Contact Form 7 aka CF7 è uno dei migliori plugin per creare form contatti in WordPress, forse non tutti lo sanno ma è possibile creare dei form con i campi condizionali, è sufficiente installare il plugin Conditional Field for Contact Form 7 e seguire questa guida.
Come creare un form con CF7
Per prima cosa creiamo il nostro form, per esempio un form per la richiesta di preventivo per un auto.
|
1 2 3 4 5 6 7 8 |
[text* Nome]</br> [text* Cognome]</br> [email* Email]</br> [select* Marca "Audi" "Bmw" "Volksvagen"]</br> [select* Motorizzazione "Benzina" "Diesel"]</br> [select* Modello "A1" "A2" "A3" "A4" "Q3" "Q5" "Q7"]</br> [select* Modello "Serie 1" "Serie 2" "Serie 3" "Serie 4" "Serie 5" "X1" "X3" "X5"]</br> [select* Modello "Golf" "Passat" "Up" "Bora" "Scirocco" "Touran" "Tiguan" "Touareg"]</br> |
Salviamo il form.
Ora creiamo i gruppi di campi condizionali in questo modo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Nome </br>[text* Nome]</br> Cognome </br>[text* Cognome]</br> Email </br>[email* Email]</br> Motorizzazione [select* Motorizzazione "Benzina" "Diesel"]</br> Seleziona Marca [select* Marca "Audi" "Bmw" "Volksvagen"]</br> [group group-audi] Seleziona Modello [select* Modello Audi "A1" "A2" "A3" "A4" "Q3" "Q5" "Q7"]</br> [/group] [group group-bmw] Seleziona Modello [select* Modello BMW "Serie 1" "Serie 2" "Serie 3" "Serie 4" "Serie 5" "X1" "X3" "X5"]</br> [/group] [group group-vw] Seleziona Modello [select* Modello VW "Golf" "Passat" "Up" "Bora" "Scirocco" "Touran" "Tiguan" "Touareg"]</br> [/group] |
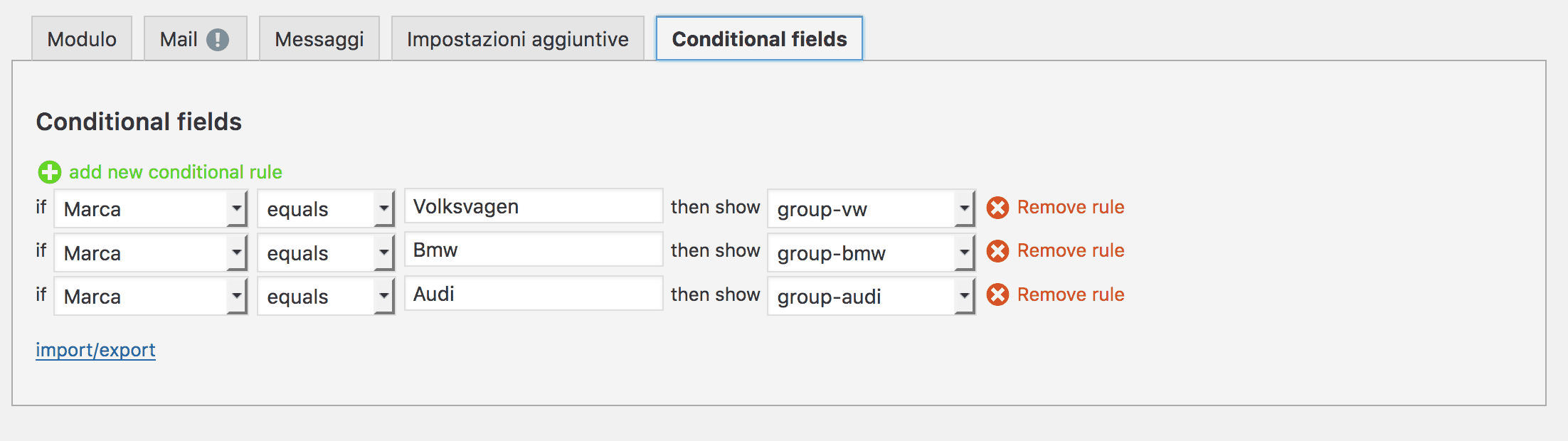
A questo punto salviamo il form e clicchiamo su Conditional Fields
Impostiamo le varie condizioni e salviamo il form.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.









Ciao, ho letto l’articolo, provato il forum nella pagina ma sembra che le condizioni non funzionino!
