NS FontAwesome è un plugin gratuito che introduce l’utilizzo del font web “Font Awesome”. Questo tipo di font permette di utilizzare delle icone vettoriali sul proprio sito internet (in gergo glyph icons), senza avere la necessità di crearle ogni volta con qualche software vettoriale.
Font Awesome è un progetto Open Source fondato da Dave Gandy, il font è usufruibile per progetti personali o commerciali, qui il link al progetto http://fontawesome.io/.
Con questo font possiamo davvero sbizzarrirci per personalizzare il nostro sito Joomla!, vediamo come fare e vediamo anche qualche idea 🙂
- Cominciamo scaricando il plugin dalla JED a questo link http://extensions.joomla.org/extensions/style-a-design/typography/26216 .
- Il plugin si installa come un qualunque altro plugin, quindi da Estensioni\Gestione Estensioni\Installa da file – pacchetto compresso.
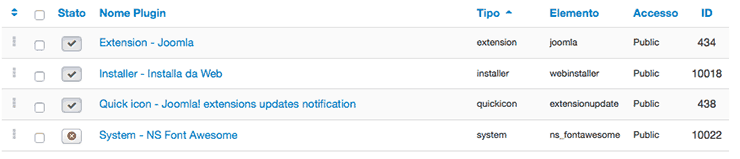
- Attiviamo il plugin andando su Estensioni\Gestione plugin e scrivendo nel filtro di ricerca “ns” (senza le virgolette), poi diamo invio. Apparirà questa schermata
 attiviamolo e cominciamo a divertirci !
attiviamolo e cominciamo a divertirci !
A questo indirizzo http://fontawesome.io/icons/ troviamo la liste di tutte le icone disponibili ed il relativo codice HTML per l’inserimento.
Come inserire glyph icon su un sito Joomla!
Le glyph icons si inseriscono attraverso un tag HTML denominato “i” (ossia icon), all’interno del tag viene specificata la classe che richiama, in questo caso, l’icona di Font Awesome, analizziamo il codice :
|
1 |
<i class="fa fa-joomla"></i> |
il codice è composto da una parte variabile ed una costante
Parte costante : <i class=”fa fa-joomla“></i>
La costante viene utilizzata per richiamare il font ed ovviamente il tag
Parte variabile : <i class=”fa fa-joomla“></i>
La parte variabile invece identifica il tipo di icona da inserire, in questo caso mostra l’icona di Joomla!
Come inserire icone glyph icon all’interno di un articolo Joomla!
Per inserire una o più icone di Font Awesome all’interno di un qualunque articolo o modulo Joomla! è molto semplice.
- Aprire un articolo / modulo in cui vogliamo inserire la glyph icon
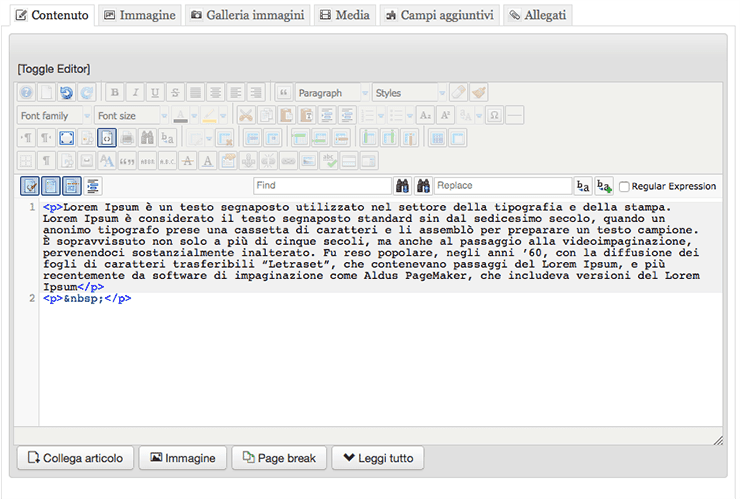
- Importante ! Disabilitare o utilizzare la funzione di inserimento HTML puro del nostro editor . Questo è molto importante perché se inseriamo puro codice HTML nell’ editor WYSISWG Joomla!, verrà interpretato come testo normale, quindi a front end non vedremo la nostra icona glyph.
