I commenti sono utili perchè permettono ai navigatori di interagire con il sito internet, in modo particolare per articoli specifici in cui magari possono postare la propria opinione oppure chiedere aiuto, ma soprattutto tengono “vivo” il sisto stesso, e questo piace molto ai motori di ricerca specie Google.
Così, perchè non aiutare l’utente con la compilazione del form ? jQuery è una libreria di Javascript molto utilizzata, in questo caso andiamo ad utilizzare i Tooltips in modo che appaia un messaggio al passaggio del mouse (hover) su un campo del modulo commenti.
Vediamo subito come fare.
Plugin per inserire jQuery Tooltips sul form dei commenti WordPress
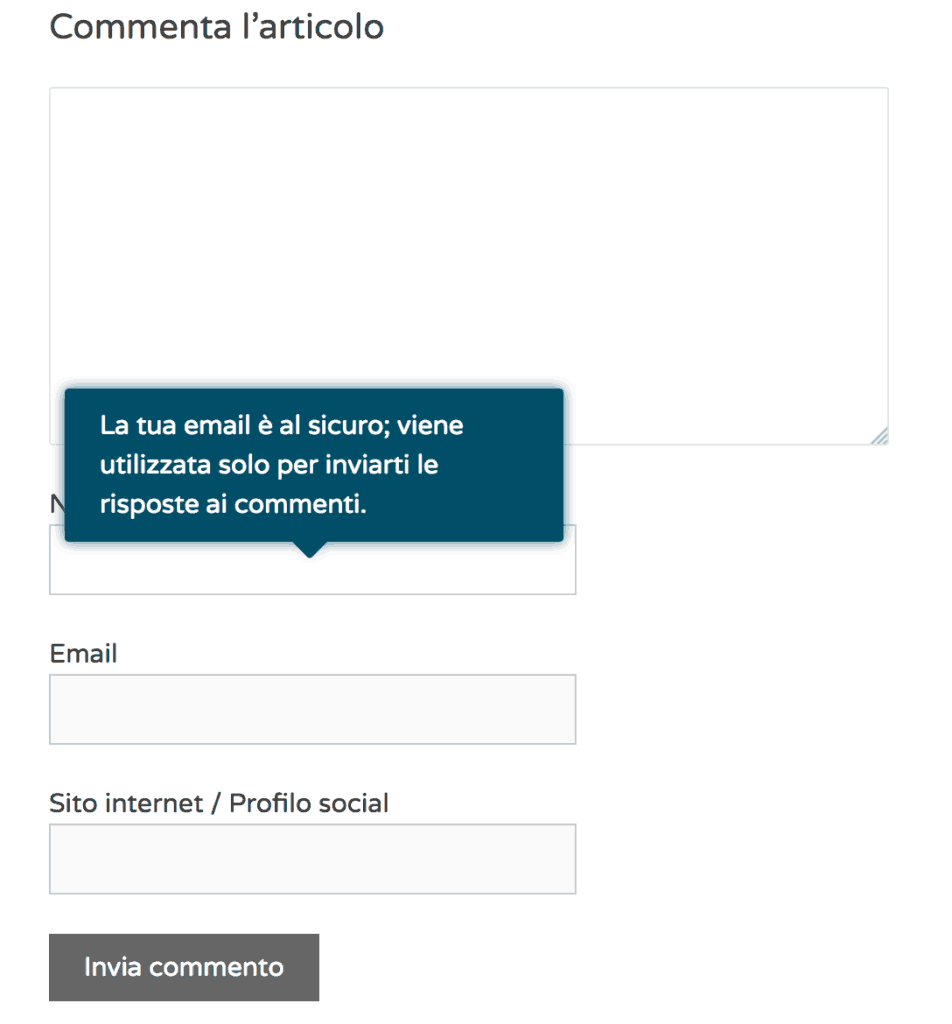
Andiamo a sviluppare un piccolo plugin che ci permette di avere i tooltip come in figura
jquery tooltip form commenti wordpressCreiamo una cartella che chiamiamo wp-comment-tooltips
Al suo interno creiamo il file wp-comment-tooltip.php ed inseriamo queste righe di codice :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php /** Plugin Name: A2 - WP Comment Tooltips Description: Add jQuery tooltips to comment forms Version: 1.0 Author: Alessio Angeloro Author URI: https://alessioangeloro.it License: GPL2 */ // Load scripts and style only when a comment form is displayed add_action( 'comment_form_before', 'wp_comment_tooltips' ); function wp_comment_tooltips() { wp_enqueue_script('wp-tooltip-jquery', plugins_url('/wp-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true); wp_enqueue_style('wp-tooltip-css', plugins_url('/wp-tooltip.css', __FILE__), false, null); } // Modify comment form fields and add title attribute to form input fields function alter_comment_form_fields($fields){ $fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" title="La tua email è al sicuro; viene utilizzata solo per inviarti le risposte ai commenti." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>'; $fields['url'] = '<p class="comment-form-url"><label for="url">' . __( 'Sito internet / Profilo social' ) . '</label>' . '<input id="url" name="url" title="L\'indirizzo del tuo sito internet o del profilo di un social." type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; $fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Nome') . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" title="Inserisci il tuo nome reale o usa un nickname" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>'; return $fields; } add_filter('comment_form_default_fields','alter_comment_form_fields'); ?> |
in sostanza andiamo ad aggiungere i due file che serviranno a renderizzare il tooltip e poi sovrascriviamo l’attuale form dei commenti; i valori all’interno del tag “title” li potete personalizzare a piacimento.
ora creiamo il file wp-tooltip.css ed incolliamo quanto segue :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.ui-tooltip, .arrow::after { background: #044F67 none repeat scroll 0 0; border-radius: 2px; -moz-border-radius:2px; -webkit-border-radius:2px; } .ui-tooltip { box-shadow: 0 0 7px #317589; color: white; max-width: 285px; padding: 10px 20px; } .arrow { bottom: -16px; height: 16px; left: 50%; margin-left: -35px; overflow: hidden; position: absolute; width: 70px; } .arrow.top { bottom: auto; top: -16px; } .arrow.left { left: 20%; } .arrow::after { box-shadow: 6px 5px 9px -9px #317589; content: ""; height: 25px; left: 20px; position: absolute; top: -20px; transform: rotate(45deg); width: 25px; } .arrow.top::after { bottom: -20px; top: auto; } |
il CSS lo potete personalizzare come meglio credete.
Ed infine creiamo una piccola funzione jQuery creando il file wp-tooltip.js ed incollandoci quanto segue :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
(function($) { $( "#commentform" ).tooltip({ position: { my: "center bottom-10", at: "center top", using: function( position, feedback ) { $( this ).css( position ); $( "<div>" ) .addClass( "arrow" ) .addClass( feedback.vertical ) .addClass( feedback.horizontal ) .appendTo( this ); } } }); })(jQuery); |
Quindi riepilogando all’interno della cartella wp-comment-tooltips avremo 3 files :
wp-comment-tooltip.php
wp-tooltip.css
wp-tooltip.js
Ora possiamo comprimere la cartella wp-comment-tooltips.zip ed installare il plugin, oppure copiare la cartella non compressa direttamente via FTP in wp-content/plugins e poi attivare il plugin dal backend di WordPress.
Ed ecco il risultato
Alla prossima, ciauz 🙂
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.