I campi personalizzati di WordPress sono molto utili, è possibile infatti aggiungere delle funzionalità ad un articolo o una pagina, io stesso per la sezione blog ho utilizzato i campi aggiuntivi usufruendo del plugin ACF – Advance Custom Fields, vediamo alcuni esempi.
Come utilizzare Advance Custom Fields per WordPress, la guida in italiano
Per prima cosa scarichiamo il plugin da qui una volta installato ed attivato, nel back end di WP troveremo la voce “Advance Cutom Fields”, clicchiamo e procediamo con la spiegazione.
In questo esempio voglio creare un campo nel back end in cui poter inserire un link, il campo lo voglio vedere solo sugli articoli; nel front end dell’articolo del blog visualizzo un pulsante (buttons) che al click mi rimanda al link, questo link si deve aprire in un’altra finestra del browser, ovviamente il pulsante si deve vedere solo se nel back end ho inserito il link.
1- Prima di poter creare dei campi aggiuntivi, è necessario creare un gruppo, cliccare quindi su “Aggiungi Nuovo” ed assegnare un nome, per esempio “Funzioni Blog”
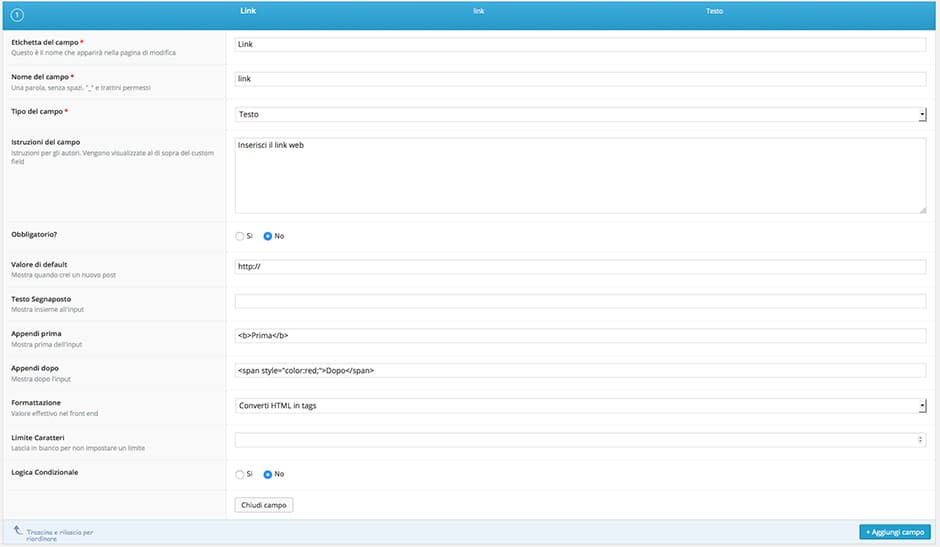
2- Cliccare su “+ Aggiungi campo” e compilare come segue
- Etichetta campo : questo valore apparirà nel back end in ogni articolo, chiamiamolo “Link”
- Nome del campo : questo valore è ciò che servirà ad ACF per fare il rendering del campo (comunque lo utilizzeremo dopo)
- Tipo del campo : in questo caso selezioniamo “Testo”
- Istruzioni del campo : potete inserire una descrizione della funzionalità del campo creato, è comunque facoltativo
- Campo obbligatorio : indica se il campo deve essere compilato o no, è a vostra discrezione
- Valore di default : questo è l’attributo “placeholder” dei campi input, potete lasciare vuoto oppure in questo caso inserire per comodità “http://” dato che i link utilizzeranno sempre questo suffisso
- Appendi prima : mostra un testo prima del campo input (solo back end), supporta HTML
- Appendi dopo : mostra un testo dopo il campo input (solo back end), supporta HTML
- Formattazione : selezionare “Converti HTML in tags”
- Limite caratteri : possiamo limitare l’inserimento di caratteri, ma nel nostro caso non serve, è utile se il campo è una textarea
- Logica condizionale : “No” in questo caso
Dovreste essere arrivati a questo punto
Come mostrare i campi aggiuntivi di WordPress solo sugli articoli o solo sulle pagine
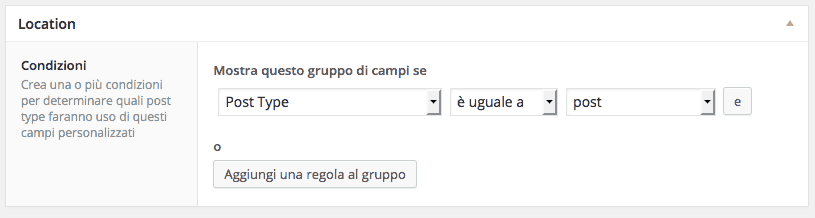
Bene a questo punto è necessario porre una condizione, il campo deve essere mostrato nel back end solo sugli articoli e non anche le pagine, quindi riccoriamo alla funzione sottostante chiamata “Location”
Compilare come segue :
Mostra questo gruppo di campi solo se “PostType” “è uguale a” “post”
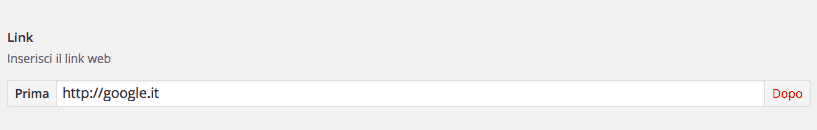
