Cosa sono i plugin ?
I plugin li possiamo classificare come delle applicazioni che estendono le funzionalità del core di WordPress, per esempio possono aggiungere dei campi, effettuare delle operazioni specifiche prima o dopo il salvataggio di un articolo o pagina e ovviamente altro ancora.
Come sviluppare un plugin per WordPress
Per sviluppare un plugin per WP, lo stesso WordPress mette a disposizione le API con numerose funzione già pronte, si tratta di integrarle all’interno del plugin e scrivere un pò di codice PHP per fargli eseguire l’operazione valuta.
Su WordPress Codex troviamo la lista di quelle disponibili
Struttura di un plugin WordPress
Tutti i plugin di WP necessitano di essere copiati all’interno della directory wp-content/plugins/nome_cartella_mio_plugin/nome_file_principale_plugin.php , lo logica deve essere necessariamente la seguente, diversamente non funzionerebbe.
Come si crea l’intestazione con descrizione, autore e versione di un plugin ?
In questo articolo vediamo come programmare un semplice plugin che aggiunge il tanto famigerato avviso per la legge sui cookies.
Creiamo una cartella cookie_law_alert e all’interno creiamo un file cookie_law_alert.php dove poi incolleremo il codice sottostante.
|
1 2 3 4 5 6 7 8 9 10 |
<?php /* Plugin Name: Add Responsive Cookie Law Alert Plugin URI: https://alessioangeloro.it Description: Aggiunge l'avviso per la legge sui cookies Version: 1.0 Author: Alessio Angeloro Author URI: https://alessioangeloro.it */ ?> |
Fondamentale anche in questo caso rispettare la sintassi del codice sopra.
Plugin Name : qui il nome che voglio dare al plugin, di solito in inglese, ma potete scrivere anche in italiano se non avete intenzione di distriuirlo su WordPress.org
Plugin URI : l’indirizzo del sito del plugin
Description : la descrizione di ciò che farà il plugin
Version : la versione del plugin
Author : l’autore del plugin
Author URI : l’indirizzo del sito dello sviluppatore del plugin
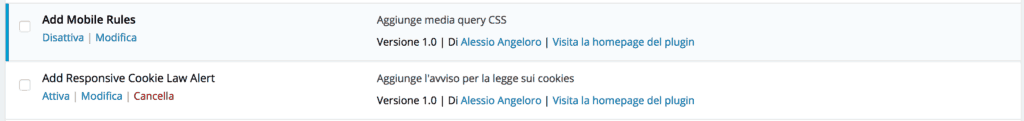
A questo punto carichiamo via FTP la cartella (con all’interno il file php) in wp-content/plugins, successivamente colleghiamoci alla dashboard di WordPress ed andiamo in Plugin per vedere il nostro plugin nello stato inattivo, non abilitatelo per il momento perchè non eseguirebbe nulla non avendo istruzione in merito.
Nel caso di questo plugin abbiamo bisogno anche di un foglio di stile .CSS ed due file .JS; il css lo utilizzeremo per stilizzare il banner cookie, i due file JS sono rispettivamente uno il messaggio di avviso da mostrare a videvo ed uno è la libreria che richiameremo dalle CDN (in questo caso), per far si che il banner funzioni.
P.S.
Io ho utilizzato lo script Cookie Consent, ma potete utilizzare quello che volete.
Ora riapriamo il file .php creato in precedenza e scriviamo il codice da eseguire.
|
1 2 3 4 5 6 7 8 9 10 |
//load only if front end function front_end_loading_js() { if( !is_admin() ){ wp_enqueue_script('cookie_law_alert', '//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/1.0.9/cookieconsent.min.js'); wp_enqueue_script('cookie_law_alert_message', WP_PLUGIN_URL . '/cookie_law_alert/message.js'); wp_enqueue_style('cookie_law_alert_style', WP_PLUGIN_URL . '/cookie_law_alert/cookie_law_override.css'); } } add_action('wp_enqueue_scripts','front_end_loading_js'); |
Per prima cosa è necessario creare una funzione (function nome_mia_funzione) e successivamente :
wp_enqueue_script = permette di mettere in coda (enqueue) uno script .js prima della chiusura del tag <head>
cookie_law_alert , cookie_law_alert_messagge, cookie_law_alert_style = sono gli id che vengono assegnati ai file caricati nel tag head, più difficile a spiegarlo che a mostrarlo, ecco un esempio :
<link rel=’stylesheet’ id=’cookie_law_alert_style-css’ href=’http://dominio.com/wp-content/plugins/cookie_law_alert/cookie_law_override.css?ver=4.4.2′ type=’text/css’ media=’all’ />
WP_PLUGIN_URL = restituisce il percorso (path) della cartella plugin di WordPress
if ( !is_admin() ) = questa condizione mi permette di caricare i file che vengono dichiarati dopo, solo in front end, diversamente verrebbero caricati, in questo caso inutilmente, anche nel back end di WP.
add_action = esegue la funzione
Quindi il nostro file cookie_law_alert.php sarà il seguente :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php /* Plugin Name: Add Responsive Cookie Law Alert Plugin URI: https://alessioangeloro.it Description: Aggiunge l'avviso per la legge sui cookies Version: 1.0 Author: Alessio Angeloro Author URI: https://alessioangeloro.it */ //load only if front end function front_end_loading_js() { if( !is_admin() ){ wp_enqueue_script('cookie_law_alert', '//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/1.0.9/cookieconsent.min.js'); wp_enqueue_script('cookie_law_alert_message', WP_PLUGIN_URL . '/cookie_law_alert/message.js'); wp_enqueue_style('cookie_law_alert_style', WP_PLUGIN_URL . '/cookie_law_alert/cookie_law_override.css'); } } add_action('wp_enqueue_scripts','front_end_loading_js'); ?> |
A questo punto possiamo salvarlo e caricarlo in FTP sostituendo il precedente in quanto incompleto.
Bene ora nella cartella che abbiamo creato in precedenza (ricordate cookie_law_alert ?) creiamo due file :
cookie_law_override.css
|
1 2 3 4 5 |
/*Alessio Angeloro*/ /*override original style*/ .cc_container{font-size:1em !important;padding:17px 30px !important;} .cc_btn{border-radius: 0px !important;background: #FFB700 !important;color: #ffffff !important;font-size: 1em !important;} .cc_message{font-family: inherit;} |
Questo file effettua un ovveride dello stile CSS che viene normalmente incorporato dallo script Cookie Consent.
message.js
|
1 |
window.cookieconsent_options = {"message":"Utilizziamo i cookie per essere sicuri che tu possa avere la migliore esperienza sul nostro sito. Se continui ad utilizzare questo sito noi assumiamo che tu ne sia felice.","dismiss":"Ok!","learnMore":"Leggi di più",target: '_blank',"link":"http://www.iubenda.com/privacy-policy/719684","theme":"light-top"}; |
Questo invece contiene il messaggio di avviso da mostrare nel banner
target : ‘ _blank’ = è un chicca che ho inserito io 😛 , nello script originale cliccando sul maggiori info la pagina si apre nella stessa finestra ed amio parere distrae l’utente, con il paramentro _blank si aprirà in una nuova finestra, fico no ? 🙂
A questo punto caricati anche questi due ultimi file in FTP nella stessa cartella in cui risiede il file .php, possiamo andare in back end ed attivare il plugin per vedere il banner dei cookies, se lo vedete avete creato il vostro primo plugi di WordPress !
Yeeaaaa 😛
Fate i bravi e alla prossima! Ciao.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.