Nello sviluppo di siti ecommerce, in questo caso WordPress e WooCommerce, molto spesso capita di avere la necessità di ulteriori campi durante la registrazione di un utente.
In questa guida aggiungeremo al form di registrazione WooCommerce quattro nuovi campi: Nome, Cognome, Telefono, Data di Nascita.
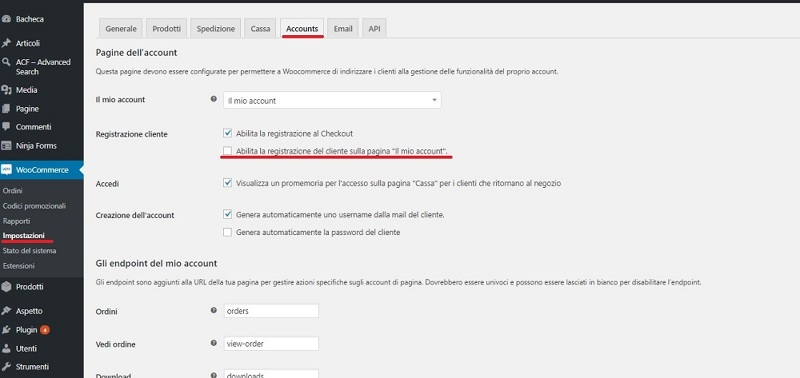
Per prima cosa andiamo nel pannello impostazioni di WooCommerce e andiamo nella sezione Accounts, se non è stata abilitata la registrazione dalla pagina MyAccount, abilitiamola spuntando l’opzione come da figura.
Adesso prendiamo il file functions.php che è contenuto dentro il vostro tema e apriamolo.
Aggiungiamo queste righe di codice in fondo al file per far apparire alla registrazione i nuovi campi che vogliamo salvare.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function woocommerce_add_registration_fields() {?> <p class="form-row form-row-first"> <label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?><span class="required">*</span></label> <input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" /> </p> <p class="form-row form-row-last"> <label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?><span class="required">*</span></label> <input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" /> </p> <p class="form-row form-row-first"> <label for="billing_phone"><?php _e( 'Phone', 'woocommerce' ); ?><span class="required">*</span></label> <input type="text" class="input-text" name="billing_phone" id="billing_phone" value="<?php if ( ! empty( $_POST['billing_phone'] ) ) esc_attr_e( $_POST['billing_phone'] ); ?>" /> </p> <p class="form-row form-row-last"> <label for="birthday"><?php _e( 'Data di nascita', 'woocommerce' ); ?><span class="required">*</span></label> <input type="date" class="input-text" name="birthday" id="birthday" value="<?php if ( ! empty( $_POST['birthday'] ) ) esc_attr_e( $_POST['birthday'] ); ?>" /> </p> <div class="clear"></div> <?php } add_action( 'woocommerce_register_form_start', 'woocommerce_add_registration_fields' ); |
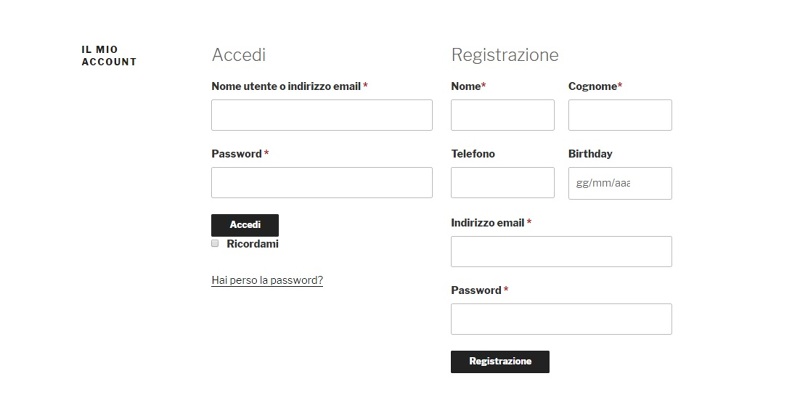
Se avrete fatto tutto correttamente dovreste avere nella pagina del mio account, un form simile a quello che vedete nello screen.
Come validare i campi di registrazione WooCommerce
Adesso sempre nel file functions.php aggiungiamo questo codice che permetterà la validazione dei nuovi campi quando l’utente vorrà registrarsi.
Questa operazione serve per controllare se l’utente abbia inserito o meno i dati, in caso di errore viene visualizzato un messaggio con l’eventuale descrizione dell’errore (ad esempio: il campo telefono non può essere vuoto).
