Prima di tutto spieghiamo cosa sono gli endpoints, giusto per fare un esempio di endpoints in tema WooCommerce sono quelli che troviamo sotto le impostazioni account.
Ogni endpoint esegue una specifica funzione; in questo articolo spiego come creare dei nuovi endpoints ed eseguire del codice PHP al loro interno o più semplicemente un contenuto.
Come creare un endpoint in WooCommerce
Poniamo di voler creare la pagina “Resi” con al suo interno un form per la compilazione dell’RMA, cosa che di default WooCommerce non gestisce, andiamo quindi ad implementarla da noi.
Per prima cosa scriviamo una funzione che va ad aggiungere nella pagina account, dove sono già presenti gli altri endpoints link, il nostro nuovo endpoint.
|
1 2 3 4 5 6 7 8 |
function wc_account_menu_items( $items ) { $items['resi'] = __( 'Resi', 'woocommerce' ); return $items; } add_filter( 'woocommerce_account_menu_items', 'wc_account_menu_items', 10, 1 ); |
Ora è necessario creare il permalink, scriviamo quindi un’altra funzione in questo modo
|
1 2 3 4 5 6 7 |
function wc_add_my_account_endpoint() { add_rewrite_endpoint( 'resi', EP_PAGES ); } add_action( 'init', 'wc_add_my_account_endpoint' ); |
Fate attenzione a ciò che scrivete qui, infatti “resi” è lo slug della pagina, ricordiamocelo perchè ci servirà nella prossima funzione.
A questo punto abbiamo creato la nostra nuova pagina che si chiama Resi, come facciamo a metterci un contenuto ?
Aggiungiamo un’azione in questo modo
|
1 2 3 |
add_action( 'woocommerce_account_resi_endpoint', function(){ echo 'Il mio contenuto qui'; } ); |
Eseguiamo un controllo sull’esistenza dell’endpoint
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'woocommerce_resi_endpoint', 'wc_resi_endpoint_content' ); function wc_is_endpoint( $endpoint = false ) { global $wp_query; if( !$wp_query ) return false; return isset( $wp_query->query[ $endpoint ] ); } |