- Fatto ciò, identifichiamo quale icone vogliamo inserire e scriviamone il codice HTML all’interno dell’editor, esempio :
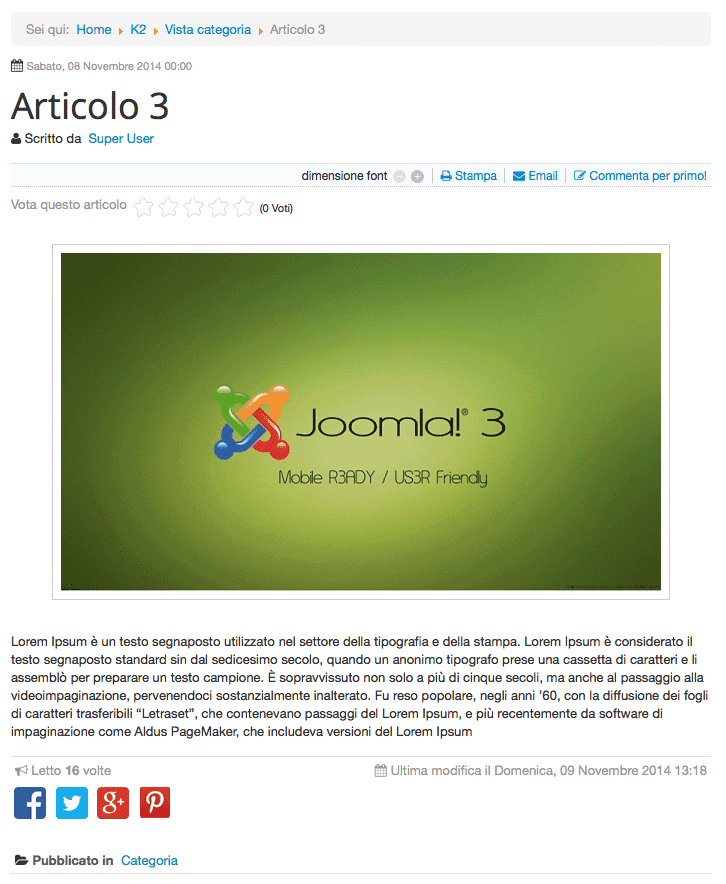
12345<i class="fa fa-joomla"></i><i class="fa fa-html5"></i><i class="fa fa-css3"></i><i class="fa fa-google"></i><i class="fa fa-eur"></i> - Il risultato sarà una cosa simile (ho aggiunto un po’ di CSS per spaziarle ed ingrandirle altrimenti erano piccoline e non rendevano l’idea). Il testo l’ho aggiunto io
Come ridimensionare le icone di Font Awesome
Nel caso voleste ingrandire le icone secondo le vostre esigenze, potete agire in diversi modi, ne cito un paio
Primo metodo : modificare il file CSS del plugin.
N.B. : cambierà la dimensione di tutte le icone glyph che utilizzerete
Aprire il file :
%vostra_installazione_joomla%/plugins/system/ns_fontawesome/fontawesome/css/font-awesome.css
Riga : 14
trovereste questo :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
fa { -moz-font-feature-settings: normal; -moz-font-language-override: normal; -moz-osx-font-smoothing: grayscale; display: inline-block; font-family: FontAwesome; font-size: inherit; font-size-adjust: none; font-stretch: normal; font-style: normal; font-variant: normal; font-weight: normal; line-height: 1; text-rendering: auto; } |
aggiuntete dopo il ; (punto e virgola) dell’ultima riga, premendo invio :
|
1 |
font-size: 20px |
per ottenere :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.fa { -moz-font-feature-settings: normal; -moz-font-language-override: normal; -moz-osx-font-smoothing: grayscale; display: inline-block; font-family: FontAwesome; font-size: inherit; font-size-adjust: none; font-stretch: normal; font-style: normal; font-variant: normal; font-weight: normal; line-height: 1; text-rendering: auto; font-size:20px; } |
il valore “20px” varia a seconda della grandezza che volete.
Il secondo metodo invece è quello di scrivere il CSS inline e modificare la dimensione solo delle icone che ci interessano.
Esempio
Da
|
1 |
<i class="fa fa-joomla"></i> |
A
|
1 |
<i class="fa fa-joomla" style=”font-size:20px”></i> |
in questo modo andremo a “colpire” la singola icona.
Esempio di utilizzo di Font Awesome nel template di K2
Alla prossima, ciao!
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.