Qualunque marca esca scegli il modello auto è sempre relativo all’audi.
Ciao Max,
è una problematica che ho riscontrato anche io, credo sia un bug, infatti se selezioni la marca, fai un refresh della pagina e poi ritorni al form ti propone i modelli corretti.
Buonasera Alessio.
Interessante il tuo articolo. Vorrei porti un quesito.
Devo creare un form di contatto/prenotazione camere di un B&B. Un volta impostati i campi base,( nome, cognome e email), dovrei creare un campo condizionale ” Numero bambini” e età bambini. IN pratica una volta che il cliente ha selezionato quanti bambini ha, nel campo successivo dovrebbe comparire N campi per N bambini. Esempio ”
Numero Bambini: 2
Età bambino 1 : 6 Età bambini 2 5
Come posso fare
Buonasera Antonio,
si può fare con i campi condizionali, va creato un gruppo per ogni variabile (età bambino) e mostrarlo solo se si verifica l’evento (selezione)
Ciao Alessio, grazie per le tue info, sarebbe possibile caricare in modo automatico il nome di un prodotto (assegnato dal TAG) nel menu select al posto ad esempio di BMW?
Mi spiego meglio, inserisco tanti articoli ciascuno contenente un modello di auto e ognuno ha il suo TAG specifico, sarebbe poi possibile richiamare tutti i TAG per caricare il menu select in modo automatico?
Grazie
CIAO
Ciao Nicola, si lo puoi fare con PHP e jQuery creando delle select combinate, ma non lo puoi fare solo con i campi condizionali di CF7, va creata una funzione PHP apposita.
ciao alessio, volevo chiederti se sai come si puo fare a suddividere i campi di un form cf7 su tutta la pagina wp.
( Mi serve per creare un preventivatore). Mi spiego meglio: nella prima parte della pagina vorrei inserire un campo di selezione con una lista di auto. In un’altra sezione della pagina vorrei inserire il periodo di fanziamento ed in una terza sezione della pagina vorrei inserire l’anticipo che il cliente rilascia.
A fine pagina vorrei che venisse creato un ripilogo con la possibilita di richiedere un preventivo tramite mail.
Spero di essermi spiegato.
Ciao, lo puoi fare con jQuery oppure utilizzando questo plugin https://it.wordpress.org/plugins/contact-form-7-multi-step-module/
è possibile riempire i campi chiamandoli da un db?
Si, va sviluppato un plugin
Buongiorno Alessio,
grazie al tuo articolo sono riuscito a creare il form preventivi di un affittacamere con numero/età bambini.
Non riesco però a configurare la mail facendo apparire l’età dei bambini in base al numero.
Qualche suggerimento da darmi?
Grazie
Buongiorno,
devi separare i due campi singolarmente.
Buongiorno Alessio,
Volevo chiederti se sai come aiutarmi a risolvere questo problema.
Ho bisogno di fare un menu concatenato esattamente come quello dell’esempio, il problema è che però dopo l’ultima scelta deve comparire nel centro della pagina un immagine.
In pratica si sceglie la marca dell’auto, poi il modello, poi l’anno e in fine il motore, a quel punto in automatico dovrebbe comparire la scheda del veicolo .
E’ possibile farlo con Contact Form 7 oppure c’è qualche altro plugin più adatto?
Grazie
Ciao Franco,
io creerei un CPT schede veicolo, poi sulla base delle combo di CF7 fare vedere un post piuttosto che un altro, questo potrebbe essere un metodo.
Buongiorno Alessio
volevo chiederti come fare la somma dei campi nel contact 7:
Adulto 50.00
bambino 30.00
bambino 20.00
In modo che il cliente possa fare un preventivo, impostando dei campi
Ti ringrazio
Buonasera Tommaso,
se conosce Javascript può usare jQuery, altrimenti questo plugins https://wordpress.org/plugins/cost-calculator-contact-form-7/
Buongiorno Alessio,
ti ringrazio ci sto lavorando su.
Volevo chiederti se conosci un plugin che faccia da Booking Engine che dia anche la possibilità di inserire campi che occorrono.
Io al momento sto usando contact form 7.
Ti ringrazio
Tommaso
Ciao, puoi usare per esempio WooCommerce Appointments
Buongiorno Alessio,
volevo chiederti se conosci un plug in che permetta di abilitare il tasto send in alcune fasce orarie e giorni. Es. Lunedi 8-13 Mercoledi 14-18
Ti ringrazio
Marco
Ciao Marco, no, va sviluppato un plugin apposito.