Partiamo dal presupposto che esistono diversi metodi per modificare il form di registazione di Joomla!, quello che viene utilizzato è Chronoforms che è gratuito, oppure esistono RSForms oppure ancora Breezing Forms che sono a pagamento, tutti offrono un’interfaccia grafica più o meno semplice per poter realizzare il modulo di registrazione personalizzato e sostituire quello nativo per la registrazione utenti.
In questo articolo invece non utilizzo nessun tipo di estensione ma vado a programmare un plugin che aggiunge dei campi personalizzati al form di registrazione di Joomla!
Come aggiungere campi al modulo registrazione utenti di Joomla! sviluppando un plugin
Bene la prima cosa da fare è creare una cartella che chiamiamo profile5 , al suo interno creiamo la cartella profiles .
Ora procediamo in questo ordine
profile5.xml –> da copiare nella cartella profile5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<?xml version="1.0" encoding="utf-8"?> <!-- $Id: --> <extension version="3.5" type="plugin" group="user"> <name>plg_user_profile5</name> <author>Alessio Angeloro</author> <creationDate>Giugno 2016</creationDate> <copyright>(C) All rights reserved.</copyright> <license>GNU General Public License version 2 or later</license> <authorEmail>mail@dominio.com</authorEmail> <authorUrl>https://alessioangeloro.it</authorUrl> <version>1.0.0</version> <description><![CDATA[ <strong>Joomla custom registration form.</strong></br> This plugin has been developed by Alessio Angeloro. For more information please visit my blog site <a target="_blank" rel="nofollow" href="https://alessioangeloro.it">Alessio Angeloro Web Developer</a> , and have a fun :-P ]]></description> <files> <filename plugin="profile5">profile5.php</filename> <filename>index.html</filename> <folder>profiles</folder> </files> <config> <fields name="params"> <fieldset name="basic"> <field name="choose_fields" type="spacer" label="Choose which kind the fields to display in the Joomla! registration form" /> <field name="state_field" type="list" label="State"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="company_name_field" type="list" label="Company name"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="website_field" type="list" label="Web site"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="surname_field" type="list" label="Surname"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="phone_field" type="list" label="Phone"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="address_field" type="list" label="Address"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="zipcode_field" type="list" label="ZIP code"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="city_field" type="list" label="City"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> <field name="policy_field" type="list" label="Policy"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> </fieldset> </fields> </config> </extension> |
<![CDATA[….]]> = questo codice mi permette di inserire codice HTML puro all’interno del file xml
|
1 2 3 4 5 |
<field name="state_field" type="list" label="State"> <option value="2">JOPTION_REQUIRED</option> <option value="1">JOPTION_OPTIONAL</option> <option value="0">JDISABLED</option> </field> |
Analizziamo ora questa parte di codice.
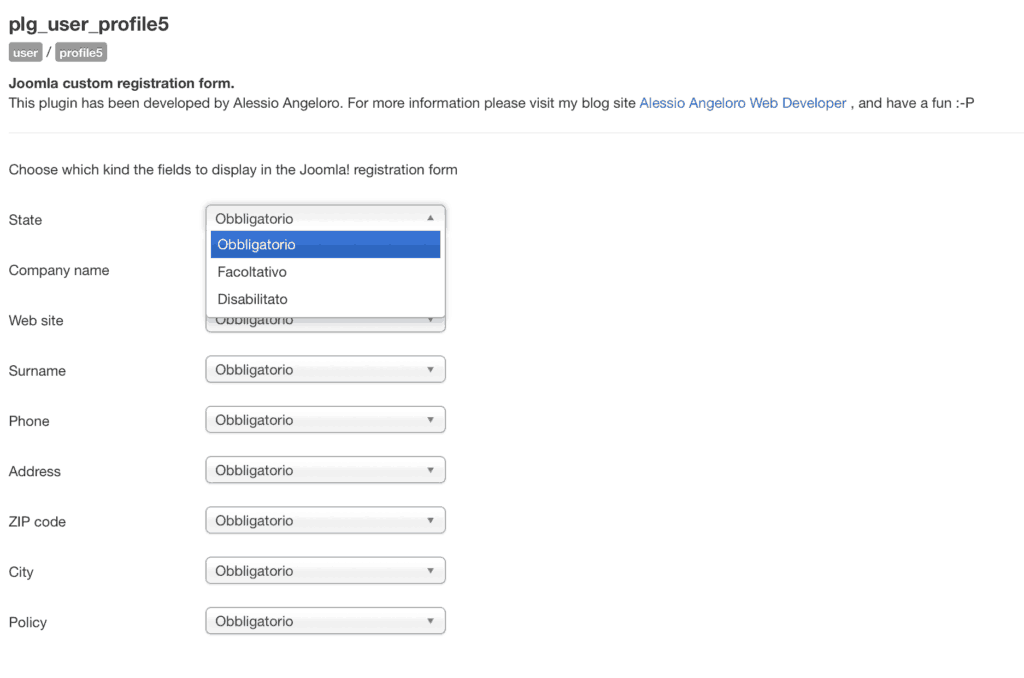
In buona sostanza oltre ad essere il file per l’installazione del plugin, ci permette anche di avere il controllo a backend su ogni campo (field) creato, infatti crea una select che permette di impostare ogni singolo campo su obbligatorio, facoltativo e disabilitato.
