In questa guida vediamo come realizzare e configurare un sito multilingua con WordPress; per fare ciò esistono diversi plugin che man mano illustrerò e spiegherò tutti, partiamo con il primo.
Come installare qTranslate-X per realizzare un sito WordPress multilingua
Per prima cosa scarichiamo il plugin qTranslate-X ed installiamolo come fosse un normale plugin ed attiviamolo.
Come configurare qTranslate-X
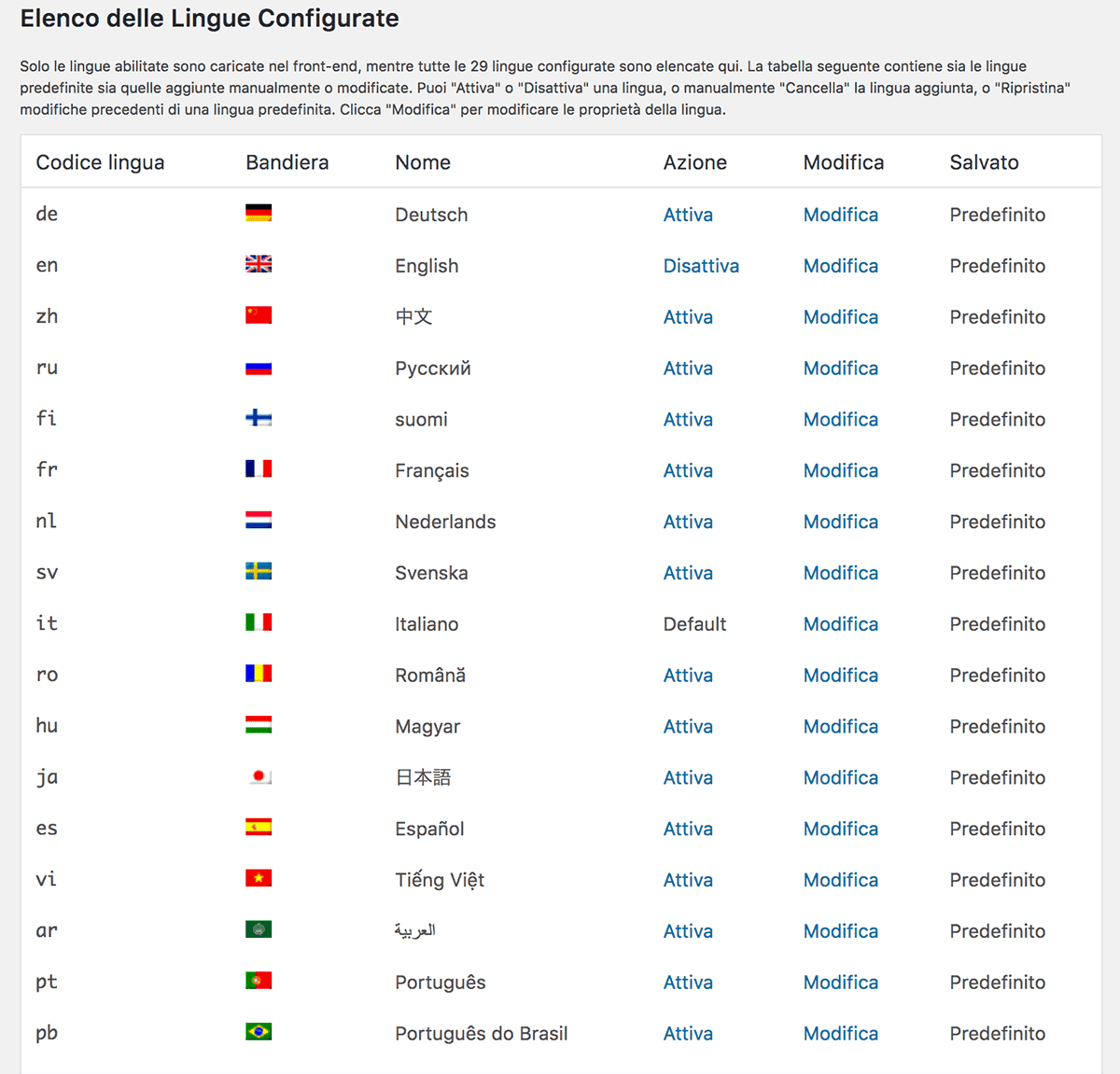
La prima fase di configurazione è quella di aggiungere le lingue al sito, tanto quante ne vogliamo, quindi dal menu di WordPress impostazioni\lingue e poi cliccando sul tab lingue troveremo l’elenco delle lingue disponibili in qTranslate-X , a questo punto non ci rimane che attivare le lingue che vogliamo aggiungere al sito, nell’esempio ho usato Inglese e Italiano.
