WordPress lo sappiamo funziona con i template, i clienti sono sempre più esigenti e molto spesso è necessario fare delle personalizzazioni al tema, magari al CSS o addirittura al PHP, se le modifiche venissero fatte sul tema nativo, al primo aggiornamento del tema verrebbero completamente sovrascritte con i nuovi file aggiornati; qualcuno potrebbe dire “ma io non aggiorno il tema e sono apposto!”, male! pessima idea, fare SEMPRE gli aggiornamenti, certo prima vanno valutati per capire cosa comportano, in particolare sui siti già in produzione, ma mai trascurare un CMS, sarebbe come non fare mai il tagliando alla nostra auto, prima o poi qualche magagna salterebbe fuori… predica finita 🙂
Che cos’è un template child di WordPress
WordPress ha una funzionalità a mio parere molto utile che è quelle di potere creare un template child (altrimenti detto “tema figlio”) di un tema già esistente, in sostanza è una sorta di duplicazione del tema installato ma con la possibilità di andare a modificare i file, il CSS, il PHP o aggiungere delle funzionalità ulteriori senza compromettere il tema di default; infatti nel caso in cui si dovesse eseguire un aggiornamento del tema principale, le modifiche apportate al template child non andrebbero perdute, bella notizia no ?
Come fare un override di un template WordPress
La tecnica della creazione di un template child viene anche chiamata “override” che è un pò quello che succede con le estensioni di Joomla, per esempio scrissi un articolo su come fare un override di un template di K2.
Fare un ovveride di un tema WordPress signfica sovrascrivere dei file già presenti nel tema di default, vediamo alcuni esempi pratici.
Come creare un template child
Nel mio caso ho creato un child del tema gratuito “genereate press“, ma voi potete creare un child del vostro template.
- portarsi nella cartella di installazione dei templates di WordPress che si trova in wp-content/themes/
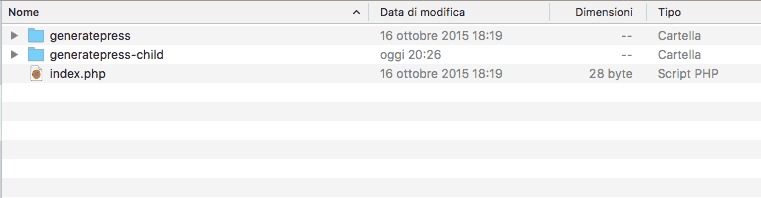
- creare una cartella chiamandola “generatepress-child“
Ora dovreste ritrovarvi questa situazione
- all’interno della cartella generate-child creare un file con nome style.css ed incollarci esattamente quanto segue
12345678910111213/*Theme Name: Generate Press ChildTheme URI: https://alessioangeloro.itDescription: Generate Press ChildAuthor: Alessio AngeloroAuthor URI: https://alessioangeloro.itTemplate: generatepressVersion: 1.0.0License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlTags: widgetkit, yootheme, slideshowText Domain: generatepress-child*/
Vediamo un pò il contenuto del file
Theme Name : è il nome del tema child, in realtà potete scrivere ciò che volete, per mantenere un ordine consiglio di scrivere il nome del tema principale aggiungendo la dicitura Child
Theme URI : è l’URL di download del tema, se il tema lo rendete pubblico ha senso mettere un indirizzo di download, diversamente mettete l’indirizzo del vostro sito e per assurdo quello del cliente per cui lo state realizzando
Descritption : una descrizione del tema, per esempio se avete aggiunto nuove funzionalità potete scriverle qui, non scrivete però un papiro nè !