name=”state_field” = questo valore è importante che sia diverso per ogni campo perchè lo utilizzeremo per renderizzare il form a frontend
JOPTION_REQUIRED, JOPTION… = questi tre valori vengono valorizzati dal file di lingua di Joomla e corrispondo appunto a : obbligatorio, facoltativo e disabilitato
Ecco la gestione del plugin a backend
 profile5.php –> da copiare nella cartella profile5
profile5.php –> da copiare nella cartella profile5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 |
<?php /** * @version * @copyright Copyright (C) 2005 - 2010 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('JPATH_BASE') or die; /** * An example custom profile plugin. * * @package Joomla.Plugins * @subpackage user.profile * @version 1.6 */ class plgUserProfile5 extends JPlugin { /** * @param string The context for the data * @param int The user id * @param object * @return boolean * @since 1.6 */ function onContentPrepareData($context, $data) { // Check we are manipulating a valid form. if (!in_array($context, array('com_users.profile','com_users.registration','com_users.user','com_admin.profile'))){ return true; } $userId = isset($data->id) ? $data->id : 0; // Load the profile data from the database. $db = JFactory::getDbo(); $db->setQuery( 'SELECT profile_key, profile_value FROM #__user_profiles' . ' WHERE user_id = '.(int) $userId . ' AND profile_key LIKE \'profile5.%\'' . ' ORDER BY ordering' ); $results = $db->loadRowList(); // Check for a database error. if ($db->getErrorNum()) { $this->_subject->setError($db->getErrorMsg()); return false; } // Merge the profile data. $data->profile5 = array(); foreach ($results as $v) { $k = str_replace('profile5.', '', $v[0]); $data->profile5[$k] = json_decode($v[1], true); } return true; } /** * @param JForm The form to be altered. * @param array The associated data for the form. * @return boolean * @since 1.6 */ function onContentPrepareForm($form, $data) { // Load user_profile plugin language $lang = JFactory::getLanguage(); $lang->load('plg_user_profile5', JPATH_ADMINISTRATOR); if (!($form instanceof JForm)) { $this->_subject->setError('JERROR_NOT_A_FORM'); return false; } // Check we are manipulating a valid form. if (!in_array($form->getName(), array('com_users.profile', 'com_users.registration','com_users.user','com_admin.profile'))) { return true; } if ($form->getName()=='com_users.profile') { // Add the profile fields to the form. JForm::addFormPath(dirname(__FILE__).'/profiles'); $form->loadFile('profile', false); // Toggle whether the company_name field is required. if ($this->params->get('website_field', 1) > 0) { $form->setFieldAttribute('website', 'required', $this->params->get('website') == 2, 'profile5'); } else { $form->removeField('website', 'profile5'); } } //In this example, we treat the frontend registration and the back end user create or edit as the same. elseif ($form->getName()=='com_users.registration' || $form->getName()=='com_users.user' ) { // Add the registration fields to the form. JForm::addFormPath(dirname(__FILE__).'/profiles'); $form->loadFile('profile', false); // Toggle whether the company_name field is required. if ($this->params->get('company_name_field', 1) > 0) { $form->setFieldAttribute('company_name', 'required', $this->params->get('company_name_field') == 2, 'profile5'); } else { $form->removeField('company_name', 'profile5'); } if ($this->params->get('website_field', 1) > 0) { $form->setFieldAttribute('website', 'required', $this->params->get('website_field') == 2, 'profile5'); } else { $form->removeField('website', 'profile5'); } if ($this->params->get('state_field', 1) > 0) { $form->setFieldAttribute('state', 'required', $this->params->get('state_field') == 2, 'profile5'); } else { $form->removeField('state', 'profile5'); } if ($this->params->get('surname_field', 1) > 