Il tuo sito non è responsive ? Corri ai ripari allora…..
La notizia arriva dal blog ufficiale di Google WebMaster Central , tradotta in italiano da Roberta Remigi (che lavora presso Google) qui, dal 21 aprile gli algoritmi di Google prediligeranno i siti responsive.
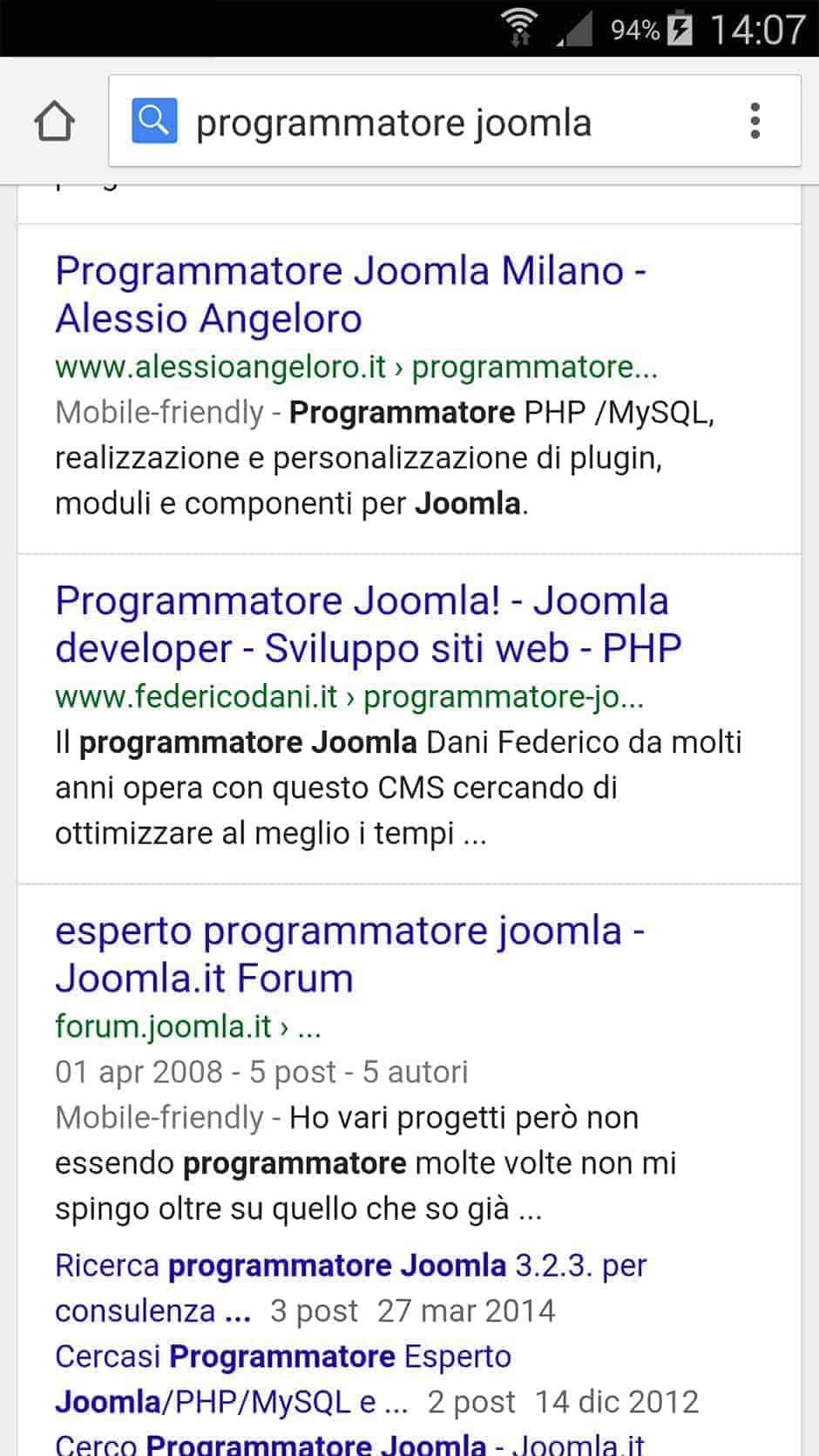
La notizia è spopolata nel web e chi non ha un sito web responsive si sta preoccupando non poco, in effetti la preoccupazione è fondata, Google ci aveva avvisato, infatti da diverso tempo ha iniziato a classificare i siti internet “etichettandoli” con la dicitura “Mobile-friendly”, nello snippet di Google dei risultati delle SERP si può notare come vengano contrassegnati i siti, ecco un esempio di snippet.
