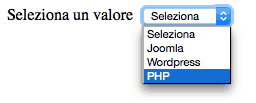
Come ben sappiamo le select sono un pò ostiche da personalizzare con il CSS, infatti è possibile personalizzarne solo alcuni aspetti, per esempio lo sfondo, il font o la grandezza del carattere, ma quella benedetta freccia di default rimane sempre la stessa e si adatta in base al browser che stiamo utilizzando 🙁
 L’unico modo per stilizzare una select e vederla correttamente su tutti i browser e dispositivi mobili è quello di utilizzare plugin jQuery scritti appositamente per le select, oggi quindi spiego jquery.selectBoxIt.js un plugin per personalizzare le select che utilizza jQueryUI e jQuery Mobile.
L’unico modo per stilizzare una select e vederla correttamente su tutti i browser e dispositivi mobili è quello di utilizzare plugin jQuery scritti appositamente per le select, oggi quindi spiego jquery.selectBoxIt.js un plugin per personalizzare le select che utilizza jQueryUI e jQuery Mobile.
Come personalizzare una select con jQuery
Per prima cosa prepariamo il codice HTML della nostra select, per esempio :
|
1 2 3 4 5 6 7 |
<label>Seleziona un valore</label> <select name="service"> <option value="seleziona" selected>Seleziona</option> <option value="Joomla">Joomla</option> <option value="Wordpress">Wordpress</option> <option value="PHP">PHP</option> </select> |
Successivamente prima della chiusura del tag </head> è necessario richiamare gli stili CSS di jQueryUI e jQuery Mobile
|
1 2 3 |
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" /> <link type="text/css" rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> <link rel="stylesheet" href="css/jquery.selectBoxIt.css" /> |
Poi richiamiamo le relative librerie jQuery
|
1 2 3 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script> <script src="js/jquery.selectBoxIt.min.js"></script> |
Io sto richiamando i file dalle CDN di Google ma potete scaricarle e richiamarle direttamente in locale senza problemi.
I file che fanno la differenza e che permettono di applicare lo stile CSS alla select sono :
- jquery.selectBoxIt.css
- jquery.selectBoxIt.min.js
Bene, ora scriviamo un piccolo script che permette l’utilizzo del plugin per stilizzare la select, incolliamo questo codice prima della chiusura del tag </head>
|
1 2 3 4 5 |
<script> $(function() { var selectBox = $("select").selectBoxIt(); }); </script> |
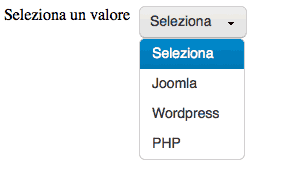
Il risultato è il seguente
 Altri esempi di CSS Select
Altri esempi di CSS Select
http://tympanus.net/codrops/2014/07/10/inspiration-for-custom-select-elements/
http://webdesign.tutsplus.com/articles/styling-dark-select-dropdown-with-dropkickjs–webdesign-7961
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.