0) { $form->setFieldAttribute('surname', 'required', $this->params->get('surname_field') == 2, 'profile5'); } else { $form->removeField('surname', 'profile5'); } if ($this->params->get('phone_field', 1) > 0) { $form->setFieldAttribute('phone', 'required', $this->params->get('phone_field') == 2, 'profile5'); } else { $form->removeField('phone', 'profile5'); } if ($this->params->get('address_field', 1) > 0) { $form->setFieldAttribute('address', 'required', $this->params->get('address_field') == 2, 'profile5'); } else { $form->removeField('address', 'profile5'); } if ($this->params->get('zipcode_field', 1) > 0) { $form->setFieldAttribute('zipcode', 'required', $this->params->get('zipcode_field') == 2, 'profile5'); } else { $form->removeField('zipcode', 'profile5'); } if ($this->params->get('city_field', 1) > 0) { $form->setFieldAttribute('city', 'required', $this->params->get('city_field') == 2, 'profile5'); } else { $form->removeField('city', 'profile5'); } if ($this->params->get('policy_field', 1) > 0) { $form->setFieldAttribute('policy', 'required', $this->params->get('policy_field') == 2, 'profile5'); } else { $form->removeField('policy', 'profile5'); } } } function onUserAfterSave($data, $isNew, $result, $error) { $userId = JArrayHelper::getValue($data, 'id', 0, 'int'); if ($userId && $result && isset($data['profile5']) && (count($data['profile5']))) { try { $db = JFactory::getDbo(); $db->setQuery('DELETE FROM #__user_profiles WHERE user_id = '.$userId.' AND profile_key LIKE \'profile5.%\''); if (!$db->query()) { throw new Exception($db->getErrorMsg()); } $tuples = array(); $order = 1; foreach ($data['profile5'] as $k => $v) { $tuples[] = '('.$userId.', '.$db->quote('profile5.'.$k).', '.$db->quote(json_encode($v)).', '.$order++.')'; } $db->setQuery('INSERT INTO #__user_profiles VALUES '.implode(', ', $tuples)); if (!$db->query()) { throw new Exception($db->getErrorMsg()); } } catch (JException $e) { $this->_subject->setError($e->getMessage()); return false; } } return true; } /** * Remove all user profile information for the given user ID * * Method is called after user data is deleted from the database * * @param array $user Holds the user data * @param boolean $success True if user was succesfully stored in the database * @param string $msg Message */ function onUserAfterDelete($user, $success, $msg) { if (!$success) { return false; } $userId = JArrayHelper::getValue($user, 'id', 0, 'int'); if ($userId) { try { $db = JFactory::getDbo(); $db->setQuery( 'DELETE FROM #__user_profiles WHERE user_id = '.$userId . " AND profile_key LIKE 'profile5.%'" ); if (!$db->query()) { throw new Exception($db->getErrorMsg()); } } catch (JException $e) { $this->_subject->setError($e->getMessage()); return false; } } return true; } } |
come si può notare dal codice, gli id dei campi presenti nel file xml vengono richiamati nel file php
profile.xml –> da copiare nell cartella profile5\profiles
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 |
<?xml version="1.0" encoding="utf-8"?> <form> <fields name="profile5"> <fieldset name="profile5" label="Informazioni Aggiuntive"> <field name="company_name" type="text" id="company_name" description="Azienda / Company" filter="string" label="Azienda / Company" message="Azienda / Company" size="30" /> <field name="website" type="text" id="website" description="Sito web / Web site" filter="string" label="Sito web / Web site" message="Sito web / Web site" size="30" /> <field name="state" type="list" description="Seleziona / Please Select" label="Nazione / State"> <option value="default">Seleziona / Select </option> <option value="AFG">Afghanistan</option> <option value="ALA">Aland Islands</option> <option value="ALB">Albania</option> <option value="DZA">Algeria</option> <option value="ASM">American Samoa</option> <option value="AND">Andorra</option> <option