 Facciamo una breve presentazione del servizio, Amazon S3 è uno storage di oggetti scalabile, gli oggetti vengono salvanti all’interno di contenitori chiamati “bucket”, in ogni bucket è possibile salvare una quantità infinità di oggetti ed è possibile controllare le autorizzazioni di copia, eliminazione e modifica; nel nostro caso lo utilizzeremo come storage esterno di tutte le immagini di un sito WordPress; per i più curiosi e per maggiori informazioni sul servizio, vi inviato a leggere la guida ufficiale a questo link https://aws.amazon.com/it/s3/details/
Facciamo una breve presentazione del servizio, Amazon S3 è uno storage di oggetti scalabile, gli oggetti vengono salvanti all’interno di contenitori chiamati “bucket”, in ogni bucket è possibile salvare una quantità infinità di oggetti ed è possibile controllare le autorizzazioni di copia, eliminazione e modifica; nel nostro caso lo utilizzeremo come storage esterno di tutte le immagini di un sito WordPress; per i più curiosi e per maggiori informazioni sul servizio, vi inviato a leggere la guida ufficiale a questo link https://aws.amazon.com/it/s3/details/
In quali casi si utilizza Amazon S3 su WordPress
Rimanendo sempre in ambito WordPress (perchè comunque il servizio ha innumerevoli applicazioni anche esterne a WP), S3 può essere utilizzato come storage esterno per le immagini del sito WordPress, in questo modo ogni immagine verrà servita al sito attraverso una chiamata in tempo reale verso il bucket, che a sua volta si occuperà di caricare l’immagini a video, l’ho fatta molto breve ma il giro è quello.
I casi in cui ha senso utilizzare Amazon S3 su WordPress sono molteplici:
- un sito che ha migliaia di immagini
- un sito che è ospitato su un servizio di hosting troppo lento nel caricamento
- un servizio di hosting con poco spazio di archiviazione
- si vuole tenere al sicuro le immagini su uno storage esterno, che è comunque un cloud