Adesso se apriamo un articolo da back end, sotto all’editor troveremo il campo personalizzato appena creato.
Come inserire i campi personalizzati nel tema di WordPress
Bene a questo punto siamo a metà dell’opera, ora viene la parte di programmazione in PHP.
Ora se proviamo a compilare il campo con un valore e salviamo l’articolo, nel front end non vedremo nulla 🙁 questo perchè è necessario inserire del codice php all’interno dei file del tema WordPress utilizzato.
Normalmente il file da modificare si chiama single.php, ma ho visto alcuni temi che utilizzano anche content-single.php, dipende dal template che stai utilizzando.
1- Quindi naviga al seguente percorso wp-content/themes/nome_del_tuo_tema_attivo/single.php ed apri il file con un editor PHP o un editor di testo a basso livello, tipo Notepad, ecc.
2- Cerca questa stringa <?php the_content();?> , questa stringa è la funzione di WordPress che renderizza il contenuto degli articoli
3- Ora, prima o dopo questa stringa (a seconda che tu voglia mostrare il campo aggiuntivo prima o dopo il contenuto dell’articolo), incolla il seguente codice :
|
1 2 3 4 5 |
<?php if(get_field('link')) { echo '<a target="_blank" class="btn btn-primary" href="' . get_field('link') . '"> Visita il sito!</a>'; } ?> |
Questo codice renderizza il campo personalizzato creato con Advance Custom Fields, come si può notare ho inserito una condizione “if”, significa che il valore del campo aggiuntivo apparirà solo se è stato compilato nel back end, se invece volessi farlo apparire indipendentemente dalla sua compilazione, dovrai utilizzare il seguente codice :
|
1 |
<?php the_field('link'); ?> |
la stringa PHP può essere racchiusa tra tag HTML, esempio
|
1 |
<p><?php the_field('link'); ?></p> |
oppure anche applicando una classe CSS che poi andrà formattata, tipo
|
1 |
<span class="external_link"><?php the_field('link'); ?></span> |
Il risultato è simile a questo :
La documentazione del plugin (in inglese) con altri esempi di codice, è disponibile sul sito ufficiale qui
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.












Ciao,
sto creando un sito di annunci per compravendita di auto e ho questa necessità:
da una parte chi vende deve compilare un form con 7/8 parametri (marca, modello, cilindrata, luogo, prezzo ecc ecc) in modo da poter creare un database;
d’altro canto chi vuole acquistare può accedere ad una pagina in cui è possibile effettuare una ricerca inserendo uno o più parametri di cui sopra,
secondo te questo plugin può fare al caso mio?
grazie e complimenti
Ciao,
si va bene, per i filtri di ricerca puoi usare FaceWp https://facetwp.com/advanced-custom-fields-integration/ , per il post a front end leggi qui https://www.advancedcustomfields.com/resources/create-a-front-end-form/
Ciao,
complimenti per l’articolo, lo trovo interessante.