Impostazioni Generali
Lingua Principale e Ordine : in questa sezione scegliamo l’ordine di apparizione delle lingue, usiamo il radiobox per mettere il flag oppure le freccine per spostarla sopra o sotto.
Modalità Modifica URL : decidiamo se mostrare o meno il prefisso delle lingue (it, en, es, fr, …), a livello SEO consiglio di utilizzare l’opzione Usa Modalità Pre-Path, questo permetterà di avere un url tipo miosito.it/it/contatti.
Contenuto Non Tradotto : questa opzione permette di gestire a front end i contenuti non tradutti, per esempio se una pagina non è disponibile in lingua inglese, apparirà un messaggio tipo spiacente il contenuto è disponibile solo in lingua italiana, per fare ciò è necessario abilitare l’opzione Mostra il prefisso della lingua quando il contenuto non è disponibile nella lingua selezionata.
Rileva Lingua Browser : spuntare questa voce se si desidera reindirizzare l’utente alla lingua predefinita del sito grazie al rivelamento della lingua del browser.
Impostazioni Avanzate
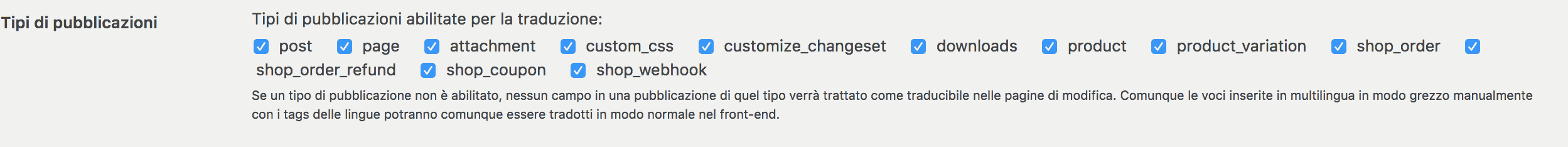
spuntare le parti da rendere traducibili, per esempio articoli (post), pagine (page), custom post type (downloads nel mio caso)
