I moduli sono delle estensioni per Joomla, normalmente non sono complessi da sviluppare e permettono di aggiungere delle piccole funzionalità a componenti già esistenti.
In questa guida spiego come programmare un modulo molto base per Joomla 3, facciamo il classico “Hello World!” .
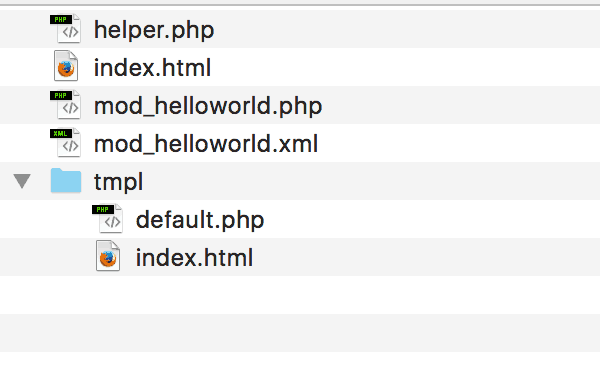
Struttura file di un modulo Joomla
mod_helloworld.php : questo è il file principale del modulo, fa un richiamo (require) del file helper, può contenere le varie routine ed include il template per renderizzare il layout del modulo stesso.
mod_helloworld.xml : in questo file sono contenute tutte le informazioni per l’installazione del modulo all’interno di Joomla.
helper.php – qui invece ci sono le classi che vengono utilizzate per mostrare le informazioni a video, di solito la sorgente dati è il database oppure anche altro, per esempio un richiamo ad un file esterno a Joomla.
tmpl/default.php – questo è il file del template (la view), riceve i dati dal file mod_helloworld.php generando codice HTML che verrà mostrato poi a video nelle varie pagine di Joomla.
Creazione del file mod_helloworld.php
Per convenzione la nomenclatura dei file dei modulo ha prefisso mod_nome_del_modulo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /** * Hello World! Module Entry Point * * @package Joomla.Tutorials * @subpackage Modules * @license GNU/GPL, see LICENSE.php * @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module * mod_helloworld is free software. This version may have been modified pursuant * to the GNU General Public License, and as distributed it includes or * is derivative of works licensed under the GNU General Public License or * other free or open source software licenses. */ // No direct access defined('_JEXEC') or die; // Include the syndicate functions only once require_once dirname(__FILE__) . '/helper.php'; $hello = modHelloWorldHelper::getHello($params); require JModuleHelper::getLayoutPath('mod_helloworld'); |
In buona sostanza in questo file succede :
- includiamo il file helper.php che contiene la classe
1require_once dirname(__FILE__) . '/helper.php'; - richiamiamo la classe helper per ricevere i dati
1$hello = modHelloWorldHelper::getHello($params); - includiamo il percorso del template per creare il layout del modulo
1require JModuleHelper::getLayoutPath('mod_helloworld');
La riga sottostante ce la porteremo dietro praticamente sempre ed ha l’utilità di verificare che il file venga richiamato direttamente dall’applicativo Joomla e non dall’esterno, questo previene attacchi alla sicurezza del sito stesso. Questa porzione di codice deve essere sempre inserita prima della scrittura di qualunque altra istruzione, classe, ecc..
|
1 2 |
// No direct access defined('_JEXEC') or die; |
Struttura del file helper.php di un modulo Joomla
Il file helper contiene la classe che riceve i dati che poi visualizzerà nella view del modulo, in questo caso utilizziamo il metodo getHello() , il metodo restituirà a video un messaggio che nel nostro caso sarà “Hello World!”
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php /** * Helper class for Hello World! module * * @package Joomla.Tutorials * @subpackage Modules * @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module * @license GNU/GPL, see LICENSE.php * mod_helloworld is free software. This version may have been modified pursuant * to the GNU General Public License, and as distributed it includes or * is derivative of works licensed under the GNU General Public License or * other free or open source software licenses. */ class ModHelloWorldHelper { /** * Retrieves the hello message * * @param array $params An object containing the module parameters * * @access public */ public static function getHello($params) { return 'Hello, World!'; //questo messaggio viene mostrato a front end } } |
Contenuto del file default.php per il template di un modulo Joomla
In realtà i layout del modulo possono essere più di uno ed avere quindi nomenclature differenti, l’importante è che il primo template sia nominato “default.php” .
|
1 2 3 4 |
<?php // No direct access defined('_JEXEC') or die; ?> <?php echo $hello; ?> |
In questa parte di codice stiamo mostrando a video (echo) il contenuto della variabile hello ($hello) che abbiamo dichiarato nel file mod_helloworld.php ed elaborato in helper.php .
Ricordate che la variabile $hello è già stata dichiarata in precedenza nel file mod_helloworld.php quindi non è necessario valorizzarla nuovamente.
Come creare un file xml manifest per installare un modulo Joomla
Bene abbiamo quasi finito, ora non ci resta che creare il file mod_helloworld.xml, altrimenti detto file manifest che conterrà le informazioni di installazione.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <extension type="module" version="3.1.0" client="site" method="upgrade"> <name>Il mio primo modulo!</name> <author>Nome e Cognome</author> <version>1.0.0</version> <description>La descrizione del modulo. <p style="color:green;"> Posso usare anche utilizzare HTML se voglio</p> </description> <files> <filename>mod_helloworld.xml</filename> <filename module="mod_helloworld">mod_helloworld.php</filename> <filename>index.html</filename> <filename>helper.php</filename> <filename>tmpl/default.php</filename> <filename>tmpl/index.html</filename> </files> <config> </config> </extension> |
Se state leggendo questo articolo do per scontato che sappiate l’utilità di avere il file index.html contenente solo una riga di codice
|
1 |
<html><body bgcolor="#FFFFFF"></body></html> |
Va inserito nella cartella principale del modulo (mod_helloworld) e nella cartella tmpl.
Fatto ciò possiamo creare un file .zip in modo che il modulo sia installabile direttamente con l’installer di Joomla.
La struttua dei file è la seguente
Buon lavoro e alla prossima 🙂
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.