Se stiamo sviluppando un sito ecommerce con WooCommerce potrebbe essere necessario personalizzarlo, per esempio se il sito in questione vende computer sarebbe utile avere una scheda informativa con le specifiche tecniche, quindi perchè non metterla in un nuovo tab WooCommerce ?
Vediamo il primo caso, come si può notare questo filtro di WooCommerce crea un nuovo tab che si chiama “Specifiche” e lo inserisce al primo posto (priority 1) tra gli altri tab già presenti nativamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//WooCommerce Add Specifiche Tab add_filter( 'woocommerce_product_tabs', 'woo_specifiche_tab' ); function woo_specifiche_tab( $tabs ) { // Add the new tab $tabs['specifiche_tab'] = array( 'title' => __( 'Specifiche', 'woocommerce' ), //Titolo tab 'priority' => 1, //Priorità 'callback' => 'woo_specifiche_tab_content' ); return $tabs; } function woo_specifiche_tab_content() { // Tab content echo '<h2>Specifiche Tecniche</h2>'; echo 'Qui va il tuo contenuto'; } |
Come creare un nuovo tab WooCommerce che interagisce con i campi personalizzati di ACF Advanced Custom Fields
Bene, ora vediamo una parte più complessa, andremo a creare un nuovo tab che al suo interno farà il render di alcuni campi personalizzati del plugin ACF; do per scontato che abbiate familiarità con il plugin.
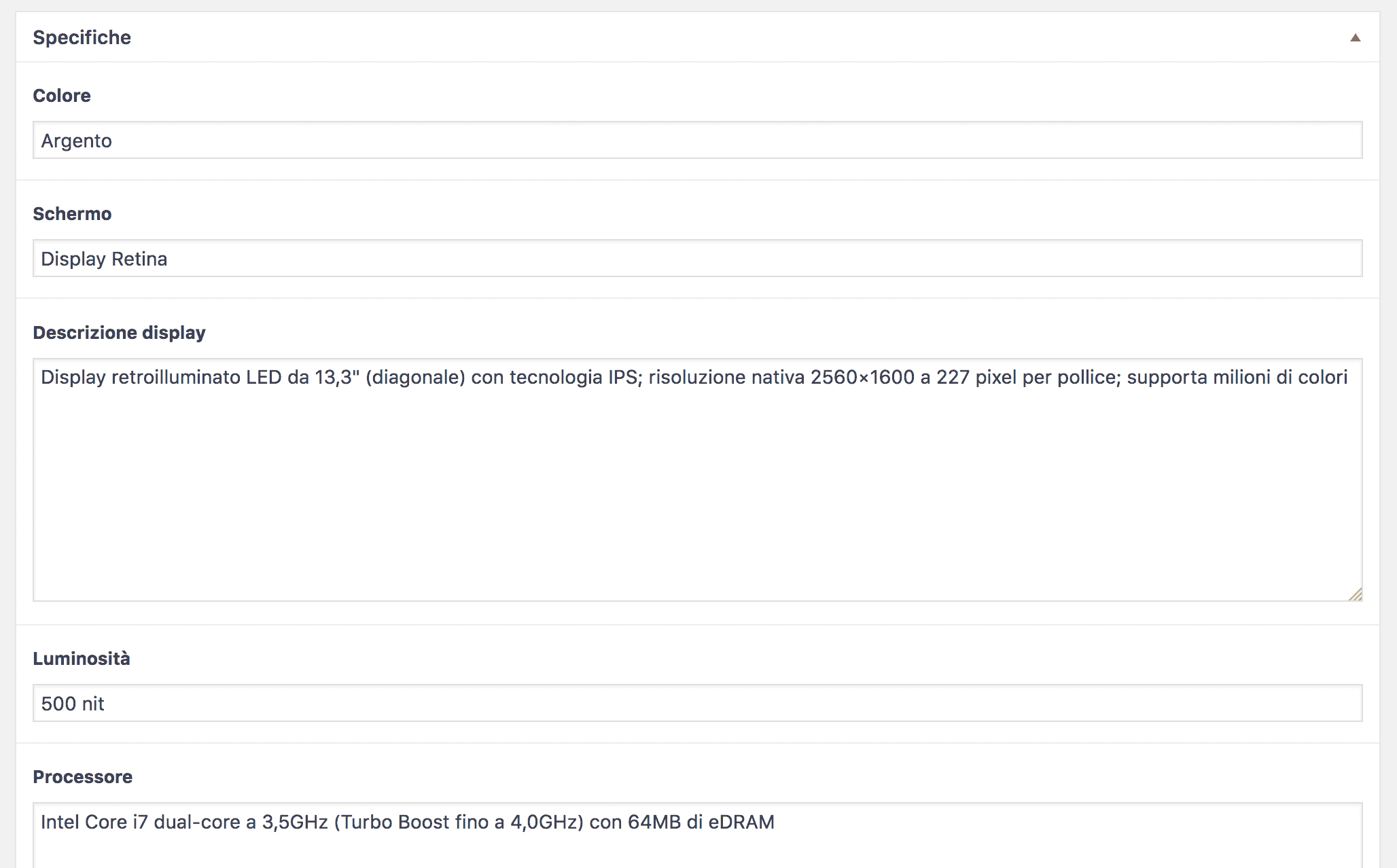
Dopo avere creato la struttura dei campi aggiuntivi, sotto ogni prodotto troveremo una maschera simile a questa
Ora aggiungiamo il nostro filtro di WooCommerce nel file functions.php, il codice è molto simile a quello sopra, solo ha un pezzo in più relativo ad ACF.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
//WooCommerce Add Specifiche Tab add_filter( 'woocommerce_product_tabs', 'woo_specifiche_tab' ); function woo_specifiche_tab( $tabs ) { // Add the new tab $tabs['specifiche_tab'] = array( 'title' => __( 'Specifiche', 'woocommerce' ), //Titolo tab 'priority' => 1, //Priorità 'callback' => 'woo_specifiche_tab_content' ); return $tabs; } function woo_specifiche_tab_content() { // Render ACF Fields in a table echo '<table width="100" border="1">'; echo '<h2>Specifiche Tecniche</h2>'; echo '<tr><td>Colore</td><td>'; echo the_field('colore') . '<td></tr>'; echo '<tr><td>Schermo</td><td>'; echo the_field('schermo') . '<td></tr>'; echo '<tr><td>Display</td><td>'; echo