ACF Advanced Custom Field è un plugin per WordPress in grado di creare campi aggiuntivi per pagine, articoli e post type, strumento davvero molto potente.
Oggi vediamo come realizzare una gallery slideshow con le thumbnails utilizzando il campo aggiuntivo “Galleria” .
Per prima cosa aggiungiamo all’interno del nostro Field Group un nuovo campo Galleria e come Nome Campo utilizziamo “gallery”, salviamo e chiudiamo.
Ora all’interno del nostro template, apriamo il file .php in cui vogliamo far apparire la nostra gallery ed incolliamo il seguente codice.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!--ACF Gallery Loop--> <?php $images = get_field('gallery'); if( $images ): ?> <div id="jssor_1" style="position:relative;margin:0 auto;top:0px;left:0px;width:800px;height:456px;overflow:hidden;visibility:hidden;background-color:#24262e;"> <!-- Loading Screen --> <div data-u="loading" style="position:absolute;top:0px;left:0px;background-color:rgba(0,0,0,0.7);"> <div style="filter: alpha(opacity=70); opacity: 0.7; position: absolute; display: block; top: 0px; left: 0px; width: 100%; height: 100%;"></div> <div style="position:absolute;display:block;background:url('img/loading.gif') no-repeat center center;top:0px;left:0px;width:100%;height:100%;"></div> </div> <div data-u="slides" style="cursor:default;position:relative;top:0px;left:0px;width:800px;height:356px;overflow:hidden;"> <?php foreach( $images as $image ): ?> <div> <img data-u="image" src="<?php echo $image['url']; ?>"> <img data-u="thumb" src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" /> </div> <?php endforeach; ?> </div> <!-- Thumbnail Navigator --> <div data-u="thumbnavigator" class="jssort01" style="position:absolute;left:0px;bottom:0px;width:800px;height:100px;" data-autocenter="1"> <!-- Thumbnail Item Skin Begin --> <div data-u="slides" style="cursor: default;"> <div data-u="prototype" class="p"> <div class="w"> <div data-u="thumbnailtemplate" class="t"></div> </div> <div class="c"></div> </div> </div> <!-- Thumbnail Item Skin End --> </div> <!-- Arrow Navigator --> <span data-u="arrowleft" class="jssora05l" style="top:158px;left:8px;width:40px;height:40px;"></span> <span data-u="arrowright" class="jssora05r" style="top:158px;right:8px;width:40px;height:40px;"></span> </div> <script type="text/javascript">jssor_1_slider_init();</script> <!-- #endregion Jssor Slider End --> <?php endif; ?> <!--/ACF Gallery Loop--> |
Fatto ciò installate ed attivate il plugin ACF Gallery sviluppato da me.
Ora andate nell’articolo / pagina e create una nuova galleria, in automatico le immagini verrano renderizzate a front end grazie al codice di cui sopra.
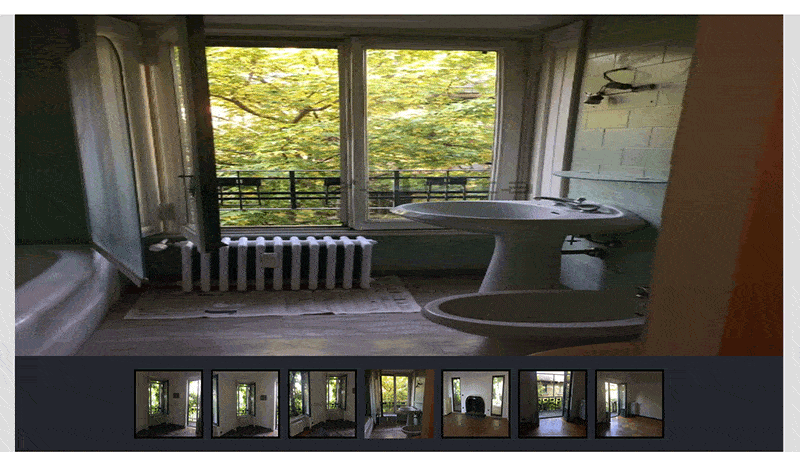
Ecco il risultato
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.









Thank you 🙂
ufffff a me non funziona. Ho installato il tuo plugin, ho installato ACF Gallery field, ho incollato il codice nel posto giusto, ma non va.
Secondo me il problema è il plugin ACF Gallery field…
Ma ti da qualche messaggio di errore ? Come l’hai chiamato il campo della galleria di ACF ?
Ciao! Sto usando il tuo codice e plugin e funziona alla grande! Unica domanda: come faccio a far si che le immagini non siano stretchate?
Grazie!
Ciao Luca,
è solo CSS, metti un with a 100% e height su auto.
Ciao ottengo l’errore invalid argument for foreach, da cosa può dipendere?
Ricontrolla i nomi che hai dato ai campi, devono essere come quelli della guida.
Ciao