Oggi vediamo come personalizzare con logo e colori differenti il form di login del pannello amministrativo di WordPress. Giusto per la cronaca il form predefinito è il seguente :
Una della svariate ragioni per cui customizzare il pannello di accesso di WordPress è perchè semplicemente quello di default non ci piace e lo vogliamo personalizzare con il nostro logo e renderlo più carino, perchè un cliente c’è l’ha chiesto o perchè più semplicemente siamo smanettoni e vogliamo “giocare” un pò con WP 😛
Passiamo quindi all’azione.
Come cambiare il logo di accesso di WordPress
Per sostituire il logo di WordPress con uno personalizzato è necessario creare una funzione di WP che faccia una sorta di ovverride del logo di default, tutte le funzioni di WordPress devono essere scritte in un file che si chiama function.php e che si trova di norma nella root principale del template che state utilizzando, per esempio :
wp-content/themes/nometuotema/function.php
se il file non esiste, ma è davvero raro, lo potete creare manualmente e poi copiarlo via FTP.
Quindi apriamo il file function.php ed alla fine incolliamo questa parte di codice.
|
1 2 3 4 5 6 7 8 9 10 |
//Cambio logo function custom_login_logo() { ?> <style type="text/css"> .login h1 a { background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/custom_login/img/wplogin.png); padding-bottom: 30px; } </style> <?php } add_action( 'login_enqueue_scripts', 'custom_login_logo' ); |
Questa è la funzione che ci permette di caricare un nuovo logo, in buona sostanza :
get_stylesheet_directory_uri(); = comunica a Worpdress qual è il percorso principale del tema utilizzato, quindi wp-content/themes/nometuotema/
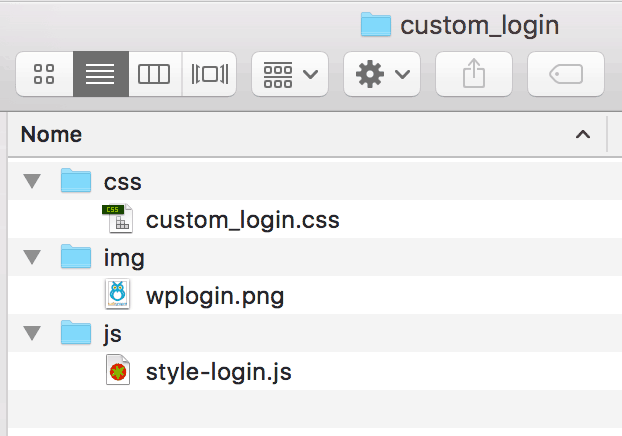
Ora sempre nella root del template create una cartella custom_login, al suo interno un’altra img e poi css, ed infine la cartella js per avere una struttura del genere
custom_login = è la cartella che conterrà il necessario per la modifica al form login
img = qui ci copieremo il logo, facendo attenzione che il nome dell’immagine sia wplogin.png
css = creeremo e copieremo un file css che apporterà le modifiche grafiche al form, questo file dovrà chiamarsi necessariamente custom_login.css
js = questa cartella conterrà l’eventuale file javascript che si dovrà chiamare
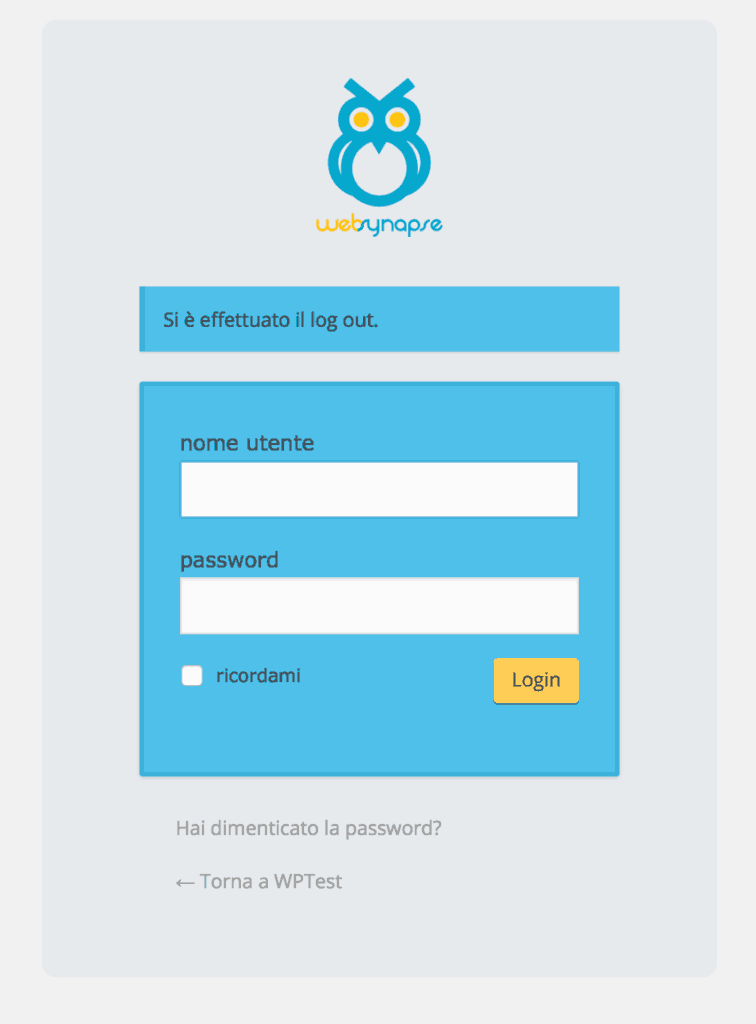
A questo punto possiamo salvare il file e ricopiarlo in ftp, accedendo al pannello di login di WordPress dovreste vedere il vostro logo.