Voglio farti una domanda:
Ho un campo personalizzato in un articolo, che ho chiamato tour,
nel quale ho inserito un url ‘http:/…’,
domanda, devo acquisire questo url su un tag tour
in un altra pagina ho usato questo codice ma non mi manda
alla pagina dell’url inserita nel campo personalizzato… potresti dirmi
gentilmente dove sbaglio? grazie
ID, “tour”, $single = true); ?>
<a href='’> Vision
Ciao Antonio,
se stai utilizzando ACF la sintassi del codice è errata, dovrebbe essere : https://codeshare.io/5MkRgJ
Salve,
grazie dell’articolo, seguendolo sono riuscito a inserire nel mio blog un campo personalizzato (tipo testo) per visualizzare la numerazione della pubblicazione, stile giornale quotidiano.
Ho un unico problema se lascio il richiamo fisso al campo non ho problemi, ma se metto l’IF per nasconderlo nel caso caso il campo sia vuoto ottengo un errore dal compilatore:
parse error
Outputs all parameters.
echo() is not actually a function (it is a language construct), so you are not required to use parentheses with it. echo() (unlike some other language constructs) does not behave like a function, so it cannot always be used in the context of a function. Additionally, if you want to pass more than one parameter to echo(), the parameters must not be enclosed within parentheses.
echo() also has a shortcut syntax, where you can immediately follow the opening tag with an equals sign. This short syntax only works with the short_open_tag configuration setting enabled.
Come mai?
Ciao Andrea,
posta il codice che hai usato e vediamo
Ciao Alessio sono riuscito a risolvere il problema, ma ora me ne si è presentato un altro: con questo codice: https://codeshare.io/5eKOR4
Non riesco a creare un link dinamico che richiami tutti gli articoli con lo stesso campo personalizzato.
Non so se sbaglio il tipo di campo personalizzato (il mio è un campo testo) o cosa..
Grazie mille davvero della disponibilità, Andrea
Ciao Andrea,
fammi capire meglio cosa ti serve.
Che campo hai creato in ACF e come è impostato ?
Salve, a tal proposito conosce qualcosa che mi permette di poter creare un form dove il cliente puo scrivere la scelta del nome che vuol far incidere su un bracciale? nel prodotto posso creare attributi per la lunghezza, per la scelta del metallo, ma non so come fare per poter permettere ai clienti di scrivere quale nome vogliono sul bracciale scelto.
Ti ringrazio in anticipo.
Pippo
Usa semplicemente un campo “Testo”
e se volessi far apparire il campo nell’area widget dove dovrei applicare il codice?
Devi scrivere una funzione php che preleva i campi che ti interessano, crei uno shortcode che poi metti nel widget
Buongiorno Alessio,
Questo articolo è interessante e potrebbe essermi utile … spero.
Io uso yoast seo nel mio sito www (.) fisioterapiarubiera.com, ma è piuttosto pesante.
Sto cercando il modo di inserire manualmente i “title tag” e il “meta description” all’interno dell’head del tema.
Secondo te questi campi personalizzati possono essermi utili?
grazie 1000
Ciao Massimo,
si volendo puoi, però YOAST ha altre funzionalità che ACF non ha a livello SEO.
Hai per caso un esempio di codice per inserire qualcosa nell’header?
Mi spiego, io vorrei mettere nell’header, il link rel=prev o rel=next per indicare a google che la pagina continua in un altra pagina (un altro url).
Purtroppo in rete non ho trovato niente.
So solo che la scritta nella seconda pagina di 3 dovrebbe essere:
Puoi aiutarmi per favore?
Grazie 1000
Ciao Massimo,
codice pronto no, però basta che ti crei due campi in ACF e poi fai un echo nel PHP del tema, non to so dire però se poi Google farà quello che hai in mente.
Salve, devo creare dei campi da inserire negli articoli che scarico dal csv perchè woocommerce mi da solo 6 campi cioè devo inserire tipo in tshirt colore,prezzo,misura,marca,fabbricazione, modello,e altri 20 campi circa, come devo fare?