value="AGO">Angola</option> <option value="AIA">Anguilla</option> <option value="ATA">Antarctica</option> <option value="ATG">Antigua and Barbuda</option> <option value="ARG">Argentina</option> <option value="ARM">Armenia</option> <option value="ABW">Aruba</option> <option value="AUS">Australia</option> <option value="AUT">Austria</option> <option value="AZE">Azerbaijan</option> <option value="BHS">Bahamas</option> <option value="BHR">Bahrain</option> <option value="BGD">Bangladesh</option> <option value="BRB">Barbados</option> <option value="BLR">Belarus</option> <option value="BEL">Belgium</option> <option value="BLZ">Belize</option> <option value="BEN">Benin</option> <option value="BMU">Bermuda</option> <option value="BTN">Bhutan</option> <option value="BOL">Bolivia, Plurinational State of</option> <option value="BES">Bonaire, Sint Eustatius and Saba</option> <option value="BIH">Bosnia and Herzegovina</option> <option value="BWA">Botswana</option> <option value="BVT">Bouvet Island</option> <option value="BRA">Brazil</option> <option value="IOT">British Indian Ocean Territory</option> <option value="BRN">Brunei Darussalam</option> <option value="BGR">Bulgaria</option> <option value="BFA">Burkina Faso</option> <option value="BDI">Burundi</option> <option value="KHM">Cambodia</option> <option value="CMR">Cameroon</option> <option value="CAN">Canada</option> <option value="CPV">Cape Verde</option> <option value="CYM">Cayman Islands</option> <option value="CAF">Central African Republic</option> <option value="TCD">Chad</option> <option value="CHL">Chile</option> <option value="CHN">China</option> <option value="CXR">Christmas Island</option> <option value="CCK">Cocos (Keeling) Islands</option> <option value="COL">Colombia</option> <option value="COM">Comoros</option> <option value="COG">Congo</option> <option value="COD">Congo, the Democratic Republic of the</option> <option value="COK">Cook Islands</option> <option value="CRI">Costa Rica</option> <option value="CIV">Côte d'Ivoire</option> <option value="HRV">Croatia</option> <option value="CUB">Cuba</option> <option value="CUW">Curaçao</option> <option value="CYP">Cyprus</option> <option value="CZE">Czech Republic</option> <option value="DNK">Denmark</option> <option value="DJI">Djibouti</option> <option value="DMA">Dominica</option> <option value="DOM">Dominican Republic</option> <option value="ECU">Ecuador</option> <option value="EGY">Egypt</option> <option value="SLV">El Salvador</option> <option value="GNQ">Equatorial Guinea</option> <option value="ERI">Eritrea</option> <option value="EST">Estonia</option> <option value="ETH">Ethiopia</option> <option value="FLK">Falkland Islands (Malvinas)</option> <option value="FRO">Faroe Islands</option> <option value="FJI">Fiji</option> <option value="FIN">Finland</option> <option value="FRA">France</option> <option value="GUF">French Guiana</option> <option value="PYF">French Polynesia</option> <option value="ATF">French Southern Territories</option> <option value="GAB">Gabon</option> <option value="GMB">Gambia</option> <option value="GEO">Georgia</option> <option value="DEU">Germany</option> <option value="GHA">Ghana</option> <option value="GIB">Gibraltar</option> <option value="GRC">Greece</option> <option value="GRL">Greenland</option> <option value="GRD">Grenada</option> <option value="GLP">Guadeloupe</option> <option value="GUM">Guam</option> <option value="GTM">Guatemala</option> <option value="GGY">Guernsey</option> <option value="GIN">Guinea</option> <option value="GNB">Guinea-Bissau</option> <option value="GUY">Guyana</option> <option value="HTI">Haiti</option> <option value="HMD">Heard Island and McDonald Islands</option> <option value="VAT">Holy See (Vatican City State)</option> <option value="HND">Honduras</option> <option value="HKG">Hong Kong</option> <option