FontAwesome è un webfont che può essere utilizzato ovunque, lo possiamo integrare anche durante lo sviluppo di un sito web HTML o in un progetto PHP, Joomla!, WordPress, ecc.. vediamo la sintassi per richiarmalo.
Dove scaricare Font Awesome
Font Awesome si scarica da qui
In alternativa (di solito la preferisco), senza scaricarlo è possibile richiamarlo dalle MaxCDN di Boostrap qui ed incollare il codice prima della chiusura del tag head.
|
1 |
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> |
Come richiamare ed utilizzare Font Awesome in un sito web
Se avete scelto di incorporarlo dalle CDN, potete saltare questo pezzo di guida ed andare al paragrafo successivo
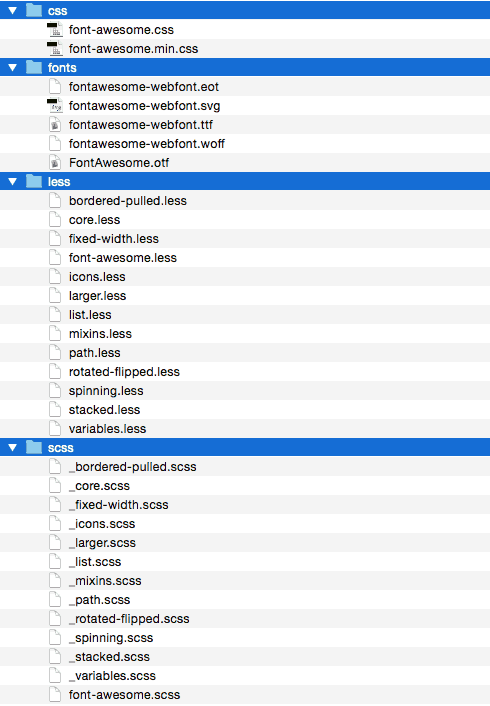
Una volta scarica l’archivio zip, troveremo al suo interno le seguenti cartelle :
a meno di non avere la necessità di utilizzare il css less o il css scss, possiamo utilizzare i più comuni, ossia il css compilato in modo tradizionale.
A questo punto dobbiamo richiamare il file css di Font Awesome, consiglio di usare il minifier ( font-awesome.min.css) in quanto è fià compresso, occupa meno spazio e ne migliora le performance del sito stesso durante il suo caricamento.
Apriamo la nostra pagina web e prima della chiusara del tag head (</head>) incolliamo la seguente stringa :
|
1 |
<link rel="stylesheet" href="css/font-awesome.min.css"> |
ovviamente il file deve risiedere nella vostra carrella “css”.
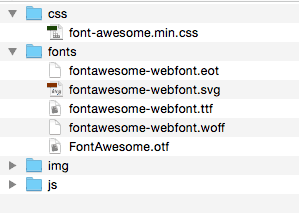
In questo modo abbiamo la chiamata verso il file css, ma non abbiamo ancora incorporato il font web, quindi copiamo l’intera cartella “fonts” dall’archivio zip che abbiamo precedentemente scaricato ed incolliamola al livello della directory superiore della cartella css, avremo quindi una struttura :
Il codice CSS da scrivere per ogni elemento sarà :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*classe, id o elemento da colpire*/ .element { position: relative; } /*modifica la proprietà content con quella dell'icona scelta*/ .element:before { content: "\f000"; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; /*cambia colore, grandezza carattere ed altri valori*/ color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; } |
adesso possiamo divertirci inserendo le icone nel nostro progetto web.
Lista icone Font Awesome e valore content css aka cheat sheet
Ricordo che lo pseudo elemento :content e :after non possono essere utilizzati in modo nativo sugli elmenti <input>
La lista si trova http://fontawesome.bootstrapcheatsheets.com/ comprensiva di tag HTML, unicode e regola CSS.
Come creare nuove icone glyph icons per Font Awesome
Se invece non trovate l’icona che fa per voi, potete sempre crearle ad hoc in formato vettoriale e poi incorporarle utilizzando il servizio Font Custom



Ciao gentilmente è la prima volta che uso i FONT-AWESOME e sto cercando di usarlo con less.
C’è scritto di modificare la variabile in less dove punta il fonts. Ma è un percorso relativo ed io ho seguito ma nulla non appare.
Come devo fare?
Se mi puoi dare info sono contento.
Grazie ancora
Andrea