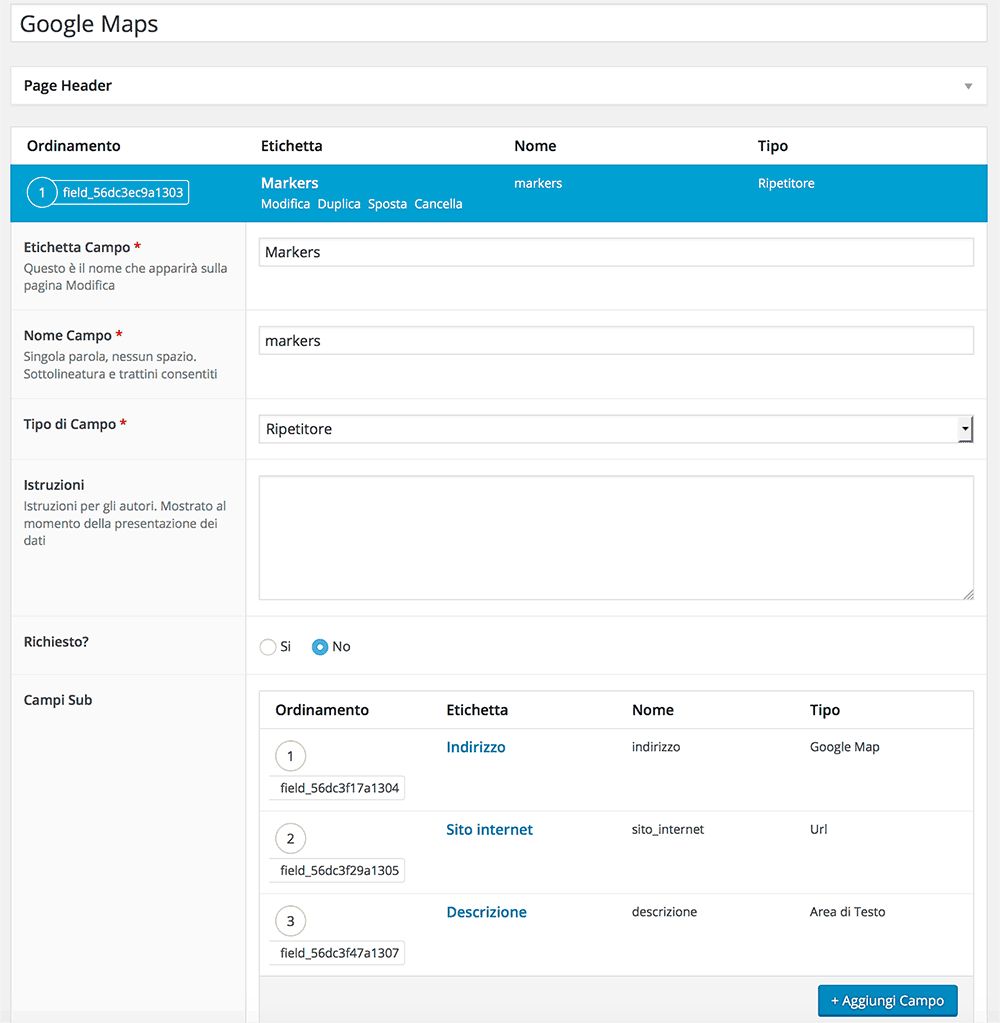
Creare un nuovo Field Group e date il nome : Google Maps
| Etichetta Campo | Nome Campo | Tipo di Campo |
| Markers | markers | Ripetitore |
| Indirizzo | indirizzo | Google Map |
| Sito internet | sito_internet | Url |
| Descrizione | descrizione | Area di Testo |
Il risultato che dovreste avere è quello in figura
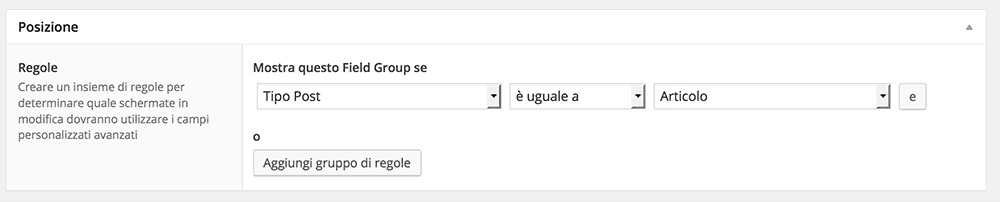
 Adesso che abbiamo creare il nostro Gruppo di Campi ACF, è necessario comunicare quando e dove questi campi personalizzati dovranno apparire nella dashboard di WordPress, quindi alla voce “Posizione” selezionare il tipo di regola, nel mio caso, ho deciso di mostrare i campi aggiuntivi solo se il tipo di Post è un Articolo ma potete creare N regole differenti a seconda delle vostre esigenze, per esempio se la categoria è uguale ad un certo nome, se il tag articolo è di un certo tipo, ecc, ecc.