the_field('descrizione_display') . '<td></tr>'; echo '<tr><td>Luminosità</td><td>'; echo the_field('luminosita') . '<td></tr>'; echo '<tr><td>Processore</td><td>'; echo the_field('processore') . '<td></tr>'; echo '<tr><td>Archiviazione</td><td>'; echo the_field('archiviazione') . '<td></tr>'; echo '<tr><td>Memoria</td><td>'; echo the_field('memoria') . '<td></tr>'; echo '<tr><td>Grafica</td><td>'; echo the_field('grafica') . '<td></tr>'; echo '<tr><td>Connessioni</td><td>'; echo the_field('connessioni') . '<td></tr>'; echo '</table>'; } |
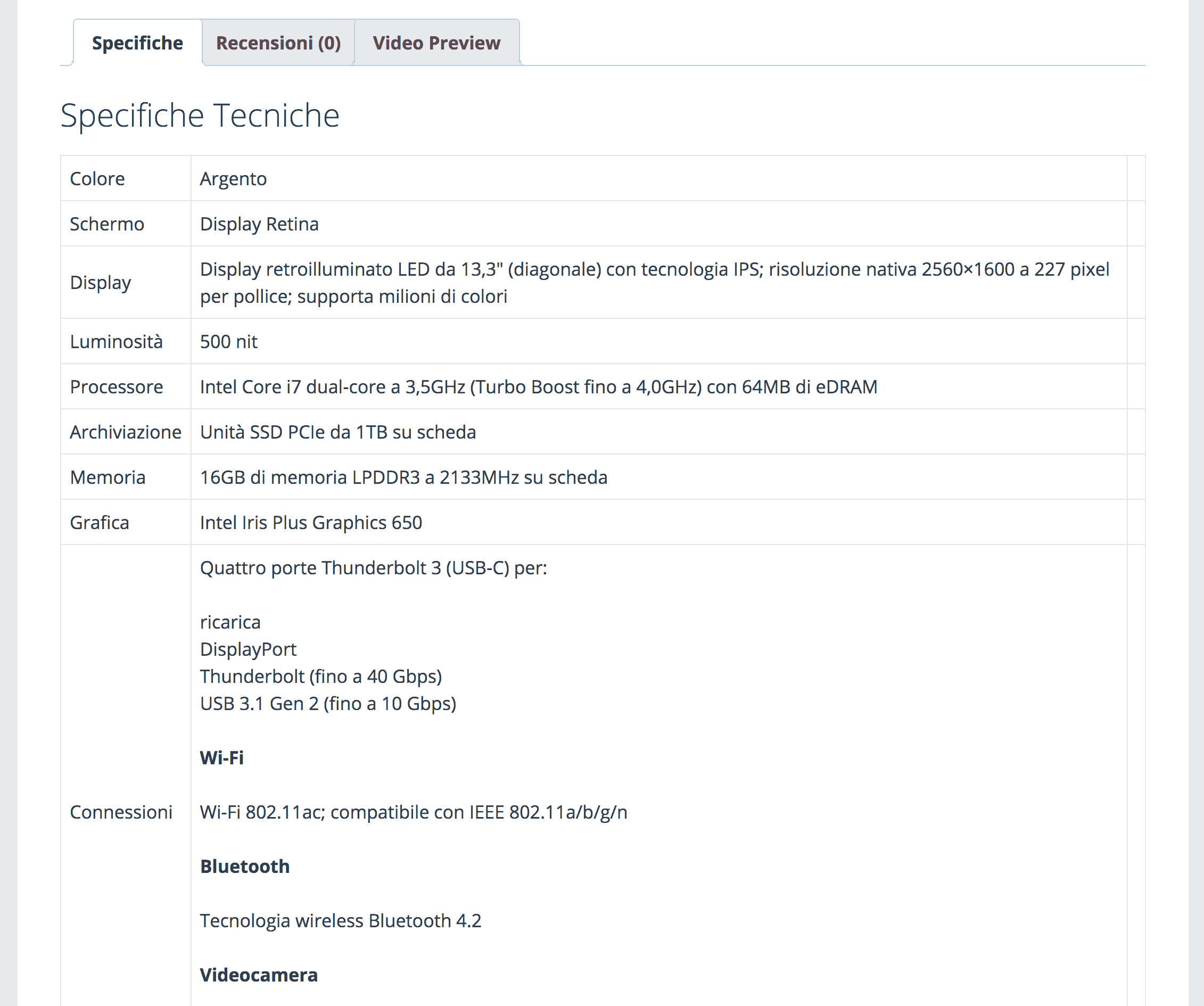
Ed ecco il risultato a front end
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.











Come faccio a personalizzare il tab in ogni prodotto?
Buongiorno!
Grazie per la preziosa guida.
Solo riscontro un problema nella visualizzazione di più tab personalizzate.
Ne ho provate a creare due: una che mostri le informazioni riguardante la dimensione del prodotto e l’altra del materiali utilizzati nella creazione. Entrambe funzionanti se prese singolarmente, ma nel front-end ne viene mostrata solo una delle due…come posso vederle entrambe? Sarebbe riduttivo poterne creare solo una.
Grazie