Author : il nome dell’autore del tema
Author URI : l’indirizzo del sito dello sviluppatore del tema
Template : questo deve essere necessariamente il nome della cartella del template di default, altrimenti il tema child non funzionerà
Licence / License URI : potete lasciarle invariate
Tags : in realtà questi sono utili se il tema è pubblico perchè aiutano a farlo trovare quando viene effettuato la ricerca con i criteri interni alla dashboard di WordPress, siccome nel mio caso il tema non è pubblico mi sono limitato ad inserire la lista delle nuove funzionalità che ho implementato
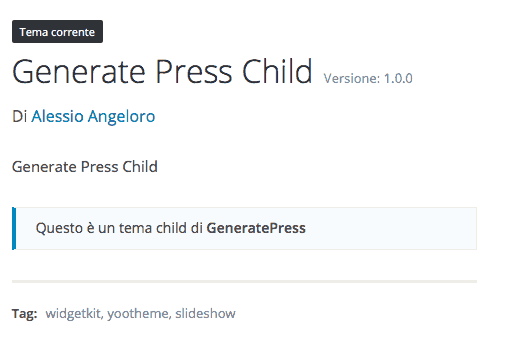
Text Domain : altra parte importante, infatti deve riportare il nome della cartella del template childQueste informazioni verrano mostrate nei dettagli del tema
- Bene, ora sempre all’interno della cartella generate-child create un file con nome function.php ed al suo interno incollate questo :
123456<?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );}?>
questa stringa comunica a WP che è presente un tema child e di caricarne il relativo foglio di stile CSS (style.css)
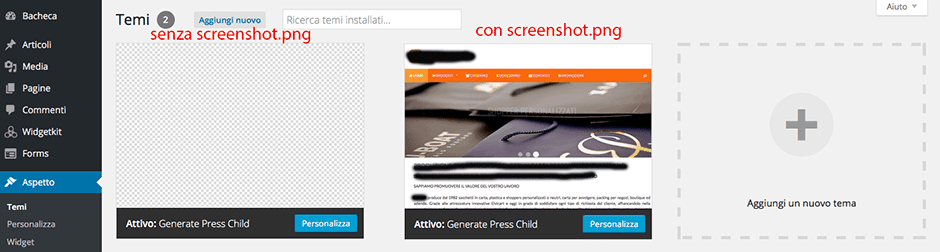
- Ora volendo, ma è del tutto facoltativo, potete creare un file di 800×660 con nome screenshot.png ed inserire una preview del tema child, oppure potete limitarvi semplicemente a fare un copia e incolla del file che trovate nel template di default.
Se non viene creato il file, nella gestione dei temi di Worpdress si troverà un quadrato vuoto in corrispondenza del tema child. - A questo punto per ogni file che vogliamo modificare eseguiamo una copia dal template di default al tema child.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.











Io ho seguito le tue istruzioni, mi richiama il css originale ma non mette a video il css modificato nel child
In pratica se io metto la modifica nel style.css child, non la carica a video, non sovrascrive l’originale.
Si, esattamente.
Facendo ricerche, mi sono scontrato con 2 metodi che hanno a che fare con functions.php.
inserendo questo codice, richiama il css originale, ma poi se si apportano modifiche al css child, non sovrascrive l’originale:
// Importa il css originale
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_theme_style’ );
function enqueue_parent_theme_style() {
wp_enqueue_style( ‘semicolon’, get_template_directory_uri().’/style.css’ );
}
Mentre inserendo il tuo, comunica a WP che è presente un tema child e di caricarne il relativo foglio di stile CSS (style.css) che in questo caso invece sovrascrive l’originale.
// Comunica a WP che è presente un tema child e di caricarne il relativo foglio di stile CSS (style.css)
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’);
}
2 cose completamente diverse.
Perciò se ho ben capito, usando il tuo codice, nel css child si deve inserire L’INTERO css originale e modificarlo li nel child.
Altra cosa: devo modificare anche il file css/colors.css che ci metto nel functions.php?
Ok, i css dei Media ho dovuto inserirli nel css cclld anche se non l’ho modificata, perché altrimenti mi dava problemi di ridimensionamento.
Il colors.css modificato l’ho inserito nel child style.css ma non sovrascrive l’originale.
Bene, per i css adesso funziona. Fra tutte le guide che ho trovato in rete, la tua funziona, però nel tuo post, se permetti, dovresti essere più esplicito, es. le modifiche dei file css extra (quelle che non sono di style.css) vanno messe anch’esse in style.css child con la dicitura !important.