Come creare uno storage Amazon S3
A questo punto possiamo procedere con la guida vera e propria, cominciamo con il creare il nostro bucket Amazon S3 per l’archiviazione delle immagini di WordPress.
Per prima cosa è necessario registrarsi qui e poi accedere alla console qui , ora cliccando su Services e poi S3 nel box Storage accederemo alla creazione dello storage.
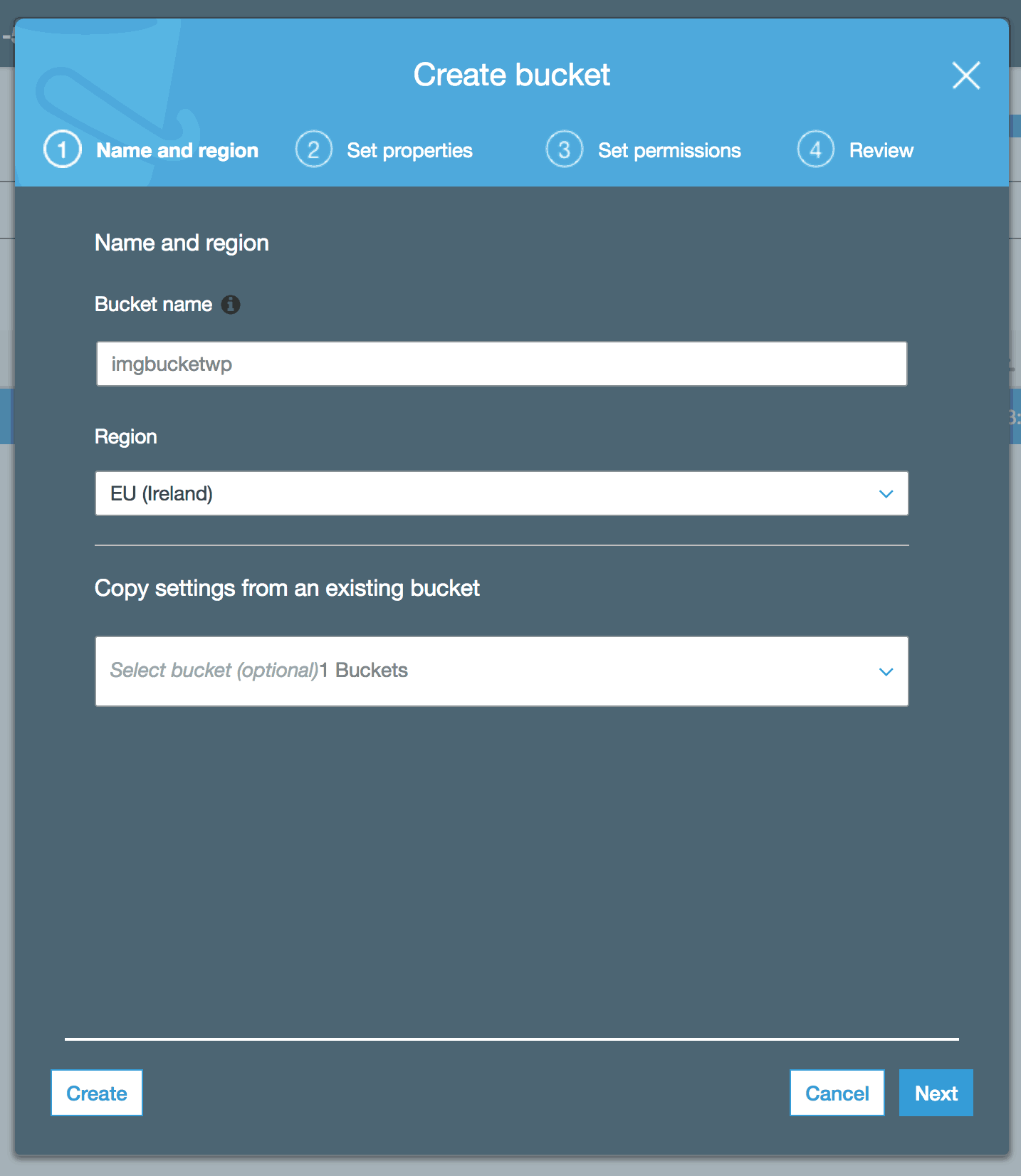
Cliccando su Create bucket accediamo all’interfaccia wizard di creazione
Consiglio di scegliere una regione vicina all’Italia, per esempio London o Ireland.
Diamo il nome al nostro bucket per esempio imgbucketwp (fate attenzione perchè non si possono utilizzare le maiusole ed i caratteri speciali)
Nella seconda schermata Bucket Properties NON selezionare nulla
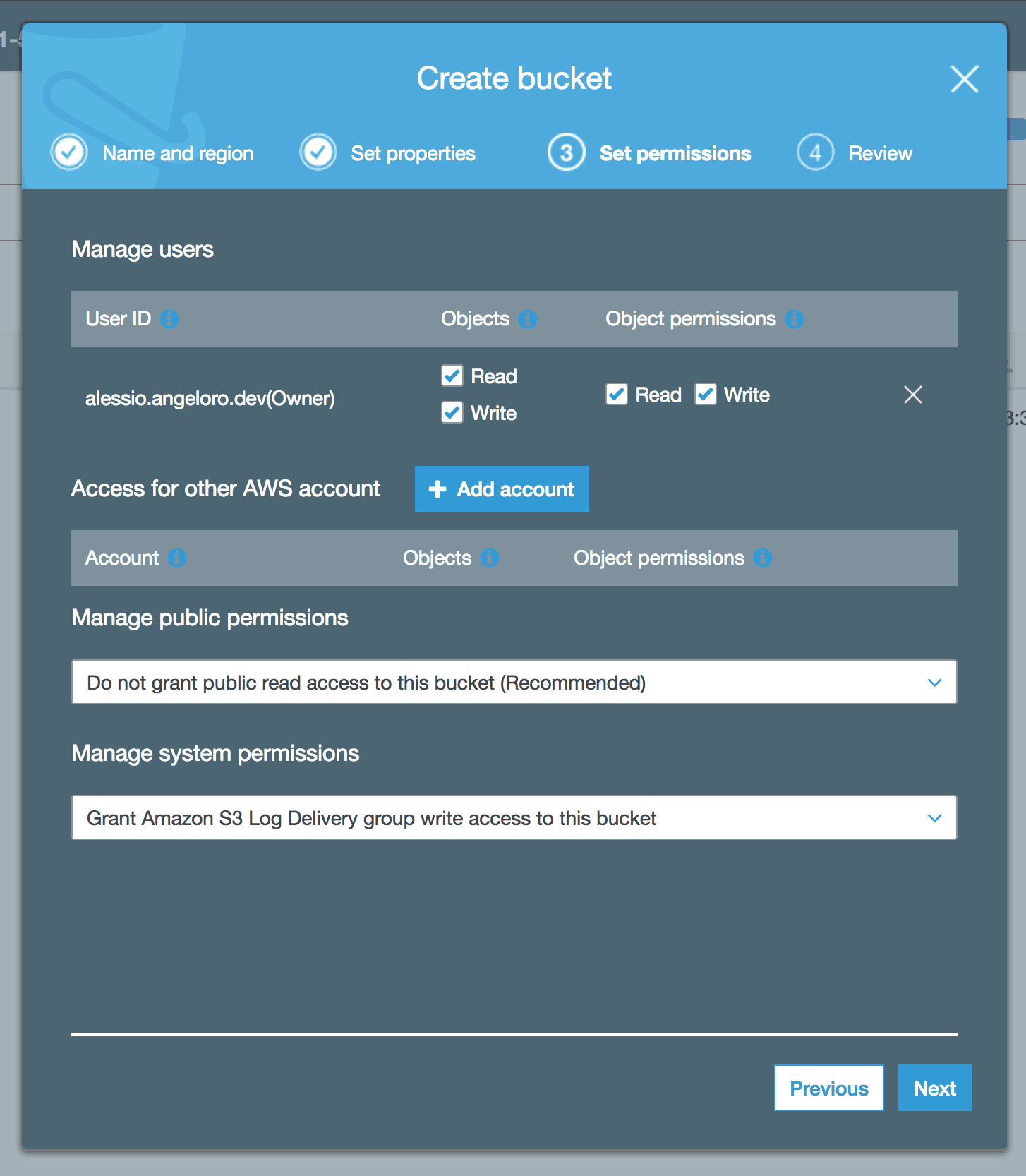
Ora nel tab Set Permission impostare come segue
Adesso che abbiamo creato il bucket procediamo con la configurazione di WordPress
Come configurare Amazon S3 per WordPress
