UIKit è framework CSS open source creato dal team di sviluppatori Yootheme , viene rilasciato sotto la licenza MIT, ciò significa che è possibile copiarlo, modificarlo e distribuirlo liberamente 🙂 bella notizia no ?!
Come tutti i framework, UIKit può essere utilizzato per sviluppare siti internet in HTML, creare template per i vari CMS e più in generale per qualunque progetto web ci passi per la testa, gli stessi sviluppatori utilizzano questo framework per personalizzare lo sviluppo dei loro temi Joomla e WordPress, appoggiandosi sempre ad un loro framework proprietario chiamato Warp.
Per chi mi segue da un pò, avrà notato che in questi giorni ho cambiato layout al mio blog ed ho voluto utilizzare un tema più leggero e che non utilizzasse nessun CSS framework, così potevo personalizzarlo a piacimento.
Per la customizzazione del mio template WordPress volevo utilizzare UIKit, ma purtroppo c’era solo un plugin che permetteva di fare un embed dei file e delle librerie necessarrie al framework, peccato che non veniva aggiornato da parecchio, quindi mi sono sviluppato io il plugin dando una bella spolverata a quello oramai obsoleto. Per chi volesse utilizzarlo sul proprio sito WordPress, lo rendo disponibile gratuitamente al download. Yuppiiiiii !
UIKit WordPress Plugin
Il plugin si chiama UIKit Integrator e permette di avere un controllo su tutti i file .JS che vengono utilizzati nel framework, così da poter escludere quelle che non si utilizzano e diminuire il caricamento delle pagine. Il plugin permette anche di scegliere quale tema utilizzare, Gradient, Flat o Almost Flat.
UIKit Integrator lo si trova sotto il menu Impostazioni nella dashboard di WordPress, si installa come un qualsiasi altro plugin, quindi scompattando il file zip e copiandolo nella directory wp-content/plugins oppure utilizzando l’installer della dashboard di WordPress.
Lista plugin wp
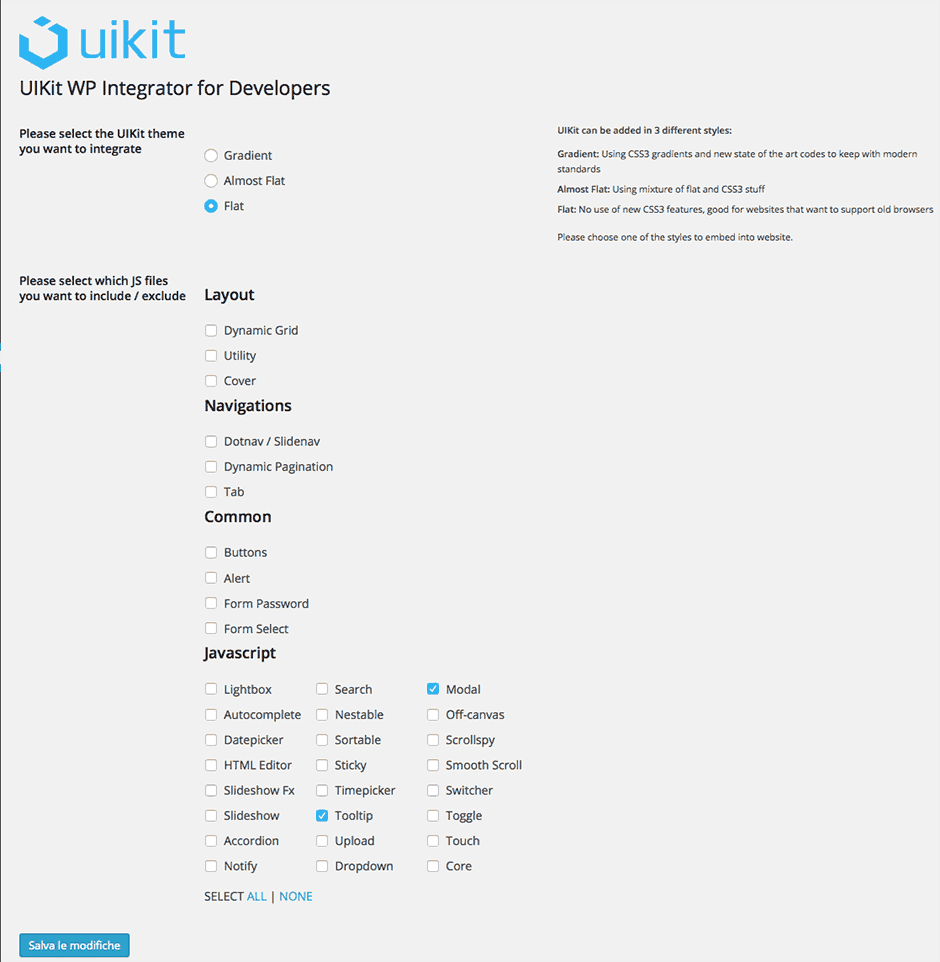
Pannello impostazioni UIKit Integrator
Non offro nessun tipo di assistenza nè garanzia per questo plugin, lo utilizzate a vostro rischio.
Esempi HTML con CSS framework UIKit
Come noterete dagli esempi di questo articolo, è sempre presente il prefisso della classe “uk” che identifica UiKit.
Panel
Creare box HTML con stili diversi
Utilizzo
.uk-panel : aggiungere questa classe ad un per definire il pannello
.uk-panel-title : aggiungere questa classe ad un per definire il titolo del pannello
.uk-panel-badge : aggiungere questa classe ad un per definire il badge del pannello
Box con UIKit
Ehi, ho creato il mio primo box con UIKit ! Yeaaah.
Codice HTML
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Modal Popup
Si possono creare delle finestre modal o dei popup che si aprono al click, possono contenere iframe, messaggi di avviso, alert o dialog
Utilizzo
modal1 : è l’id del dialogo da richiamare, deve essere identico a quello del suo contenitore
.uk-modal : crea la modalità dialogo
.uk-modal-header : è opzionale, server a creare l’header per inserire un titolo, nell’esempio è “Proverbio cinese”
.uk-modal-footer : anche questo è opzionale e serve a creare il contenitore per il footer
Codice HTML
Proverbio cinese
Prima di dire al coccodrillo che è un credino, devi aver prima attraversato il fiume.
Pulsanti e Bottoni
Utilizzo
.uk-button : definisce lo stile di default del botton
.uk-button-danger : definisce lo stile danger (rosso)
.uk-button-success : definisce lo stile success (verde)
.uk-button-primary : definisce lo stile primario (azzurro)
.uk-width-1-1 : definisce la lunghezza del bottone (tutte le classi sono definite nel componente “Grid” e si trovano qui)
I bottoni, pulsanti o button, che dir si voglia, sono 4 e possono essere di varie dimensioni, ovviamente possono essere combinati tra di loro con le varie colorazioni.
Codice HTML
|
1 |
<button class="uk-button uk-button-large uk-button-danger">nome pulsante</button> |
Queste sono alcune delle funzionalità basilari di questo potentissimo framework CSS, tra l’altro molto spesso in aggiornamento, quindi non escludo che verranno implementate altre funzioni.