value="HUN">Hungary</option> <option value="ISL">Iceland</option> <option value="IND">India</option> <option value="IDN">Indonesia</option> <option value="IRN">Iran, Islamic Republic of</option> <option value="IRQ">Iraq</option> <option value="IRL">Ireland</option> <option value="IMN">Isle of Man</option> <option value="ISR">Israel</option> <option value="ITA">Italy</option> <option value="JAM">Jamaica</option> <option value="JPN">Japan</option> <option value="JEY">Jersey</option> <option value="JOR">Jordan</option> <option value="KAZ">Kazakhstan</option> <option value="KEN">Kenya</option> <option value="KIR">Kiribati</option> <option value="PRK">Korea, Democratic People's Republic of</option> <option value="KOR">Korea, Republic of</option> <option value="KWT">Kuwait</option> <option value="KGZ">Kyrgyzstan</option> <option value="LAO">Lao People's Democratic Republic</option> <option value="LVA">Latvia</option> <option value="LBN">Lebanon</option> <option value="LSO">Lesotho</option> <option value="LBR">Liberia</option> <option value="LBY">Libya</option> <option value="LIE">Liechtenstein</option> <option value="LTU">Lithuania</option> <option value="LUX">Luxembourg</option> <option value="MAC">Macao</option> <option value="MKD">Macedonia, the former Yugoslav Republic of</option> <option value="MDG">Madagascar</option> <option value="MWI">Malawi</option> <option value="MYS">Malaysia</option> <option value="MDV">Maldives</option> <option value="MLI">Mali</option> <option value="MLT">Malta</option> <option value="MHL">Marshall Islands</option> <option value="MTQ">Martinique</option> <option value="MRT">Mauritania</option> <option value="MUS">Mauritius</option> <option value="MYT">Mayotte</option> <option value="MEX">Mexico</option> <option value="FSM">Micronesia, Federated States of</option> <option value="MDA">Moldova, Republic of</option> <option value="MCO">Monaco</option> <option value="MNG">Mongolia</option> <option value="MNE">Montenegro</option> <option value="MSR">Montserrat</option> <option value="MAR">Morocco</option> <option value="MOZ">Mozambique</option> <option value="MMR">Myanmar</option> <option value="NAM">Namibia</option> <option value="NRU">Nauru</option> <option value="NPL">Nepal</option> <option value="NLD">Netherlands</option> <option value="NCL">New Caledonia</option> <option value="NZL">New Zealand</option> <option value="NIC">Nicaragua</option> <option value="NER">Niger</option> <option value="NGA">Nigeria</option> <option value="NIU">Niue</option> <option value="NFK">Norfolk Island</option> <option value="MNP">Northern Mariana Islands</option> <option value="NOR">Norway</option> <option value="OMN">Oman</option> <option value="PAK">Pakistan</option> <option value="PLW">Palau</option> <option value="PSE">Palestinian Territory, Occupied</option> <option value="PAN">Panama</option> <option value="PNG">Papua New Guinea</option> <option value="PRY">Paraguay</option> <option value="PER">Peru</option> <option value="PHL">Philippines</option> <option value="PCN">Pitcairn</option> <option value="POL">Poland</option> <option value="PRT">Portugal</option> <option value="PRI">Puerto Rico</option> <option value="QAT">Qatar</option> <option value="REU">Réunion</option> <option value="ROU">Romania</option> <option value="RUS">Russian Federation</option> <option value="RWA">Rwanda</option> <option value="BLM">Saint Barthélemy</option> <option value="SHN">Saint Helena, Ascension and Tristan da Cunha</option> <option value="KNA">Saint Kitts and Nevis</option> <option value="LCA">Saint Lucia</option> <option value="MAF">Saint Martin (French part)</option> <option value="SPM">Saint Pierre and Miquelon</option> <option value="VCT">Saint Vincent and the Grenadines</option> <option value="WSM">Samoa</option> <option value="SMR">San Marino</option> <option value="STP">Sao