Adesso che abbiamo creare il nostro Gruppo di Campi ACF, è necessario comunicare quando e dove questi campi personalizzati dovranno apparire nella dashboard di WordPress, quindi alla voce “Posizione” selezionare il tipo di regola, nel mio caso, ho deciso di mostrare i campi aggiuntivi solo se il tipo di Post è un Articolo ma potete creare N regole differenti a seconda delle vostre esigenze, per esempio se la categoria è uguale ad un certo nome, se il tag articolo è di un certo tipo, ecc, ecc.
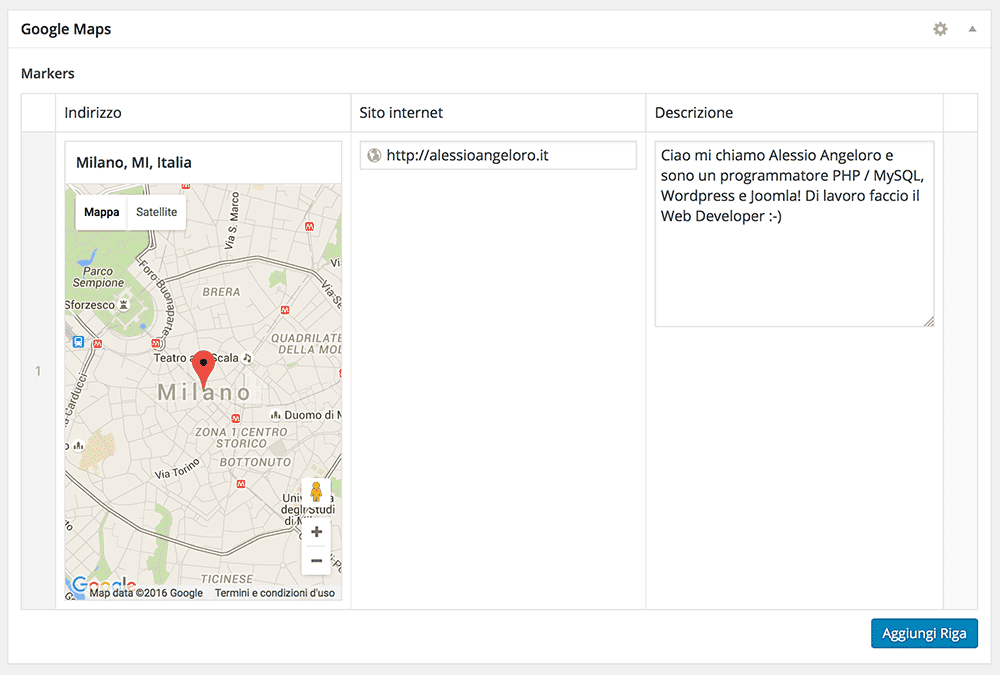
Fatto ciò salviamo e creiamo un nuovo articolo di Worpdress, ora sotto l’editor predefinito troveremo i campi aggiuntivi appena creati.
Per inserire più di un record è sufficiente premere il pulsante “Aggiungi Riga” e compilare nuovamente tutti i campi.
Come mostrare a front end i campi personalizzati di ACF Advanced Custom Field, Google Maps Multi Marker
Adesso che abbiamo creato il “motore”, se salviamo l’articolo ed andiamo a vederlo a front end ci accorgeremo che non ci saranno i campi personalizzati di ACF, infatti è necessario aggiungerli direttamente nel template attualmente attivo.
Do per scontato che se state leggendo questa guida, abbiate un minimo di dimestichezza con PHP, quindi è chiaro che per inserire il codice sottostante è necessario aprire il file via FTP.
Io ho creato un tema child di Worpdress così da non perdere le modifiche ad un eventuale aggiornamento del tema.
