Per aggiungere un menu personalizzato nella toolbar amministrativa di WordPress è necessario utilizzare la funzione $wp_admin_bar ; le voci di menu della toolbar vengono chiamate anche node, infatti andremo ad utilizzare il metodo add_node per aggiungere il menu, vediamo subito come.
Come aggiungere un semplice link alla barra admin di WP
Un esempio basico per aggiungere una singola voce di menu è il seguente :
|
1 2 3 4 5 6 7 8 9 10 |
add_action( 'admin_bar_menu', 'my_toolbar_menu', 999 ); function my_toolbar_menu( $wp_admin_bar ) { $args = array( 'id' => 'opzioni_media', 'title' => 'Opzioni Media', 'href' => admin_url() . 'options-media.php', ); $wp_admin_bar->add_node( $args ); } |
Come si vede nell’esempio ho utilizzato il metodo add_node per aggiungere la voce di menu, il fatto di utilizzare 999 mi permette di avere la sicurezza che il menu è sicuramente l’ultimo della lista.
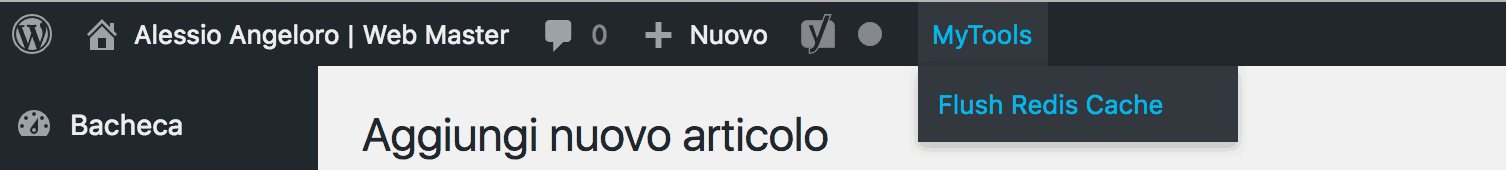
Ora giusto per complicarci la vita 🙂 creiamo un menu a tendina (dropdown menu), per farlo utilizzeremo questo codice :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
add_action( 'admin_bar_menu', 'toolbar_quick_menu', 999 ); function toolbar_quick_menu( $wp_admin_bar ) { $args = array( 'id' => 'my_tools', 'title' => 'MyTools', 'href' => admin_url() . 'options-general.php', ); $wp_admin_bar->add_node( $args ); $args = array( 'id' => 'flush_redis_cache', 'title' => 'Flush Redis Cache', 'href' => admin_url() . 'options-general.php?page=redis-cache&action=flush-cache&_wpnonce=ed9e257ab9', 'parent' => 'my_tools' ); $wp_admin_bar->add_node( $args ); } |
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.