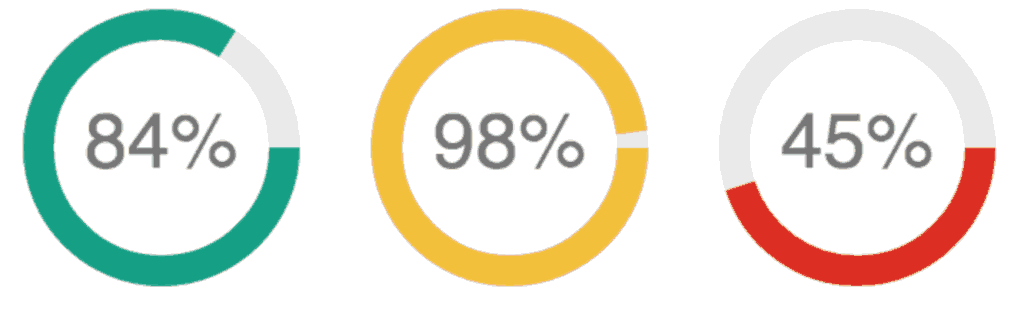
Oggi vediamo come creare dei loader circolari con la percentuale che si carica in automatico, utilizzeremo jQuery e la libreria “ClassyLoader” .
 Per prima cosa richiamiamo le librerie necessarie
Per prima cosa richiamiamo le librerie necessarie
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.classyloader.min.js"></script> |
Qui invece lo script per creare il loader
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<canvas class="loader1"></canvas> <script> $(document).ready(function() { $('.loader1').ClassyLoader({ percentage: 84, speed: 40, fontSize: '50px', diameter: 80, lineColor: 'rgba(22, 160, 133, 1)', remainingLineColor: 'rgba(200,200,200,0.4)', lineWidth: 20 }); }); </script> |
Analizziamo il codice :
percentage: è la percentuale di caricamento non che il valore che appare all’interno del cerchio
speed: velocità di caricamento del loader
fontSize: dimensioni del carattere delle percentuale
diameter: il diametro del cerchio
lineColor: il colore del loader
remainingLineColor: il colore di sfondo del loader
lineWidth: dimensioni del loader
Nel caso in cui volessimo aggiungere più loader, è sufficiente duplicare il codice e cambiare la classe del loader nel tag canvas e nello script, esempio
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<canvas class="loader1"></canvas> <script> $(document).ready(function() { $('.loader1').ClassyLoader({ percentage: 84, speed: 40, fontSize: '50px', diameter: 80, lineColor: 'rgba(22, 160, 133, 1)', remainingLineColor: 'rgba(200,200,200,0.4)', lineWidth: 20 }); }); </script> <canvas class="loader2"></canvas> <script> $(document).ready(function() { $('.loader2').ClassyLoader({ percentage: 33, speed: 40, fontSize: '50px', diameter: 80, lineColor: 'rgba(22, 160, 133, 1)', remainingLineColor: 'rgba(200,200,200,0.4)', lineWidth: 20 }); }); </script> |
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.