Avere un sito internet responsive al giorno d’oggi è assolutamente importante, infatti molte ricerche vengono effettuare da dispositivi mobili, quindi un sito web non responsive non viene visitato dall’utente, il rischio è quello di perdere un potenziale cliente, a maggior ragione dopo il 21 aprile quando verrà applicato ufficialmente il nuovo algoritmo, purtroppo sarà un’apocalisse 🙁 molti siti internet verranno declassati dai risultati di Google perchè non considerati “Mobile-friendly” e verranno invece “promossi” i siti responsive.
Come verificare se un sito è mobile friendly ?
Google ha messo a disposizione uno strumento gratuito online per il test di compatibilità dei dispositivi mobili , molto utile per capire se il sito internet entrerà nelle grazie del nuovo criterio di giudizio oppure no.
Il tools verificherà il codice secondo i criteri mobile standard per il web responsive.
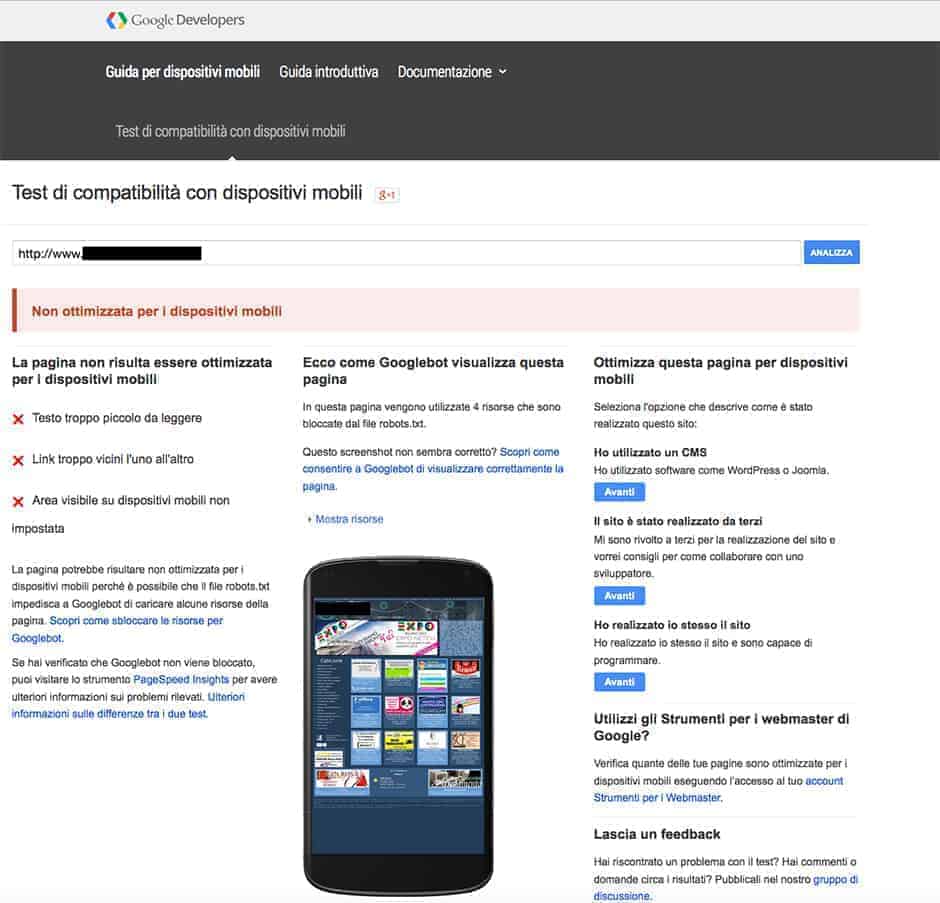
Un esempio di un sito non ottimizzato per i dispositivi mobili, restituirà una schermata simile a questa
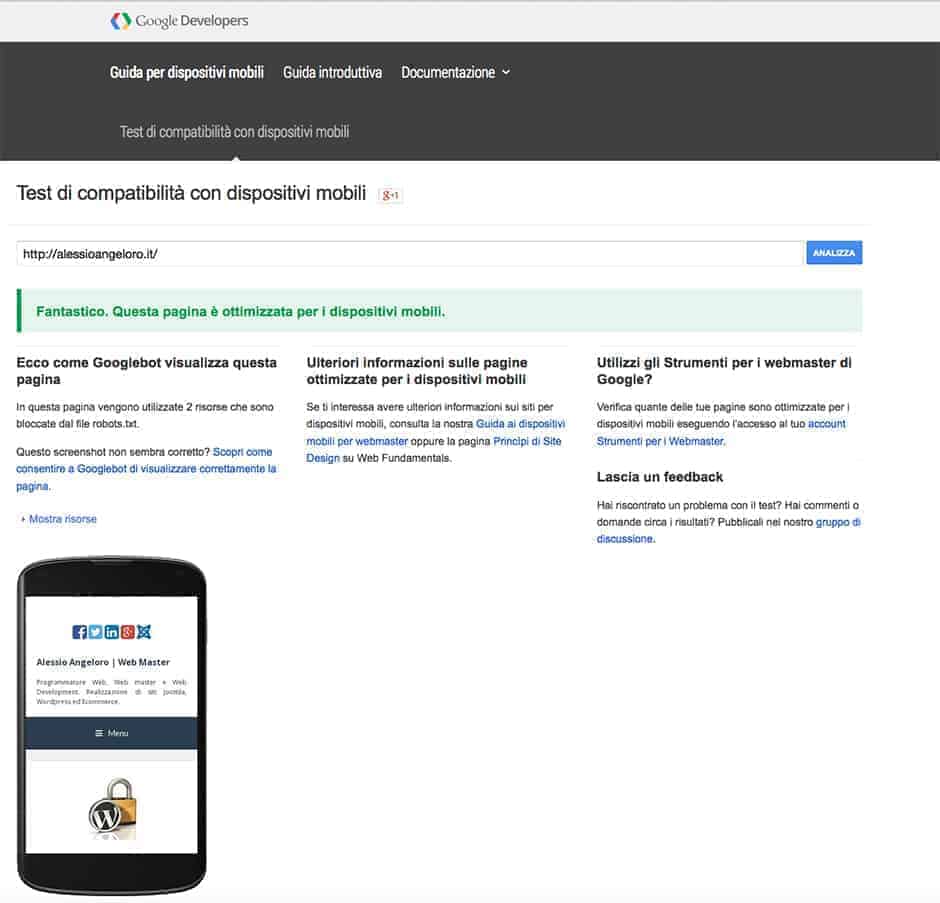
Mentre invece un sito responsive classificato da Google come “Mobile-friendly” avrà un risultato simile a questo
Se il vostro sito non risulta responsive è meglio correre ai ripari in tempi brevi, così da non perdere il posizionamento gudagnato magari in tanti anni.
Come convertire un sito HTML in un sito responsive ?
Ci sono molte soluzioni e dipendono da diversi fattori, tra cui : budget a disposizione, tipologia di sito internet, se è stato utilizzato in CMS, il tipo di funzionalità richieste, ecc, ecc, in sostanza consiglio di studiare ogni progetto, i consigli che vi sto per dare non sono applicabili a tutti i siti, serve esperienza (tanta…) e ribadisco, uno studio preliminare.
Utilizzare un CSS framework, un framework css è una base logica da cui partire per rendere un sito internet responsive, i file .css sono già scritti e sarà necessario scrivere il codice HTML, ovviamente è necessario avere dimestichezza con il codice e conoscere bene il framework che si vuole utilizzare, giusto per citarne alcuni :
Bootstrap, Pure, UIKit, Bootflat (su base Bootstrap), Foundation e molti altri.