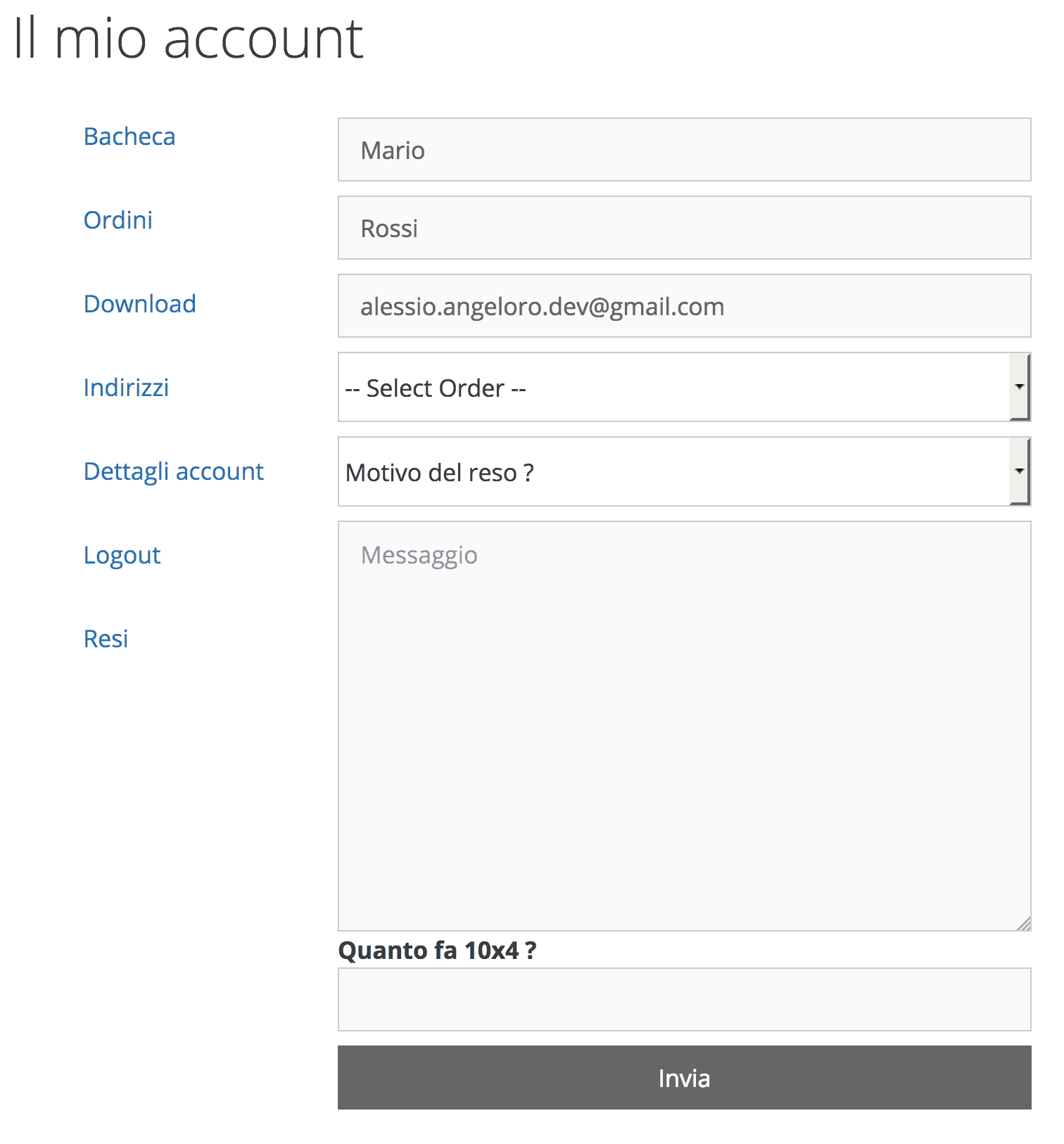
Il risultato è il seguente.
Nel mio caso ho eseguito uno shortcode per incorporare il form di reso WooCommerce realizzato con CF7 in questo modo : echo do_shortcode(‘[contact-form-7 id=”51″ title=”Modulo di reso”]’);
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.










Buongiorno,
per prima cosa la ringrazio per la condivisione del codice, Pur essendo un novizio sono riuscito ad implementarlo nel mio sito senza difficoltà.
Anche io devo visualizzare una Form tramite uno shortcode echo do_shortcode(‘[ninja_form id=4]’); e questo è l’unico passaggio che non riesco a far funzionare. Non mi visualizza il contenuto. Premetto che non ho modificato ancora il codice è ho fatto un puro copia/incolla di quello proposto.
Altra informazione. è possibile ordinare diversamente le pagine degli Endpoints in modo che quella aggiunta non sia l’ultima dell’elenco? Vorrei far rimare ultima quella del logout.
Grazie in anticipo per il supporto.
Max
Grazie per la celere risposta!
Sì, se inserisco lo shorcode in una pagina la form viene visualizzata correttamente.
Ecco il codice completo che ho inserito:
https://codeshare.io/2Wk3K8
Niente da fare, mi da un errore alla riga 21.
Forse fa casino la funzione precedente esistente?
Le posto tutto, grazie per la pazienza:
https://codeshare.io/50xmzL
Buongiorno Alessandro,
quello che ho postato è l’intero codice del file functions.php del tema child del sito.
Se mi dici cosa può esserti utile e dove prenderlo lo posto
Max
Credo di non capire.
Quello che ho fatto è stato inserire il suo codice all’interno del file functions, nulla di più ed è quello che ho condiviso prima.
Lo shortcode invece è stato generato direttamente dal plugin ninja form.
Ho sbagliato procedura?
Max
Salve, ho riportato il codice così come è scritto qui.
Tutto è andato per il meglio.
L’endpoint è stato creato alla perfezione.