Un ultima cosa: ho notato che nel functions.php non si possono mettere tutte le modifiche dei file php (o sbaglio?).
Mi spiego: per le traduzioni inglese-italiano ho messo in function.php solo il codice php tradotto (non tutta la pagina), ma per altri codici ho dovuto mettere nella cartella child tutto il file originale e modificarlo nel child.
Io per sicurezza !important l’ho messo a tutti i css modificati che ho messo in style.css child
Riguardo agli altri file che mi dici?
Intendevo dire che !important l’ho messo solo ai css modificati che non appartengono al file style.css originale. Nel mio caso l’ho messo solo ai css modificati di colors.css
Riguardo ai file php completi che ho dovuto mettere nel child sono header.php e footer.php e li ho modificati nel child
Ciao Alessio, complimenti per la guida.
Purtroppo ho un problema che non riesco a risolvere da diversi giorni. Dovrei implementare i 2 codici di Google Tag Manager all’interno di header.php, nella sezione Aspetto –> Editor. Il punto è che nell’editor, sulla colonna di destra, non trovo tutte le voci che compongono il mio sito (tipo “header.php” etc), ma solo style.css. Credo che questo sia un errore vero?
Come posso risolvere? O se non c’è un errore, dove posso implementare il codice di Google Tag Manager?
Grazie in anticipo
Buongiorno, ho seguito le istruzioni descritte nell’articolo e quando attivo il tema child ricevo il seguente messaggio nell’header!!
Notice: Use of undefined constant �wp_enqueue_scripts� – assumed ‘�wp_enqueue_scripts�’ in /web/htdocs/www.miosito.it/home/wp-content/themes/generatepress-child/functions.php on line 2
GRAZIE
Ciao Alessio,
il tema principale è GeneratePress.
Di seguito i codici:
CSS
/*
Theme Name: generatepress Child
Theme URI: http: //example.com/twenty-elevent-child/
Description: Tema Child di generatepress
Author: IO
Author URI: http://example.com/
Template: generatepress
Version: 1.0.0
Tags: tag che possono essere applicati al tuo tema separati da virgola
Text Domain: generatepress-child
*/
@import url(../generatepress/style.css);
/* =Theme customization starts here
.site-header {display:none}
————————————————————– */
PHP
Dino, anch’io avevo il tuo problema all’inizio.
Nell’intestazione del file style.css (ammesso che si chiami così) che hai messo nella cartella generatepress-child devi mettere così:
/*
Theme Name: Generalpress Child
Author: Dino
Author URI: QUI METTI L’URL COMPLETO DEL TUO SITO
Version: 1.0.0
Template: generalpress
Text Domain: generalpress-child
*/
Nel file functions.php che hai nel child metti nell’intestazione:
<?php
// Comunica a WP che è presente un tema child e di caricarne il relativo foglio di stile CSS (style.css)
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');
}
Ciao Alessio,
ho seguito passo passo la tua guida e ho un problema per me inspiegabile. Ho già creato child themes in passato ma non so perché questa volta proprio non va. Seguendo le tue istruzioni, il tema child è presente nell’elenco dei temi presenti. Se provo a farne l’anteprima va tutto alla perfezione. Come se il procedimento fosse riuscito al 100%.
Tuttavia se attivo il tema child e vado poi a ricaricare una qualsiasi pagina del sito trovo che tutti gli stili sono saltati!
Da cosa può dipendere?
Grazie!!
Salve, ti ringrazio per le tue guide che seguo ormai da tempo!
Volevo farti una domanda, che può sembrare strana, ma a me sarebbe utile. È possibile eliminare le date dai commenti? Preciso, solo dai commenti perché per le altre date ho già risolto ma per i commenti non ne vengo a capo.
Grazie !
Con Debugger devi trovare il css della data, poi nel css child la nascondi con un css con display :none;
Di solito il Debugger è nativo nei maggiori browser, Safari, Chrome.
Grazie mille + mille!!
Sono riuscita a eliminare le date. Sbagliavo il riferimento nel css.
Grazie ancora per la vostra gentilezza
Ciao!!