Per prima cosa apriamo il file del tema che renderizza l’articolo, di solito single.php, e richiamiamo le API di Google con questa stringa :
|
1 |
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false'></script> |
poi incolliamo il seguente codice appena sotto il richiamo delle API, questo codice JS renderizza i campi ACF sulla mappa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
<script type="text/javascript"> (function($) { /* * new_map * * This function will render a Google Map onto the selected jQuery element * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param $el (jQuery element) * @return n/a */ function new_map( $el ) { // var var $markers = $el.find('.marker'); // vars var args = { zoom : 16, center : new google.maps.LatLng(0, 0), mapTypeId : google.maps.MapTypeId.ROADMAP }; // create map var map = new google.maps.Map( $el[0], args); // add a markers reference map.markers = []; // add markers $markers.each(function(){ add_marker( $(this), map ); }); // center map center_map( map ); // return return map; } /* * add_marker * * This function will add a marker to the selected Google Map * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param $marker (jQuery element) * @param map (Google Map object) * @return n/a */ function add_marker( $marker, map ) { // var var latlng = new google.maps.LatLng( $marker.attr('data-lat'), $marker.attr('data-lng') ); // create marker var marker = new google.maps.Marker({ position : latlng, map : map }); // add to array map.markers.push( marker ); // if marker contains HTML, add it to an infoWindow if( $marker.html() ) { // create info window var infowindow = new google.maps.InfoWindow({ content : $marker.html() }); // show info window when marker is clicked google.maps.event.addListener(marker, 'click', function() { infowindow.open( map, marker ); }); } } /* * center_map * * This function will center the map, showing all markers attached to this map * * @type function * @date 8/11/2013 * @since 4.3.0 * * @param map (Google Map object) * @return n/a */ function center_map( map ) { // vars var bounds = new google.maps.LatLngBounds(); // loop through all markers and create bounds $.each( map.markers, function( i, marker ){ var latlng = new google.maps.LatLng( marker.position.lat(), marker.position.lng() ); bounds.extend( latlng ); }); // only 1 marker? if( map.markers.length == 1 ) { // set center of map map.setCenter( bounds.getCenter() ); map.setZoom( 16 ); } else { // fit to bounds map.fitBounds( bounds ); } } /* * document ready * * This function will render each map when the document is ready (page has loaded) * * @type function * @date 8/11/2013 * @since 5.0.0 * * @param n/a * @return n/a */ // global var var map = null; $(document).ready(function(){ $('.acf-map').each(function(){ // create map map = new_map( $(this) ); }); }); })(jQuery); </script> |
Ora incolliamo questa porzione di codice nel punto in cui vogliamo far apparire i campi aggiuntivi, nel mio caso dopo la generazione del contenuto di WordPress.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php if( have_rows('markers') ): ?> <div class="acf-map"> <?php while ( have_rows('markers') ) : the_row(); $location = get_sub_field('indirizzo'); ?> <div class="marker" data-lat="<?php echo $location['lat']; ?>" data-lng="<?php echo $location['lng']; ?>"> <h4>Sito internet : <a href="<?php the_sub_field ('sito_internet') ?>" rel="nofollow" target="_blank"><?php the_sub_field('sito_internet') ?></a></h4> <p><?php the_sub_field ('descrizione') ?></p> </div> <?php endwhile; ?> </div> <?php endif; ?> |
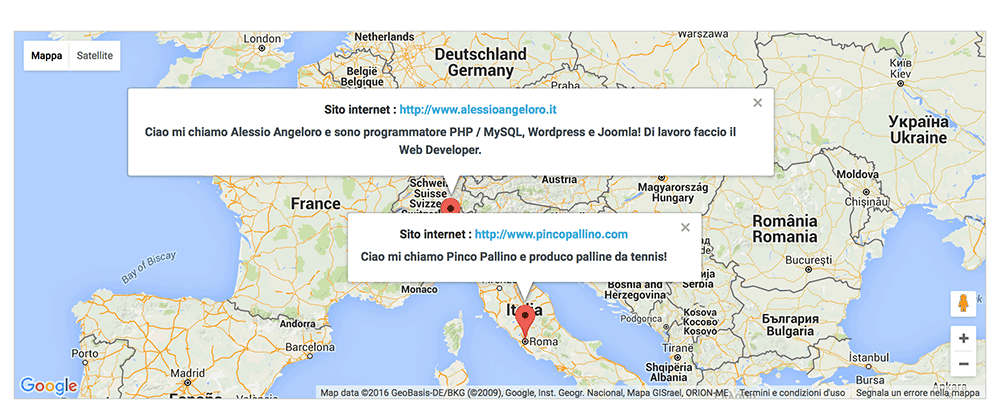
A questo punto è necessario salvare le modifiche al file e come risultato otteniamo :
Ciao!Alla prossima 🙂
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.