In questo articolo vediamo come creare dei campi ACF (Advanced Custom Fields) e mostrali al checkout di WooCommerce.
Per prima cosa creiamo i campi in ACF, per esempio quelli in figura; come regola settiamo la visibilità solo sulla pagina Cassa aka checkout
La parte più facile è fatta….adesso ridiamo un pò 🙂
Per prima cosa è necessario scegliere dove vogliamo fare apparire questi campi, WooCommerce ci mette a disposizione questi hook :
woocommerce_checkout_before_customer_details : prima dei campi di compilazione nome, cognome, ecc
woocommerce_checkout_after_customer_details : dopo i campi nome, cognome, ecc
woocommerce_checkout_before_order_review_heading : prima del titolo del riepilogo dell’ordine
woocommerce_checkout_before_order_review : prima del riepilogo dell’ordine
woocommerce_checkout_after_order_review : dopo il riepilogo dell’ordine
woocommerce_after_checkout_form : dopo tutti i campi da compilare
Poi a seconda del layout, potremmo usare anche questi :
woocommerce_checkout_before_terms_and_conditions : prima della condizioni
woocommerce_checkout_after_terms_and_conditions : dopo le condizioni
woocommerce_before_checkout_billing_form : prima del checkout fatturazione
woocommerce_before_checkout_registration_form : prima del form di registrazione
woocommerce_after_checkout_registration_form : dopo il form di registrazione
woocommerce_before_checkout_shipping_form : prima del checkout di spedizione
woocommerce_after_checkout_shipping_form : dopo il checkout di spedizione
Una volta che abbiamo deciso dove è necessario farli apparire, abbiamo 3 diversi metodi di approccio, facile, medio e avanzato.
Metodo FACILE – Utilizziamo un plugin per mostrare i campi ACF al checkout di WooCommerce
Il plugin in questione è realizzato da CAT’S PLUGINS un programmatore in gamba che si trova su Envato, il plugin si chiama Advanced Custom Fields for WooCommerce , costa 29$ e per quello che fa, secondo me sono anche pochi.
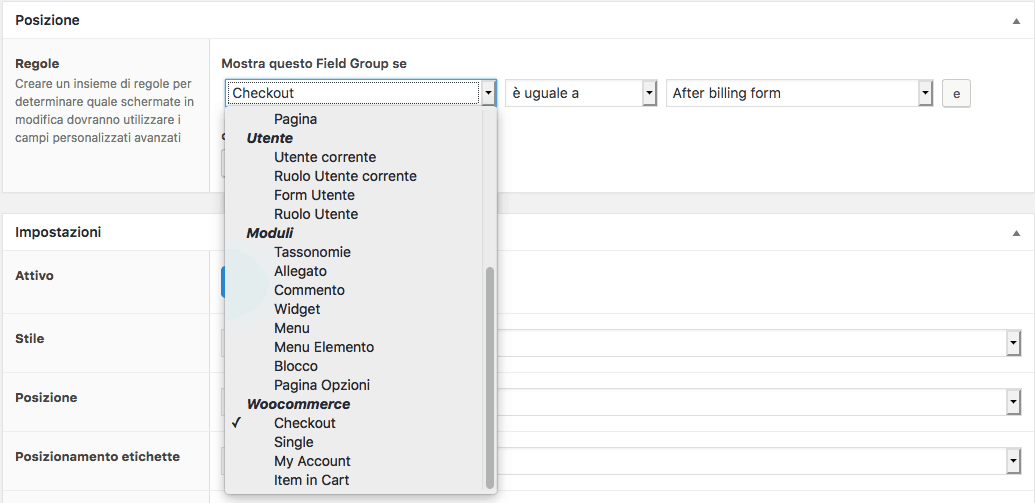
Una volta installato il plugin andiamo in ACF ed apriamo il gruppo di campi creati in precedenza, ci ritroveremo delle nuove opzioni “WooCommerce” come in figura
Scegliamo la voce “Checkout” e per esempio “After billing form” così da mostrare i campi ACF dopo i campi di compilazione di fatturazione, il risultato è il seguente
 Le funzionalità interessanti di questo plugin sono :
Le funzionalità interessanti di questo plugin sono :
- aggiungere campi al checkout di WooCommerce
- salvare i campi personalizzati nell’ordine di WooCommerce
- aggiungere campi ai prodotti WooCommerce
- campi condizionali per WooCommerce
- mostrare campi personalizzati nel PDF di WooCommerce
- possibilità di caricamento file al checkout o nel prodotto di WooCommerce
- campi responsive
- ed altre funzionalità
Metodo MEDIO – Come fare un ovverride del checkout di WooCommerce
Rispetto al precedente metodo con il plugin, che offre la possibilità di aggiungere dei campi ACF ma non di mostrarne il contenuto se non agendo via PHP; con questo altro metodo invece, un poco più complesso, possiamo mostrare il contenuto di un campo ACF che è stato per esempio compilato da backend.