Come modificare il link (URL) del logo di login di WordPress
Siccome so che siete bramosi ed eterni insaziabili di codice PHP 🙂 , scrivamo una funzione che permette di modificare la url che si ottiene cliccando sul logo nella schermata di login di WP.
Questa fuzione va incollata sotto alla prima che abbiamo scritto in precedenza, sempre nel famoso file function.php, quindi date un invio e copiate / incollate
|
1 2 3 4 5 6 7 8 9 10 |
//Modifico URL e Title function custom_login_logo_url() { return home_url(); } add_filter( 'login_headerurl', 'custom_login_logo_url' ); function custom_login_url_title() { return 'Titolo'; } add_filter( 'login_headertitle', 'custom_login_url_title' ); |
Alla terza riga del codice return home_url(); stiamo dicendo a WordPress che al click sul logo rimanderà al sito internet (quindi non alla schermata di login), ma se volessimo specificare un indirizzo diverso possiamo sostituire la riga con la seguente return ‘http://www.google.it’ ;
Come modificare il layout grafico della pagina di login di WordPress
Bene, adesso scriviamo l’ultima funzione, questa invece ci permetterà di agire sulle modifiche grafiche della pagina di login, semplicemente scrivendo del puro CSS ! Fico no ?!
Questa fuzione va incollata sotto alla seconda che abbiamo scritto prima, sempre nel file function.php
|
1 2 3 4 5 6 |
//Modifico il layout della pagina function custom_login_style() { wp_enqueue_style( 'custom-login', get_template_directory_uri() . '/custom_login/css/custom_login.css' ); wp_enqueue_script( 'custom-login', get_template_directory_uri() . '/custom_login/js/style-login.js' ); } add_action( 'login_enqueue_scripts', 'custom_login_style' ); |
Ora salvate le modifiche al file function.php e ricopiatelo in FTP.
Aprite il file custom_login.css ed incollateci il codice qui sotto, poi salvate e ricopiate il file in FTP nell’apposita cartella.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.login #login_error, .login .message { background-color: #4fc1e9; border-left: 4px solid #3bafda; box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.1); margin-left: 0; padding: 12px; } #login { background: #e6e9ed none repeat scroll 0 0; border-radius: 10px; margin-top: 20px !important; padding: 3em 5em 3em !important; } body.login div#login form#loginform { background: #4fc1e9 none repeat scroll 0 0; border: 3px solid #3BAFDA; border-radius: 2px; } body.login div#login form#loginform p label { color: #434a54; font-family: Verdana, Geneva, sans-serif; text-transform: lowercase; } body.login div#login form#loginform p.submit input#wp-submit { background: #ffce54 none repeat scroll 0 0; border: medium none #f6bb42; color: #434a54; text-shadow: none; } |
Ovvio che potete sbizzarrirvi come volete se conoscete CSS e JS, io in questo caso per ragioni di tempo non ho utilizzato js, ma voi potete farlo tranquillamente.
Che ha tempo e voglia, puoi utilizzare i codice CSS che posto qui sotto per personalizzarsi da sè il layout del form login.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
body.login {} body.login div#login {} body.login div#login h1 {} body.login div#login h1 a {} body.login div#login form#loginform {} body.login div#login form#loginform p {} body.login div#login form#loginform p label {} body.login div#login form#loginform input {} body.login div#login form#loginform input#user_login {} body.login div#login form#loginform input#user_pass {} body.login div#login form#loginform p.forgetmenot {} body.login div#login form#loginform p.forgetmenot input#rememberme {} body.login div#login form#loginform p.submit {} body.login div#login form#loginform p.submit input#wp-submit {} body.login div#login p#nav {} body.login div#login p#nav a {} body.login div#login p#backtoblog {} body.login div#login p#backtoblog a {} |
alla prossima!
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.