Oggi vediamo come aggiungere dei campi aggiuntivi alla gestione utenti di WordPress, per esempio può succedere di avere necessità di avere dei campi perchè si sta sviluppando un plugin o un gestionale.
In questi giorni sto sviluppando un plugin per la gestione dei corsi di una palestra ed il cliente mi ha chiesto, oltre ai campi nativi di WordPress, questi :
- Indirizzo
- Città
- CAP
- Telefono
- Scadenza certificato medico
- Lezioni disponibili
- Scadenza lezioni
Vediamo subito come fare
Come aggiungere campi extra agli utenti di WordPress
Diciamo che ci sono diversi metodi per aggiungere dei campi, oggi ve ne spiego uno abbastanza semplice, che è quello di utilizzare il plugin ACF Advanced Custom Fields.
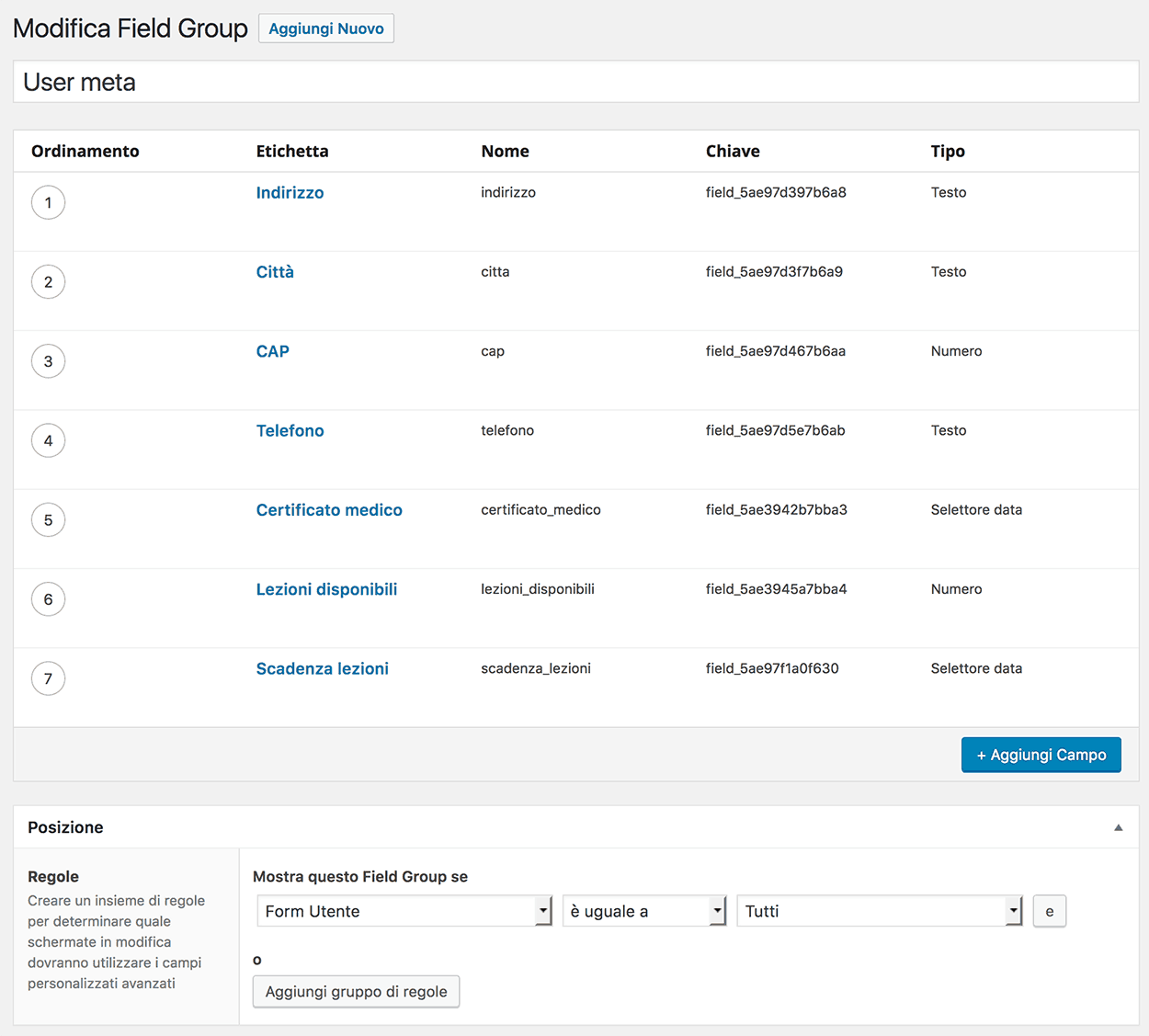
Una volta installato il plugin andiamo nel menu che si è creato “Campi personalizzati” e clicchiamo su “Aggiungi nuovo” , creiamo i campi desiderati
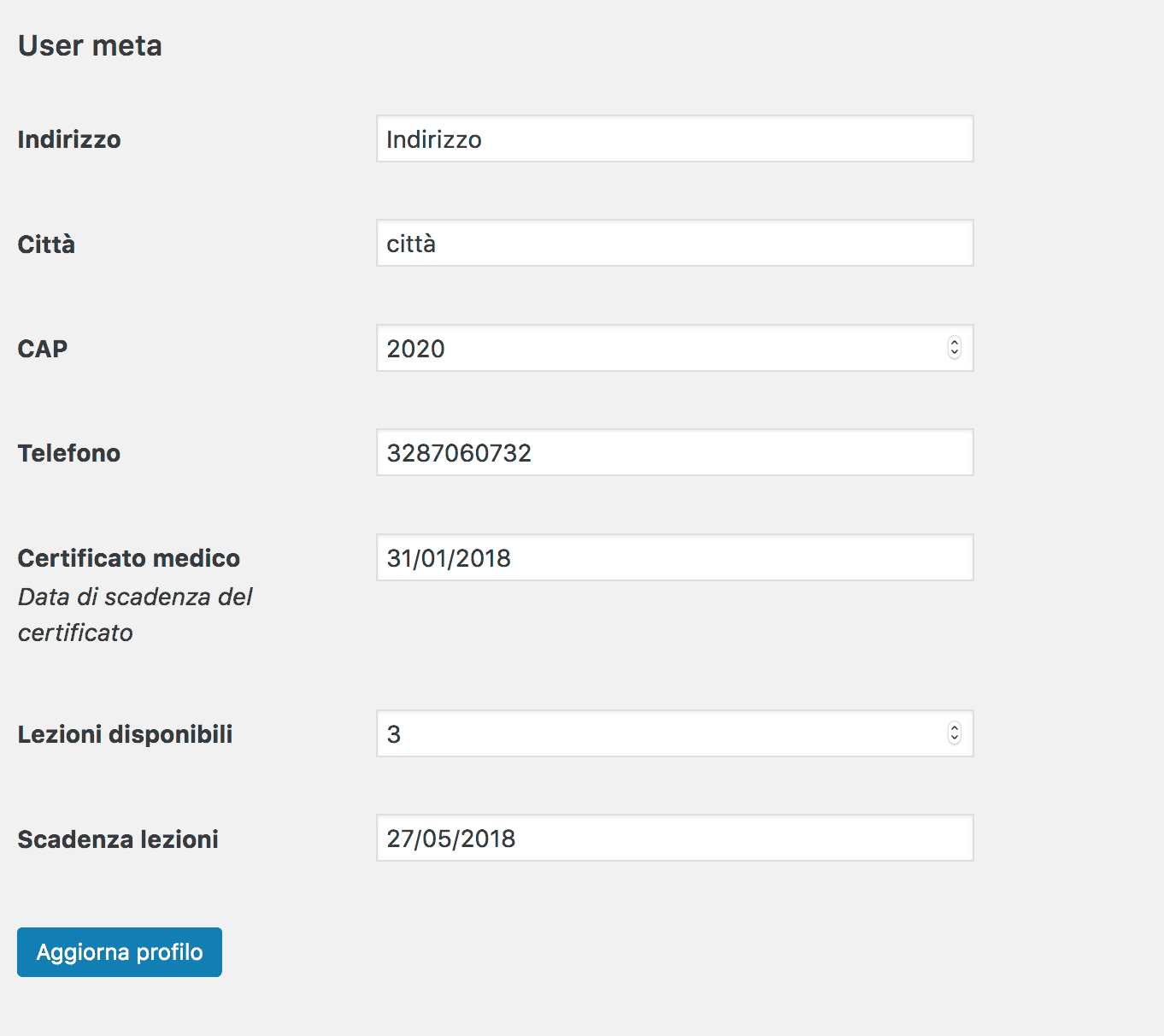
Ora se andiamo ad aprire un utente di WordPress, troveremo i campi appena creati
Bene fino a qui è tutto semplice, ma se voglio fare vedere i campi all’utente nel suo profilo a front end ?
Come mostrare i campi aggiuntivi nel profilo utente a front end
Scriviamo una funzione PHP con uno shortcode e poi inseriamo lo schortcode in una pagina tipo “Il tuo profilo”
Per prima cosa è necessario prelevare gli user meta, sia quelli di default di WordPress che quelli creati con ACF, come si fa ?