Il metodo che vi spiego è quello di fare un ovverride del tema di WooCommerce, nello specifico andremo a sovrascrivere il file che renderizza il checkout.
La pratica dell’ovverride ci permette di apportare le modifiche al template di WooCommerce senza perdere le modifiche dopo un aggiornamento e senza intaccare il relativo core di Woo.
Per questa pratica vi consiglio di creare un tema child.
Procediamo; andiamo nella cartella wp-content\plugins\woocommerce\templates\checkout\ e preleviamo il file form-checkout.php , ora andiamo nel tema child e creiamo la cartella woocommerce ed al suo interno un’altra chiamata checkout, ora copiamo il file form-checkout.php; a questo punto abbiamo fatto un override del file originale di WooCommerce, quindi Woo leggerà questo file che modificheremo e non più quello originale della sua cartella nativa.
Ora apriamo il file con un editor PHP, ed andiamo ad incollare la parte di codice che renderizza i campi creati con ACF nel punto in cui vogliamo mostrarli, per esempio nel mio caso li faccio vedere dopo checkout billing form, quindi cercherò nel file la stringa <?php do_action( ‘woocommerce_after_checkout_form’, $checkout ); ?> e dopo incollerò il mio codice .
Quindi :
|
1 2 3 4 5 |
<?php do_action( 'woocommerce_after_checkout_form', $checkout ); ?> <?php echo the_field('textarea'); ?></br> <?php echo the_field('text'); ?></br> <?php echo the_field('editor'); ?> |
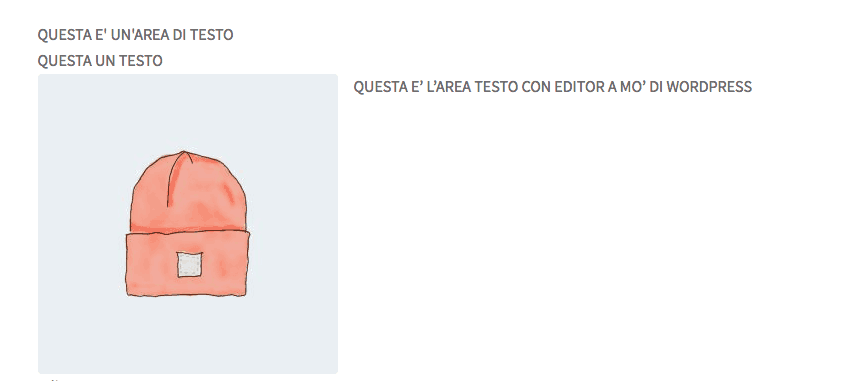
Il risultato
Metodo AVANZATO – Come mostrare campi personalizzati ACF al checkout di WooCommerce con una funziona PHP
Questo metodo è più complesso perchè richiede conoscenze un pò avanzate di PHP, ma versosimilmente il risultato ottenuto è il medesimo del metodo medio sopracitato.
Per andare a mostre i campi al checkout di WooCommerce andremo ad utilizzare uno degli hook che ho citato all’inizio dell’articolo scrivendo una funzione in PHP e passandogli i campi ACF, vediamo subito come.
|
1 2 3 4 5 6 7 8 9 |
<?php add_action( 'woocommerce_after_checkout_form', function() { echo the_field('textarea'); }); ?> |
add_action …. : qui il nome dell’hook di WooCommerce
the_fields … : il nome del campo ACF da mostrare
Il codice può essere inserito nel file function del vostro tema, meglio se un tema child, oppure potete creare un plugin per WordPress .






Ciao,
sto cercando di fare questa cosa con Woocomerce Booking e la email di conferma prenotazione, per adesso senza risultato…
Nel mio file functons.php ho inserito il codice da te fornito(ovviamente mettendo i campi che vorrei apparissero) ma sulla email non compare niente….
Mi sai aiutare?
Ciao ho letto con piacere il tuo articolo.
Mi chiedevo, esiste la possibilità di utilizzare un campo ACF per definire in un campo il peso di un prodotto in modo che woocommerce lo calcoli nel totale utilizzando alcuni plugin appositi?
Ciao Alessio,
Ho tentando di richiamare il campo foto di ACF (echo the_field(‘foto’) , ma mi restituisce solo l’id della foto.
Mi sai aiutare con il codice che non ne vengo a capo?