Poniamo di avere uno shop online fatto con il plugin WooCommerce e che vogliamo implementare la spedizione gratuita, ma solo al raggiungimento di un certo prezzo, nel mio caso ho messo 50€ ma ovviamente si può cambiare; vediamo intanto come fare.
Come impostare la spedizione gratuita in WooCommerce
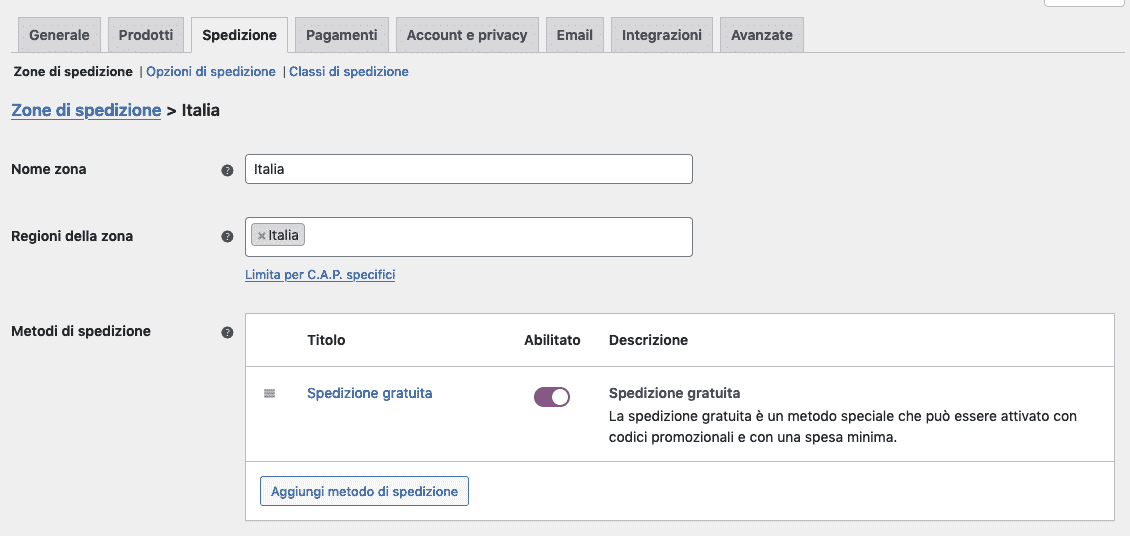
Cliccando su WooCommerce \ Impostazioni \ Spedizione dal menu a sinistra nel back end di WordPress, accederemo all’area in cui configurare le spedizioni
Nel mio caso voglio che la spedizione gratuita sia per tutta l’Italia, quindi la configuro come in figura
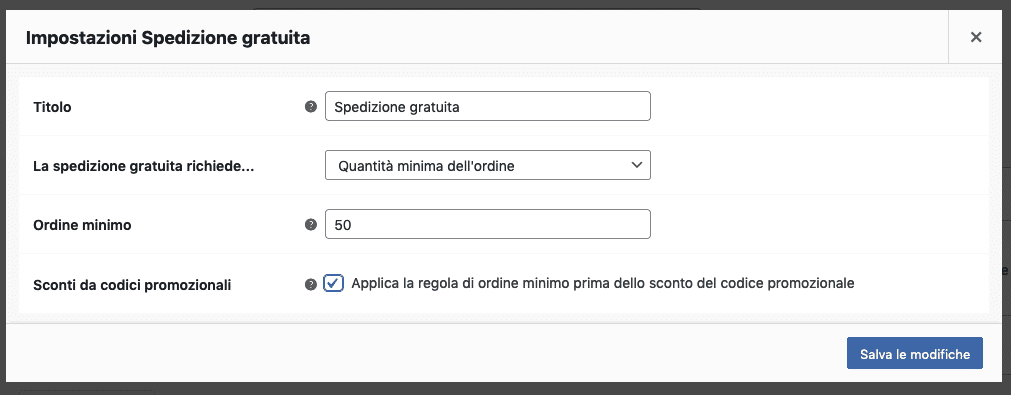
E la imposto al raggiungimento di un ordine minimo di almeno 50€, in questo modo.