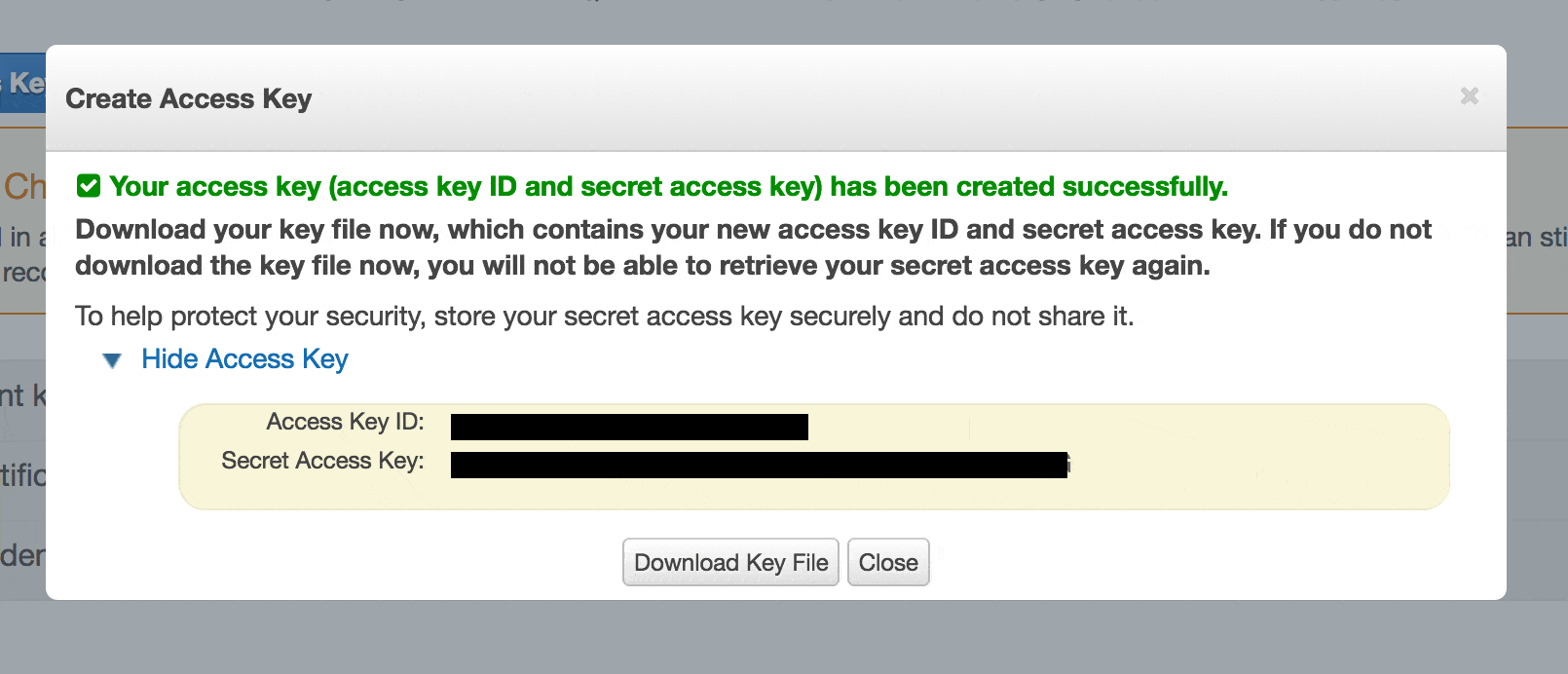
Per prima cosa ci occorrono le Access Key, quindi torniamo nella console di Amazon clicchiamo sul nome del nostro account e poi su My Securiry Credentials, ora clicchiamo su Access keys (access key ID and secret access key) e generiamo le chiavi .
Poi scarichiamo il plugin WP Offload S3 ed attiviamolo, ora colleghiamoci in FTP ed aprimo il file wp-config.php e definiamo le Access Key in questo modo :
|
1 2 3 |
/**Amazon S3 */ define( 'DBI_AWS_ACCESS_KEY_ID', 'mia-access-key-id' ); define( 'DBI_AWS_SECRET_ACCESS_KEY', 'mia-secret-key' ); |
Fatto ciò slezioniamo il bucket S3 che abbiamo creato in precedenza e lanciamo la copia delle immagini da WordPress verso Amazon S3, lasciare le URL di default; il tempo di copia dipende dalla quantità di immagini che avete.
Come collegarsi ad Amazon S3 via FTP
E’ necessario utilizzare un client FTP che gestisca Amazon S3, possiamo usare FileZilla Pro oppure CrossFTP.