Inoltre è stato aggiunto un controllo per validare il formato della data di nascita cosi da essere sicuri che sia valida.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
function woocommerce_validate_extra_registration_fields( $username, $email, $validation_errors ) { if ( empty( $_POST['billing_first_name'] ) ) { $validation_errors->add( 'billing_first_name_error', __( 'Nome è richiesto!', 'woocommerce' ) ); } if ( empty( $_POST['billing_last_name'] ) ) { $validation_errors->add( 'billing_last_name_error', __( 'Cognome è richiesto!', 'woocommerce' ) ); } if( empty($_POST['billing_phone']) ) { $validation_errors->add( 'billing_phone_error', __( 'Telefono è richiesto!', 'woocommerce' ) ); } if( empty($_POST['birthday']) ) { $validation_errors->add( 'birthday_error', __( 'Data di nascita è richiesta!', 'woocommerce' ) ); } if( !empty($_POST['birthday']) ) { $date = str_replace("/", "-", $_POST['birthday']); $d = explode("-" , $date); if( !checkdate($d[1], $d[2], $d[0]) ) { $validation_errors->add( 'birthday_error', __( 'Data di nascita non è valida!', 'woocommerce' ) ); } } return $validation_errors; } add_action( 'woocommerce_register_post', 'woocommerce_validate_extra_registration_fields', 10, 3 ); |
Se volete che ad esempio telefono e data di nascita non sia obbligatori basta eliminare dalla funzione la condizione associata, come nell’esempio di seguito.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function woocommerce_validate_extra_registration_fields( $username, $email, $validation_errors ) { if ( empty( $_POST['billing_first_name'] ) ) { $validation_errors->add( 'billing_first_name_error', __( 'Nome è richiesto!', 'woocommerce' ) ); } if ( empty( $_POST['billing_last_name'] ) ) { $validation_errors->add( 'billing_last_name_error', __( 'Cognome è richiesto!', 'woocommerce' ) ); } if( !empty($_POST['birthday']) ) { $date = str_replace("/", "-", $_POST['birthday']); $d = explode("-" , $date); if( !checkdate($d[1], $d[2], $d[0]) ) { $validation_errors->add( 'birthday_error', __( 'Data di nascita non è valida!', 'woocommerce' ) ); } } return $validation_errors; } add_action( 'woocommerce_register_post', 'woocommerce_validate_extra_registration_fields', 10, 3 ); |
Ho lasciato solamente il controllo se la data di nascita è valida perchè può capitare che non sia vuota e quindi è stata inserita dall’utente.
Come salvare i dati di registrazione WooCommerce nel database
Adesso non ci rimane che salvare i dati che l’utente ha inserito sul database.
Sempre sul nostro functions.php aggiungiamo in fondo questa funzione.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function woocommerce_save_extra_registration_fields( $customer_id ) { if ( isset( $_POST['billing_first_name'] ) ) { update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); } if ( isset( $_POST['billing_last_name'] ) ) { update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); } if ( isset( $_POST['billing_phone'] ) ) { update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) ); } if( isset($_POST['birthday']) ) { update_user_meta( $customer_id, 'birthday', sanitize_text_field( $_POST['birthday'] ) ); } } add_action( 'woocommerce_created_customer', 'woocommerce_save_extra_registration_fields' ); |
Essa permette di salvare , se presenti, i campi sull’utente appena creato.
Inoltre l’utente avrà precompilati i campi nel checkout di WooCommerce quando andrà a fare acquisti.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.










Ciao grazie mille seguendo il tuo articolo sono riuscito ad inserire i campi nome, cognome, etc. nel form di woocommerce del mio sito.
Tutto funziona egregiamente (il database si aggiorna alla grande) unica cosa che non riesco a fare è di inserire il nome e cognome del nuovo utente nella email che il sistema mi manda ogni qual volta si iscrive un nhovo membro.-
Per gestire queste notifiche uso il plug “Better Notifications for WordPress” che come shortcode per inserire nome e cognome prevede: Author User Firstname: [user_firstname]
e Author User Lastname: [user_lastname].
Nonostante abbia seguito le istruzioni l’email che mi manda il predetto plugin contiene l’esatta indicazione dello username e della email del nuovo membro, ma non anche il nome e cognome che ho inserito seguendo il tuo articolo.
Ciao e grazie
Articolo eccellente, chiaro ed esaustivo
Una domanda. Come posso fare a far visualizzare il campo personalizzato anche nella pagina “account” del frontend. In particolare nell’area “edit-adress”.
Come visualizzo i dati immessi dall’ utente anche nel backend di wordpress?
Ciao,
ottimo articolo, tutto funzionante. Una domanda, non essendo espertissimo 🙂 se volessi sostituire la data di nascita con codice fiscale o altri valori, come potrei fare?
grazie
Buongiorno Alessio,
e grazie per il tuo articolo. Ho notato che i campi personalizzati si posizionano automaticamente in cima al form di registrazione. È possibile scegliere di posizionarli in fondo, dopo mail e password? Grazie mille per la risposta! Rachele
Grazie infinite, articolo utilissimo