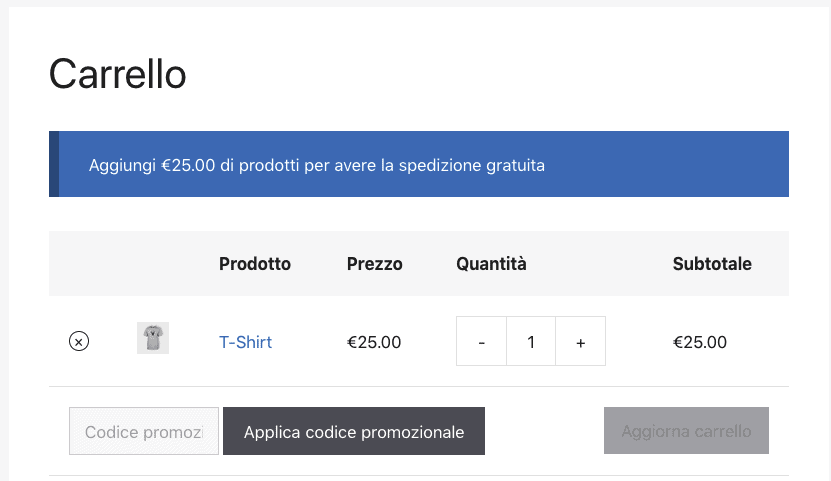
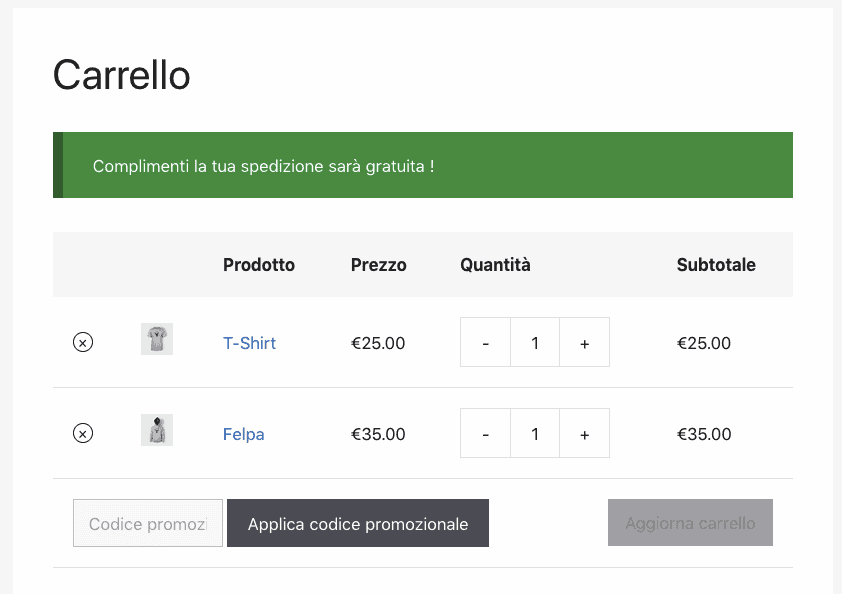
Mostrare un messaggio nel carrello WooCommerce per mostrare all’utente quanto gli manca per raggiungere la spedizione gratuita
Usiamo l’hook di WooCommerce woocommerce_before_cart per mostrare l’avviso all’utente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
add_action( 'woocommerce_before_cart', 'aa_woo_notice_cart_free_shipping' ); function aa_woo_notice_cart_free_shipping() { $free_shipping_settings = get_option('woocommerce_free_shipping_1_settings'); $amount_for_free_shipping = $free_shipping_settings['min_amount']; $cart = WC()->cart->subtotal; $remaining = $amount_for_free_shipping - $cart; if( $amount_for_free_shipping > $cart ){ $notice = sprintf( "Aggiungi %s di prodotti per avere la spedizione gratuita", wc_price($remaining)); wc_print_notice( $notice , 'notice' ); } if( $amount_for_free_shipping == $cart || $amount_for_free_shipping < $cart ) { $notice = sprintf( "Complimenti la tua spedizione sarà gratuita !"); wc_print_notice( $notice , $notice_type = 'success' ); } } |
Mostrare un messaggio nel checkout di WooCommerce per mostrare all’utente quanto gli manca per raggiungere la spedizione gratuita
Se invece vogliamo mostrare il messaggio anche o solo nel checkout di WooCommerce, utilizzeremo l’hook woocommerce_before_checkout_form
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
add_action( 'woocommerce_before_checkout_form', 'aa_woo_notice_checkout_free_shipping' ); function aa_woo_notice_checkout_free_shipping() { $free_shipping_settings = get_option('woocommerce_free_shipping_1_settings'); $amount_for_free_shipping = $free_shipping_settings['min_amount']; $cart = WC()->cart->subtotal; $remaining = $amount_for_free_shipping - $cart; if( $amount_for_free_shipping > $cart ){ $notice = sprintf( "Aggiungi %s di prodotti per avere la spedizione gratuita", wc_price($remaining)); wc_print_notice( $notice , 'notice' ); } if( $amount_for_free_shipping == $cart || $amount_for_free_shipping < $cart ) { $notice = sprintf( "Complimenti la tua spedizione sarà gratuita !"); wc_print_notice( $notice , $notice_type = 'success' ); } } |
Le due funzioni PHP vanno inserite nel file functions.php del tema in uso, preferibilmente il tema child , oppure si può creare un plugin per WordPress.
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.