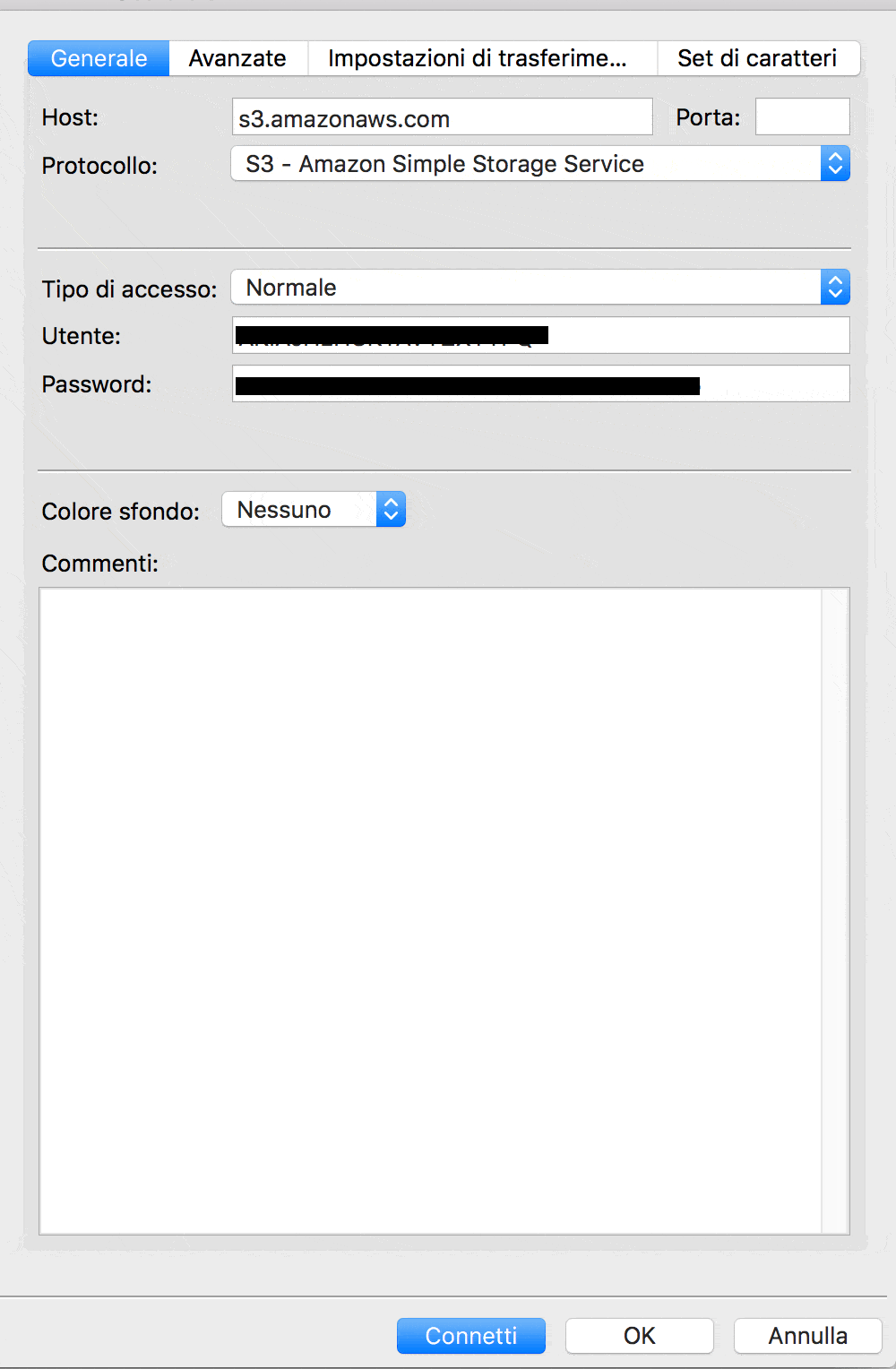
Creiamo quindi la nostra connessione in questo modo :
Host: s3.amazonaws.com
User: l’access key create in precedenza
Password: la screte key creata in precedenza
Come ottimizzare le immagini su Amazon S3
Ci sono due strade, la prima è utilizzando un plugin per WordPress, la seconda è impostare una funzione di Lambda che faccia il trigger sul bucket, vediamo quella più semplice; se volete usare Lambda vi lascio la guida ufficiale https://aws.amazon.com/it/blogs/compute/resize-images-on-the-fly-with-amazon-s3-aws-lambda-and-amazon-api-gateway/
Scarichiamo ed installiamo EWWW image Optimizer e S3 image Optimizer , ora sotto la voce Media troveremo la voce S3 Bulk Optmizer e clicchiamo su Image Optimizer
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.














Ciao,
quindi una volta che hai trasferito le immagini non le avrai più nel db e il sito quando caricherà una pagina le scaricherà dal S3 di Amazon.
Diciamo, passami la similitudine, è come quando facciamo l’embeeded di un video di you tube sul nostro sito.
Ottimo articolo.