Tome and Principe</option> <option value="SAU">Saudi Arabia</option> <option value="SEN">Senegal</option> <option value="SRB">Serbia</option> <option value="SYC">Seychelles</option> <option value="SLE">Sierra Leone</option> <option value="SGP">Singapore</option> <option value="SXM">Sint Maarten (Dutch part)</option> <option value="SVK">Slovakia</option> <option value="SVN">Slovenia</option> <option value="SLB">Solomon Islands</option> <option value="SOM">Somalia</option> <option value="ZAF">South Africa</option> <option value="SGS">South Georgia and the South Sandwich Islands</option> <option value="SSD">South Sudan</option> <option value="ESP">Spain</option> <option value="LKA">Sri Lanka</option> <option value="SDN">Sudan</option> <option value="SUR">Suriname</option> <option value="SJM">Svalbard and Jan Mayen</option> <option value="SWZ">Swaziland</option> <option value="SWE">Sweden</option> <option value="CHE">Switzerland</option> <option value="SYR">Syrian Arab Republic</option> <option value="TWN">Taiwan, Province of China</option> <option value="TJK">Tajikistan</option> <option value="TZA">Tanzania, United Republic of</option> <option value="THA">Thailand</option> <option value="TLS">Timor-Leste</option> <option value="TGO">Togo</option> <option value="TKL">Tokelau</option> <option value="TON">Tonga</option> <option value="TTO">Trinidad and Tobago</option> <option value="TUN">Tunisia</option> <option value="TUR">Turkey</option> <option value="TKM">Turkmenistan</option> <option value="TCA">Turks and Caicos Islands</option> <option value="TUV">Tuvalu</option> <option value="UGA">Uganda</option> <option value="UKR">Ukraine</option> <option value="ARE">United Arab Emirates</option> <option value="GBR">United Kingdom</option> <option value="USA">United States</option> <option value="UMI">United States Minor Outlying Islands</option> <option value="URY">Uruguay</option> <option value="UZB">Uzbekistan</option> <option value="VUT">Vanuatu</option> <option value="VEN">Venezuela, Bolivarian Republic of</option> <option value="VNM">Viet Nam</option> <option value="VGB">Virgin Islands, British</option> <option value="VIR">Virgin Islands, U.S.</option> <option value="WLF">Wallis and Futuna</option> <option value="ESH">Western Sahara</option> <option value="YEM">Yemen</option> <option value="ZMB">Zambia</option> <option value="ZWE">Zimbabwe</option> </field> <field name="surname" type="text" id="surname" description="Cognome / Surname" filter="string" label="Cognome / Surname" message="Cognome / Surname" size="30" /> <field name="phone" type="text" id="phone" description="Telefono / Phone" filter="string" label="Telefono / Phone" message="Telefono / Phone" size="30" /> <field name="address" type="text" id="address" description="Address / Indirizzo" filter="string" label="Address / Indirizzo" message="Address / Indirizzo" size="30" /> <field name="zipcode" type="text" id="zipcode" description="CAP / ZIP code" filter="string" label="CAP / ZIP code" message="CAP / ZIP code" size="30" /> <field name="city" type="text" id="city" description="Città / City" filter="string" label="Città / City" message="Città / City" size="30" /> <field name="policy" type="checkboxes" id="policy" description="Privacy Policy" filter="string" label="Privacy Policy" message="Privacy Policy" size="30"> <option value="checked"><![CDATA[ <a target="_blank" rel="nofollow" href="#">Privacy policy</a> ]]></option> </field> </fieldset> </fields> </form> |
index.html –> da copiare nella cartella profile5
|
1 |
<body background="#ffffff"></body> |
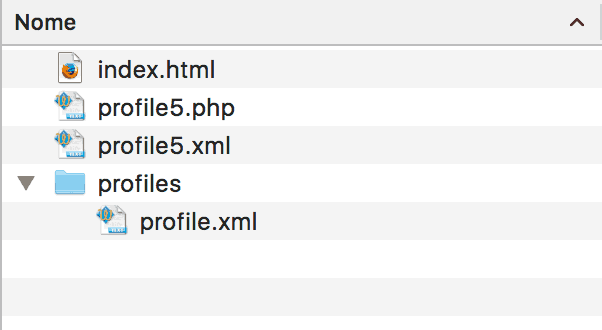
L’elenco di file e cartelle corrette dovrebbe essere questo
Per sviluppare questo plugin ho studiato la documentazione ufficiale di Joomla.org Creating a profile plugin
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.