Puoi usare tranquillamente gli attributi di WooCommerce
Buongiorno Alessio.
io vorrei inserire nel mio woocommerce un custom fileds nei prodotti.
Alcuni prodotti hanno delle foto 360 con un link esterno, quindi vorrei inserire un bottone con un link esterno.
Queste informazioni verranno importate nel custom filed da un file csv (se il 360 ci sarà sul prodotto).
Che procedura devo utilizzare per mostrarlo nel Front-End Prodotti?
Ciao Alessio,
in ACF crei un campo testo o url, nelle impostazioni della metabox gli dice che deve apparire se la pagina è uguale a prodotto, lo ritroverai quindi in ogni prodotto di WooCommerce, poi per farlo vedere a front end devi modificare la view che renderizza il singolo prodotto, li metterai il richiamo al campo creato in ACF con relativa formattazione HTML e CSS per creare il tuo bottone.
Sai dirmi quale è il file dellla view dei prodotti da modificare? il codice php è lo stesso che cè qui nel tutorial? Grazie in anticipo
Il file dipende da dove vuoi mostrare il campo ACF, comunque giusto per darti un’indicazione woocommerce/templates/single-product/
Ti conviene però fare un ovverride altrimenti al primo aggiornamento di WooCommerce perderesti le modifiche, leggi questo articolo https://alessioangeloro.it/personalizzare-template-woocommerce/
riscrivo (ho perso il post)
Ciao Alessio
mi serve aiuto, ho il template clean-gallery
in single.php non trovo
dove sbaglio?
Ciao Alex, non tutti i temi hanno la stessa nomenclatura dei file, prova a cercare single-content, post, page, post-content, ecc..
risolto grazie, era in un altro file
Ciao grazie per l’articolo, ho inserito dei campi personalizzati nella login del mio blog, volevo sapere se queste info inserite per le registrazioni sono recuperabili in qualche modo, perché non riesco a trovare soluzione per il momento 🙁
Ciao Sabrina,
fammi capire meglio cos’hai fatto, posta qualche schermata.
In pratica ho aggiunto dei campi personalizzati che compaiono nel momento in cui un utente intende registrarsi al blog. Per intenderci oltre il classico nome utente e email (impostati con il plugin Login Press) ho aggiunto campi rispetto a professione, afferenza, provenienza ecc.. rendendo alcuni campi obbligatori. Ora però non so come fare a recuperare queste info relative agli utenti che si stanno iscrivendo, poiché riesco a leggere solo nome utente e email, nella sezione Utenti del mio blog. Ho incollato un’immagine ma non so se tu riesca a vederla :P. Ti posto magari l’indirizzo del blog magari ti è più chiaro.
Ciao Sabrina,
apri il gruppo di campi ACF e dove specifichi quando deve essere visualizzato, imposta quello che vedi in questa immagine
si si ho impostato, ma le info dei campi che poi loro riempiono, dove finiscono?
Vengono salvate nel database e le trovi in gestione utenti in basso a tutti gli altri campi
Buonasera,
trovo questa recensione davvero interessante.
Vorrei utilizzare questo plugin per rendere obbligatori dei campi prima della pubblicazione/pianificazione, mi spiego meglio.
Vorrei che gli editori non possano pubblicare il post prima di aver compilato alcuni form tra cui il nome dell’articolo, aver inserito almeno 5 hastag, inserito la categoria, inserito l’immagine in evidenza, inserita la parola chiave ed inserito un messaggio per la pubblicazione nei social. Come posso fare? grazie mille.
Ciao Francesco,
prima di tutto devi disabilitare i meta originali dell’articolo, poi con ACF li ricrei ma obbligatori.
Ciao Alessio,
intanto grazie per pubblicare delle guide in italiano
scusa se riprendo l’argomento dopo un po’ di anni
io uso un theme child di GeneratePress con Style.css e Function.php, devo creare un file Single.php?
grazie
Ciao Peppino.
No. Allora, content-single.php se vuoi fare vedere i campi in un post, content-page.php se li vuoi far vedere in una pagina.
Ah ok,
devo comunque creare i files nella cartella del child theme?
grazie
Ciao Peppino, si, altrimenti ad ogni aggiornamento del template ti giochi le modifiche che hai apportato.
Ottimo grazie