Come tradurre pagine, articoli e widget di WordPress in più lingue
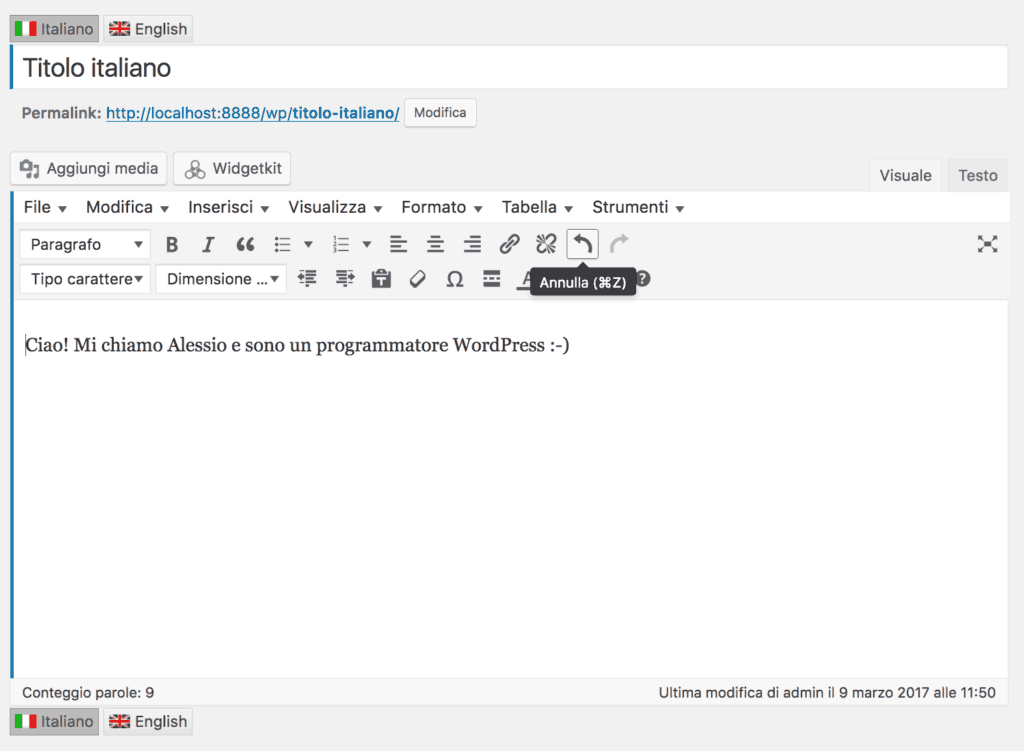
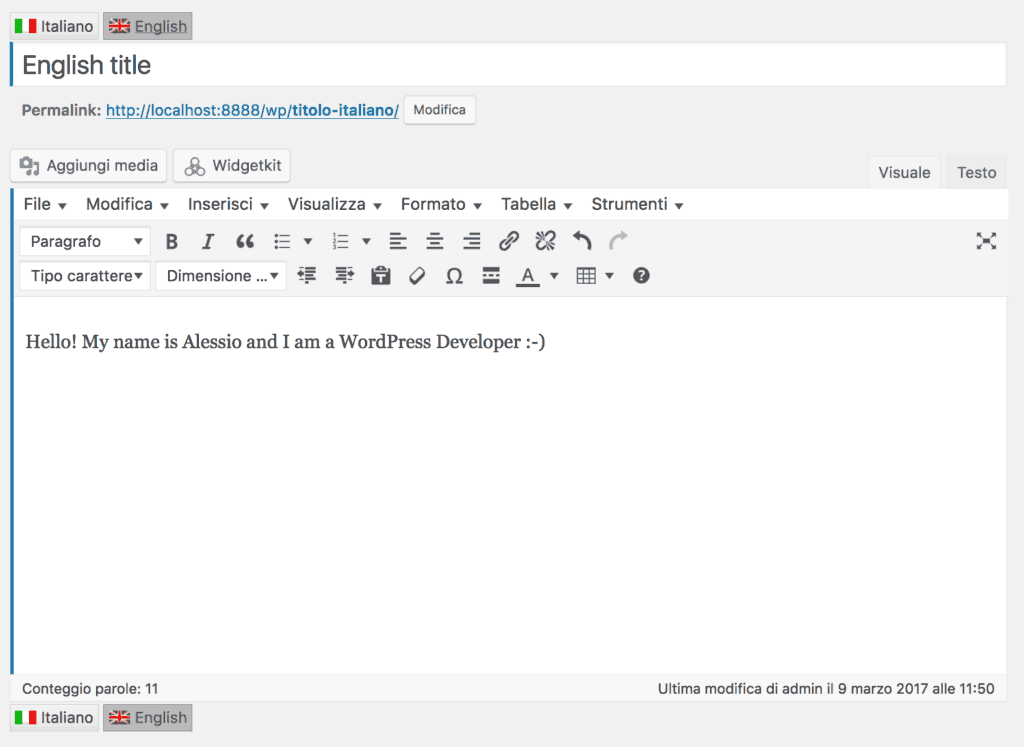
L’inserimento dei contenuti in lingue diverse è molto semplice, infatti è sufficiente creare una pagina o un articolo per avere a disposizione un’interfaccia con la selezione di tutte le lingue che abbiamo configurato, per esempio :
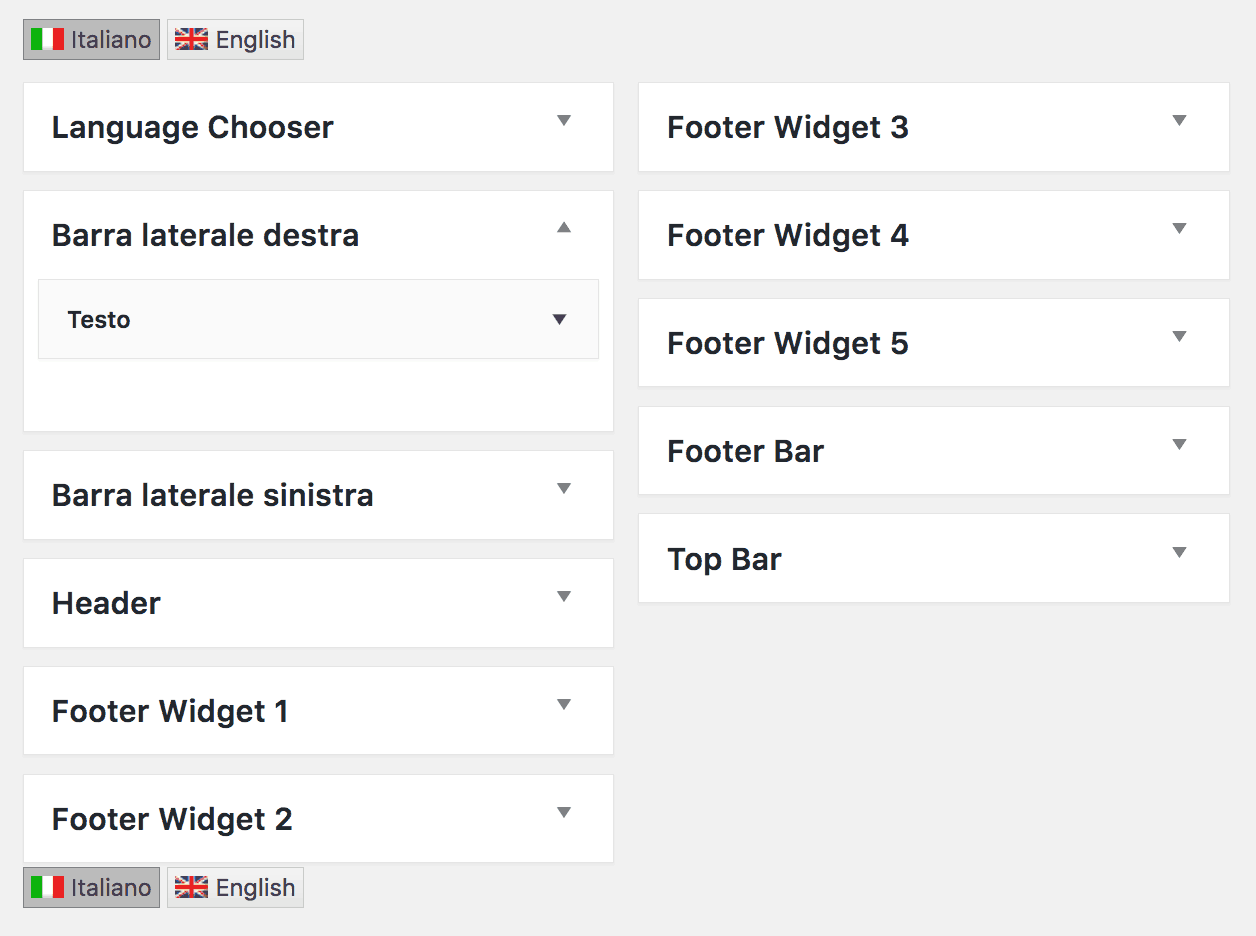
La stessa cosa vale per i widget
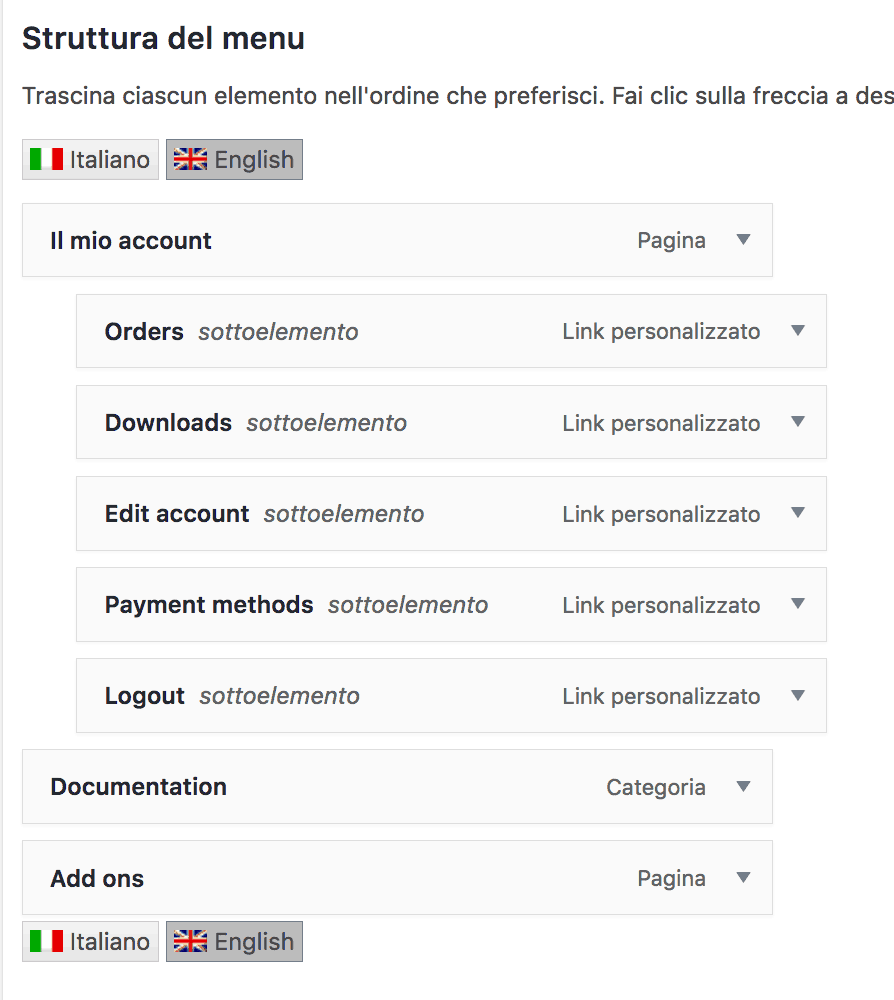
E per il menu
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.














Ciao Alessio, complimenti per l’articolo e per il sito. Vorrei chiederti una cosa: per tradurre il sito in più lingue è comunque necessario farsi affiancare da un traduttore o ci si può affidare ai plugin che hai definito? Grazie
Rocco
Articolo molto interessante complimenti!
Ciao Alessio, scusami, ma io ho un articolo che pubblico sul mio sito, e dispongo anhe delle traduzioni in altre due lingue. Nel mio blog potrei inserire tre articoli ma sarebbe davvero brutto.
come posso fare? cosa mi consigli? grazie
federico