Come rendere un sito Joomla responsive
Con un CMS è tutto molto più semplice perchè è diviso in due parti, la parte amministrativa chiamata back end che è quella che permettere di gestire l’inserimento degli articoli, le immagini ed i prodotti e la parte chiamata front end, ossia la parte navigabile del sito internet.
Scaricando un template responsive ed installandolo in Joomla!, sarà sufficiente renderlo come predefinito per avere un nuovo design responsive e quindi mobile friendly; bisogn aprestare attenzione perchè ogni tema ha delle posizioni di moduli differenti, quindi dopo l’applicazione del nuovo tema sarà necessario reimpostare i moduli nelle posizioni scelte.
Alcuni template gratuiti per Joomla 3 responsive
Qui trovate una lista sempre aggiornata
Attenzione!
Se state utilizzando invece una versione obsoleta di Joomla, per esempio Joomla 1.5 o 2.5 vi consiglio vivamente di fare l’aggiornamento, ho scritto un articolo interessante su come fare la migrazione a Joomla 3.x , tenere aggiornato Joomla è fondamentale per evitare attacchi di pirati informatici.
Come rendere un sito WordPress responsive
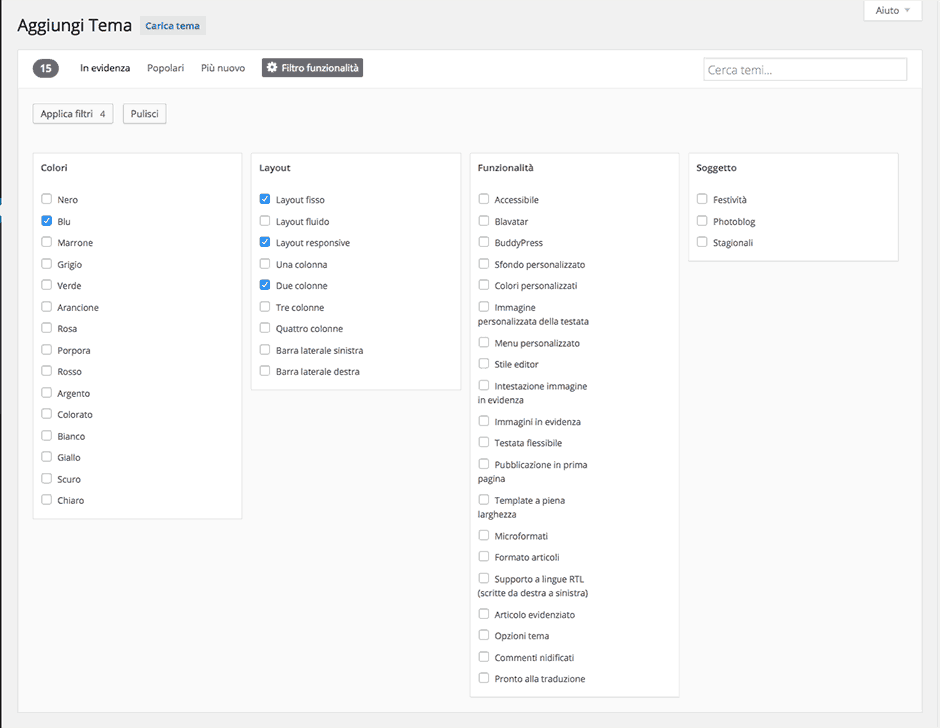
Se invece state utilizzando WP, potete utilizzare il servizio integrato nella dashboard che permette la ricerca di template tramite un filtro.
Dopo aver scaricato il tema ed averlo attivato, sarà necessario riposizionare eventuali widget che come per Joomla, in ogni template sarà difficile trovare le stesse identiche posizioni.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.











Ciao Alessio,
come puoi notare il sito in questione non è mobile friendly.
Purtroppo non ho le password di accesso e devo vedere di ottenerle.
Mi confermi che lo stesso è in html?
Grazie
Angelo