Unico problema è che cliccando sul link mi porta alla pagina 404
quindi penso che il comando
add_action( ‘woocommerce_account_resi_endpoint’, function(){
echo ‘Il mio contenuto qui’;
} );
Sia un po da riguardare.. perché a quanto pare o l’echo non fa bene il suo lavoro o non viene creata la pagina dal comando precedente.
ciao Alessio
io sto provando ad inserire il Codice Fiscale come endpoint in quanto mi serve che questo dato venga inserito per dare la possibilità al cliente di fare degli acquisti speciali. Chiaramente se mi ha fornito questo dato mi piacerebbe non richiederlo nuovamente ma averlo nella my account del cliente. Non capisco come farlo, io ho inserito questo codice
premetto che uso il page builder Elementor
https://codeshare.io/GkNMWA
grazie
antonio
ciao Alessio
grazie per la risposta. Ma probabilmente mi sono spiegato male. Io vorrei avere anche nella pagine my account la voce Codice Fiscale
in questo modo invece ho solo il campo codice fiscale nel checkout
come posso farlo?
grazie
antonio
Ciao e se invece di inserire un endpoint ho bisogno di aggiungere dei link?
Buongiorno Alessio,
ho fatto anche io una cosa del genere, e mi piacerebbe sapere come fa a validare i campi ed aggiornarli dopo l’invio.
Ci sto lavorando da giorni e non riesco a venirne a capo. Inoltre non riesco a trovare niente in rete.
Dopo i dettagli account io ho una nuova voce con i dettagli del membro di una associazione.
Mentre per i dettagli account uso l’azione
add_action(‘woocommerce_save_account_details_errors’, ‘ccmps_validate_wc_extra_profile_field’, 10, 2)
e per salvare i dati uso
add_action(‘woocommerce_created_customer’, ‘ccmps_update_extra_profile_field’);
add_action(‘woocommerce_save_account_details’, ‘ccmps_update_extra_profile_field’);
non riesco a trovare nulla che mi faccia la validazione solo per il nuovo endpoint edit-member.
Ha qualche dritta o link da allegare.
Grazie per la sua eventuale disponibilita
Alessandro
Buongiorno,
sto cercando di capire come funziona php all’interno di wordpress, scusatemi se sembrano banali le mie domande.
Ho copiato tutto il codice di questa pagina nel mio functions.php solo che cliccando sul nuovo menù Resi o mi da errore 404 o se creo la pagina mi rimanda ad essa.
Non ottengo la vista del contenuto all’interno della pagina mio-account.
Dove sbaglio?
Grazie
Scusatemi, non avevo letto:
E’ sufficiente andare nelle impostazioni dei permalink, cambiare impostazioni e salvare, poi rimettere quelle precedenti e risalvare, il problema sparirà.
Adesso tutto funziona.
Grazie Alessio
E se invece di un contenuto temporaneo o di uno shortcode volessi caricare una pagina già esistente, come posso fare?
Grazie
Salve,
grazie per i preziosi consigli. Ho seguito tutti i passi e sono riuscito a creare la nuova pagina resi (nel mio caso chiamata Compensi).
Su questa pagina vorrei fare vedere delle informazioni specifici per ogni utente loggato. In particolare il mio progetto prevede la vendita (virtuali) di porzioni di un bene. Per ogni porzione è previsto un compenso annuale proporzionale alle quote di ogni utente. E’ una cosa possibile ?
Grazie
Capito allora è cosa che non posso fare da solo. Mi sa che ho necessità di una tua consulenza.
Ciao! ottima guida complimenti
mi chiedevo se oltre agli endpoints c’era un modo per editare il testo o aggiungerne dell’altro nella voce bacheca? è possibile operando sul codice?
grazie e complimenti ancora
Sarebbe fantastico!
intanto puoi soltanto indicarmi in che file .php si trova l’hook dalla dashboard? in attesa di una tua guida provo ad esercitarmi.
Grazie mille
grazie, gentilissimo!
Ciao Alessio, io ho seguito le tue indicazioni e funziona tutto, solo che l’endpoint aggiunto per me è Riunione e all’interno del relativo tab o cmq del echo ‘qui il mio contenuto’ vorrei inserire uno script o meglio un bottone (input) legato ad un script (che lancia un link) in html funziona perfettamente ma se vado ad inserirlo nel file “function.php” per metterlo all’interno del nuovo endpoint dell’account non funge mi da errore.. Puoi darmi un suggerimento