Intanto dobbiamo conoscere l’id dell’utente loggato prima di poter interrogare il database e richiedere i campi user meta, per questo motivo uso la funzione get_the_author_meta() e lo metto in una variabile ($user_id), poi utilizzo la funzione get_userdata() mettendolo in una variabile ($current_user) e passandogli l’id dell’utente ($user_id); invece per prendere i campi creati con ACF utilizzo la funzione get_field(‘nome_campo’), a questo punto ho ciò che mi serve per interrogare il db e prelevare i campi extra e quelli di default; ecco quindi la funzione PHP
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php function show_user_profile(){ //get user meta $user_id = get_the_author_meta('ID'); $current_user = get_userdata($user_id); $nome = $current_user->first_name; $cognome = $current_user->last_name; $email = $current_user->user_email; $indirizzo = get_field ('indirizzo' , 'user_'.$user_id); $citta = get_field ('citta' , 'user_'.$user_id); $cap = get_field ('cap' , 'user_'.$user_id); $telefono = get_field ('telefono' , 'user_'.$user_id); $scadenza_certificato_medico = get_field ('certificato_medico' , 'user_'.$user_id); $lezioni_disponibili = get_field ('lezioni_disponibili' , 'user_'.$user_id); $scadenza_lezioni = get_field ('scadenza_lezioni' , 'user_'.$user_id); ?> |
Ora che ho definito le variabili mi serve fare un echo di ogni campo per farlo vedere nel profilo user a front end, in questo caso ho creato una tabella ma potete utilizzare un qualunque codice HTML, per esempio un tad div, ecc..
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<table class="table table-bordered"> <thead> <tr> <th colspan="3" scope="col" class="text-center table-success">Il tuo profilo FitArt</th> </tr> </thead> <tbody> <tr> <th>Nome e Cognome</th> <td colspan="2"><?php echo $nome; ?> <?php echo $cognome; ?></td> </tr> <tr> <th>Email</th> <td colspan="2"><?php echo $email; ?></td> </tr> <tr> <th scope="row">Indirizzo</th> <td colspan="2"><?php echo $indirizzo; ?></td> </tr> <tr> <th scope="row">Città</th> <td colspan="2"><?php echo $citta; ?></td> </tr> <tr> <th scope="row">CAP</th> <td colspan="2"><?php echo $cap; ?></td> </tr> <tr> <th scope="row">Telefono</th> <td colspan="2"><?php echo $telefono; ?></td> </tr> <tr> <th scope="row">Scadenza certificato medico</th> <td colspan="2"><?php echo $scadenza_certificato_medico; ?> <?php echo alert_certificato_medico(); ?></td> </tr> <tr> <th scope="row">Lezioni disponibili</th> <td colspan="2"><?php echo $lezioni_disponibili; ?> <?php echo alert_lezioni_disponibili(); ?></td> </tr> <tr> <th scope="row">Scadenza lezioni</th> <td colspan="2"><?php echo $scadenza_lezioni; ?> <?php echo alert_lezioni_scadute(); ?></td> </tr> </tbody> </table> |
