Come personalizzare la pagina 404 di WordPress con Elementor Builder
Elementor è un page Builder molto potente, tra quelli che ho testato a mio parere è il migliore, è semplice da usare, in italiano ma soprattutto è leggero a livello di codice e quindi non appesantisce una pagina sulla quale magari ci stiamo facendo SEO; chi ha orecchie da intendere 😛
Vediamo quindi come personalizzare il template 404 con Elementor
Per prima cosa da backend clicchiamo su Template \ Nuovo
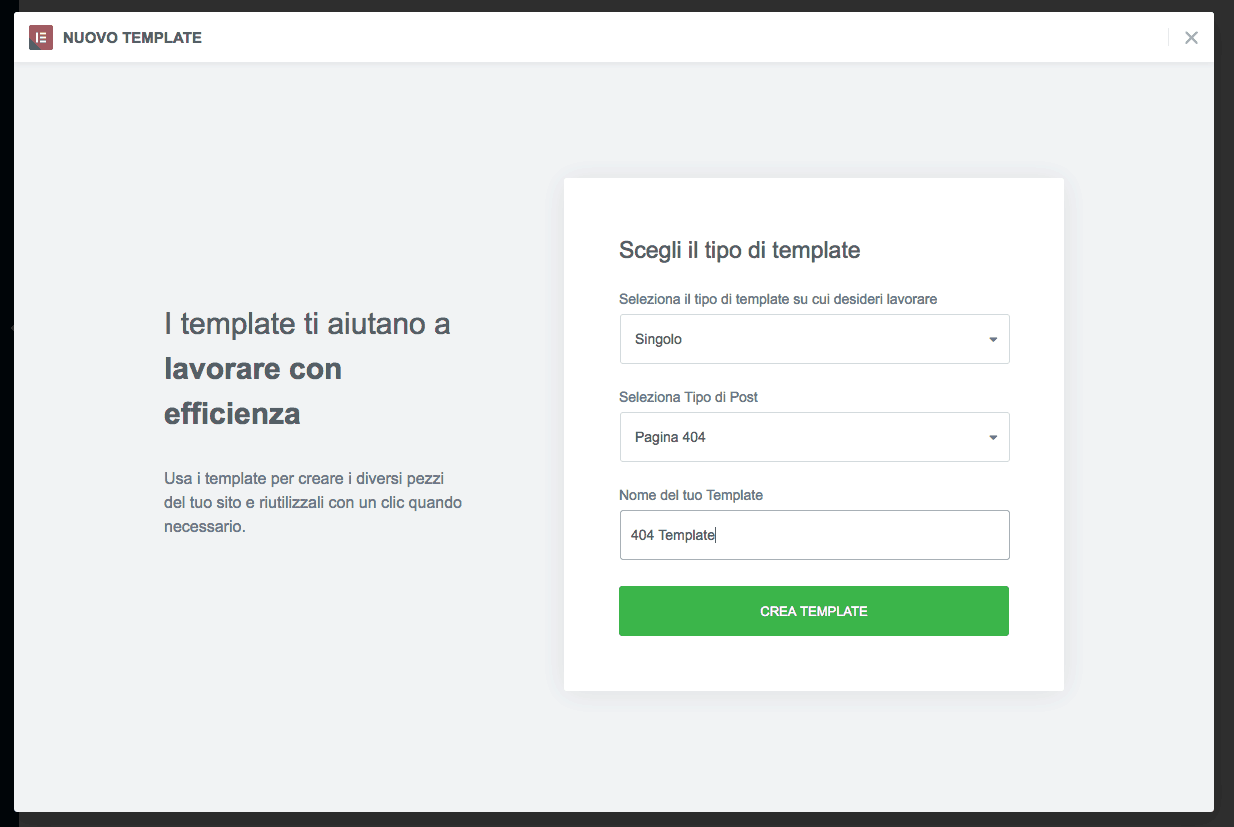
Poi su Aggiungi nuovo template, scegliamo “Singolo” dal menu a tendina, poi “Pagina 404”, diamo poi un nome al template; per convenzione ho usato “404 Template”.
Fatto ciò possiamo scegliere dalla libreria dei Elementor una serie di template 404 già pronti, oppure costruircene uno a nostro piacimento come ho fatto io qui.
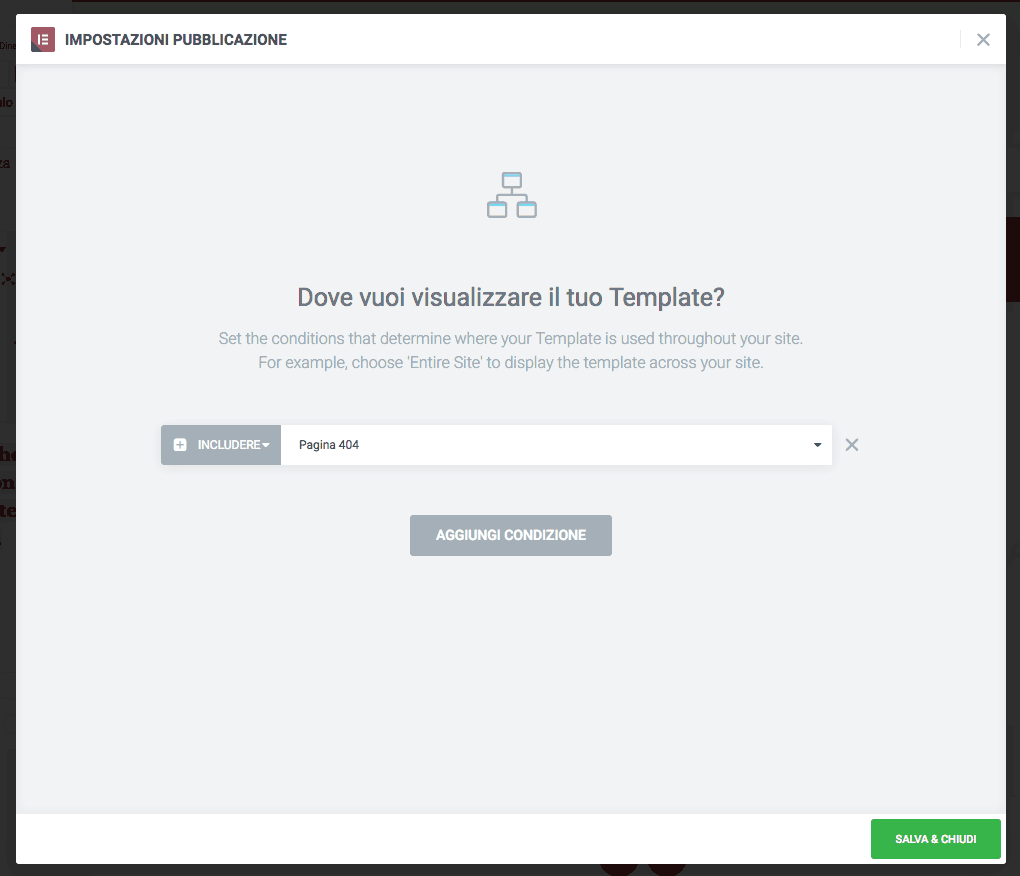
Fatto ciò salviamo il template che abbiamo appena disegnato e impostiamo la condizione, ossia quando deve venire caricata questa pagina, ovviamente selezioniamo Pagina 404 come in figura.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.