Bene, ora non mi rimane che chiudere la funzione creando una shortcode da utilizzare nella pagina per mostrare i campi aggiuntivi
|
1 2 3 |
<?php } add_shortcode('user-profile','show_user_profile'); |
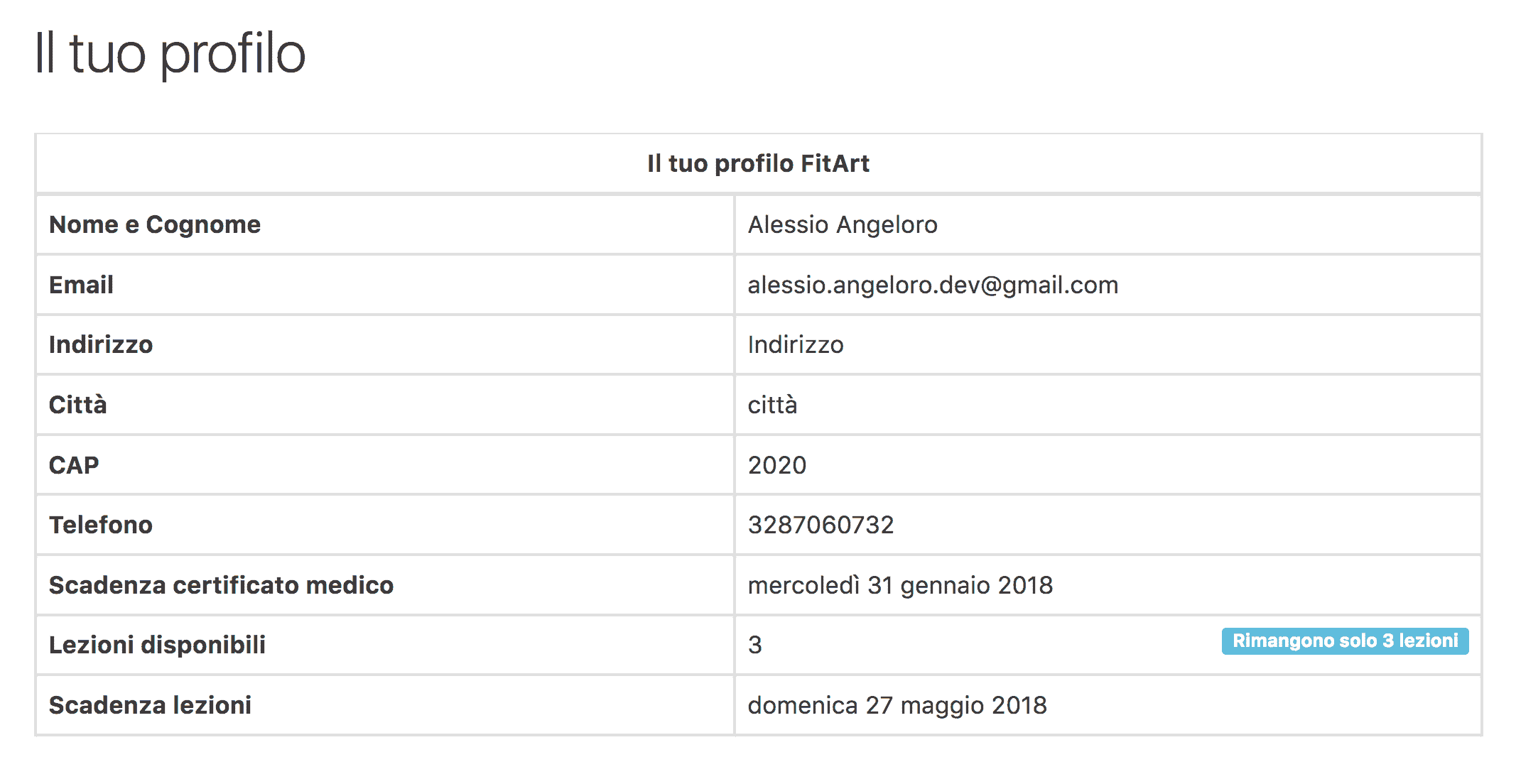
Ora è sufficiente creare una pagina ed inserire lo shorcode [user-profile] ed avrete questo risultato.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.











Ciao, ottimo articolo. Volevo chiederti come fare poi nel caso in cui volessi modificare i campi aggiunti a seguito di azioni da parte dell’utente. Mi spiego meglio, nel tuo codice aggiungi il campo “lezioni disponibili” immagino quindi che l’utente si posso in qualche modo prenotare per una lezione e dopo la prenotazione quel dato campo venga in qualche modo decrementato per aggiornare il numero di lezioni rimanenti. Volevo sapere quindi come poter aggiungere tali azioni al mio sito WordPress.
Ti ringrazio in anticipo
Articolo bellissimo e soprattutto chiarissimo, applicato alla lettera al lavoro che sto facendo e – cosa che non succede quasi mai in informatica – ha funzionato al primo colpo 🙂
Ora sto ammattendo su un altro argomento: una volta fatto questo lavoro, come faccio a far apparire questi campi nel form di registrazione utente, in modo da farli immettere all’utente stesso? Ci sto lavorando, scrivendo una apposita funzione da aggiungere a functions.php, ma non so se è la strada giusta. Hai suggerimenti da darmi?
Grazie!
Ciao grazie per l’articolo molto interessante. Ho provato a farlo ma su una installazione in locale anche con woocommerce non mi recupera l’utente giusto ma mi lascia quello admin. Devo forse cambiare qualcosa all’inzio del codice?
Alessio grazie davvero per la risposta. ho copiato il tuo codice e sto provando ad esercitarmi per imparare qualcosa tieni conto che è installato anche woocommerce …praticamente mi prende sempre l’utente 1 l’admin del sito … dove sbaglio?
ecco il link
https://codeshare.io/5oJWyp
Ciao Alessio si adesso funziona e recupera ID … quindi carica i dati fino a Scadenza certificato medico poi mi da questo errore …
Si è verificato un errore critico sul tuo sito web.
nel debug mi dice questo
PHP Fatal error: Uncaught Error: Call to undefined function alert_certificato_medico() in percorso …
grazie mille
Ciao Alessio, ho una domanda. Ho acquistato un tema per wordpress già impostato con tutte le funzioni.
Se volessi aggiungere un campo all’interno del profilo utente ( in modo che lo stesso sia ricercabile nella barra di ricerca ) ad esempio: professione – Idraulico- quindi digitando sulla barra di ricerca idraulico trovo il candidato. Sapresti aiutarmi?
Grazie in anticipo.
William