In questo articolo vediamo come sviluppare un tema per il back office di WordPress, ossia un admin template per la dashboard, per fare ciò mi avvalgo del framework CSS Bootstrap e del UI Kit Bootflat.
Il template si installa come fosse un normale plugin di WP, ciò che cambia è il suo codice all’interno, quindi procediamo creando il plugin.
Creare la cartella wp-admin-theme-bootstrap, ora al suo interno creare il file wp-admin-theme-bootstrap.php ed incollarci il codice sottostante.
Intestazione plugin – wp-admin-theme-bootstrap.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php /* Plugin Name: A2 - Bootstrap Admin Theme Plugin URI: https://alessioangeloro.it Description: WordPress Admin Theme Author: Alessio Angeloro Version: 1.0 Author URI: https://alessioangeloro.it */ |
Aggiungiamo una funzione per caricare i file necessari nel back end
|
1 2 3 4 5 6 7 8 9 10 |
function my_admin_theme_style() { wp_enqueue_style('my-admin-theme', plugins_url('wp-admin.css', __FILE__)); wp_enqueue_style('bootstrap_admin_theme_css', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'); wp_enqueue_style('bootstrap_admin_theme_themes_css', 'https://cdnjs.cloudflare.com/ajax/libs/bootflat/2.0.4/css/bootflat.min.css'); wp_enqueue_script('bootstrap_admin_theme_js', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'); wp_enqueue_script('bootstrap_admin_theme_for_addclass_js', 'https://code.jquery.com/jquery-1.10.2.js'); wp_enqueue_script('bootstrap_admin_theme_addclass_js', WP_PLUGIN_URL . '/wp-admin-theme-bootstrap/js/addclass.js'); } add_action('admin_enqueue_scripts', 'my_admin_theme_style'); add_action('login_enqueue_scripts', 'my_admin_theme_style'); |
E facoltativamente i crediti nel footer
|
1 2 3 4 |
function credits() { echo '<div class="text-center container-fluid">Developed with <i style="color:red;" class="fa fa-heart"></i> by <a href="https://alessioangeloro.it">Alessio Angeloro</a></div>'; } add_action('admin_footer', 'credits'); |
Codice completo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php /* Plugin Name: A2 - Bootstrap Admin Theme Plugin URI: https://alessioangeloro.it Description: WordPress Admin Theme Author: Alessio Angeloro Version: 1.0 Author URI: https://alessioangeloro.it */ function my_admin_theme_style() { wp_enqueue_style('my-admin-theme', plugins_url('wp-admin.css', __FILE__)); wp_enqueue_style('bootstrap_admin_theme_css', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'); wp_enqueue_style('bootstrap_admin_theme_themes_css', 'https://cdnjs.cloudflare.com/ajax/libs/bootflat/2.0.4/css/bootflat.min.css'); wp_enqueue_script('bootstrap_admin_theme_js', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'); wp_enqueue_script('bootstrap_admin_theme_for_addclass_js', 'https://code.jquery.com/jquery-1.10.2.js'); wp_enqueue_script('bootstrap_admin_theme_addclass_js', WP_PLUGIN_URL . '/wp-admin-theme-bootstrap/js/addclass.js'); } add_action('admin_enqueue_scripts', 'my_admin_theme_style'); add_action('login_enqueue_scripts', 'my_admin_theme_style'); function credits() { echo '<div class="text-center container-fluid">Developed with <i style="color:red;" class="fa fa-heart"></i> by <a href="https://alessioangeloro.it">Alessio Angeloro</a></div>'; } add_action('admin_footer', 'credits'); |
Creare poi il file wp-admin.css ed incollarci il seguente codice.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
@import url('https://fonts.googleapis.com/css?family=Raleway'); @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); /*reset*/ body,p,h1,h2,h3,h4,span,strong,a { font-family: Raleway; font-weight:400; } /*sidebar menu*/ #adminmenuwrap,#adminmenu { background: #263238 !important; } .wp-submenu-wrap { background: #202A2F !important; } .rounded { border-radius: 10px !important; } /*plugin list table*/ body,table.wp-list-table td,.wp-list-table tr,.wp-list-table th { background: #F1F2F6 !important; } /*icon on btn*/ a.delete:before,a.submitdelete:before { content: '\f1f8'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } a.edit:before,span.edit a:before,a.editinline:before { content: '\f044'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } span.activate a.edit:before { content: '\f05d'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } span.deactivate a:before { content: '\f05e'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } span.settings a:before { content: '\f013'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } span.view a:before { content: '\f06e'; color: #ffffff; font-family: fontawesome; margin-right: 5px; } |
Nel mio caso ho anche utilizzato jQuery addClass e removeClass per aggiungere e rimuovere in modo semplice le classi CSS su alcuni elementi HTML, quindi ho creato una cartella js ed al suo interno ho creato il file addclass.js con il seguente codice.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(document).ready(function() { $("span.delete a").addClass("btn btn-sm btn-danger"); $("span.activate a").addClass("btn btn-sm btn-success"); $("span.deactivate a").addClass("btn btn-sm btn-danger"); $("a.submitdelete").addClass("btn btn-sm btn-danger"); $("span.edit a").addClass("btn btn-sm btn-warning"); $("a.editinline").addClass("btn btn-sm btn-warning"); $("span.0 a").addClass("btn btn-sm btn-primary"); $("span.1 a").addClass("btn btn-sm btn-primary"); $("span.2 a").addClass("btn btn-sm btn-primary"); $("span.0").addClass("settings"); $("span.1").addClass("settings"); $("span.2").addClass("settings"); $(".plugin-count").addClass("btn btn-sm btn-warning rounded"); $(".update-count").addClass("btn btn-sm btn-warning rounded"); $("span.view a").addClass("btn btn-sm btn-normal"); $("input#publish").removeClass("button button-primary button-large"); $("input#publish").addClass("btn btn-sm btn-primary"); $("input#custom").removeClass("button-primary"); $("input#custom").addClass("btn btn-sm btn-primary"); }); |
Al termine zippiamo la cartella wp-admin-theme-bootstrap ed installiamo il plugin, attiviamolo.
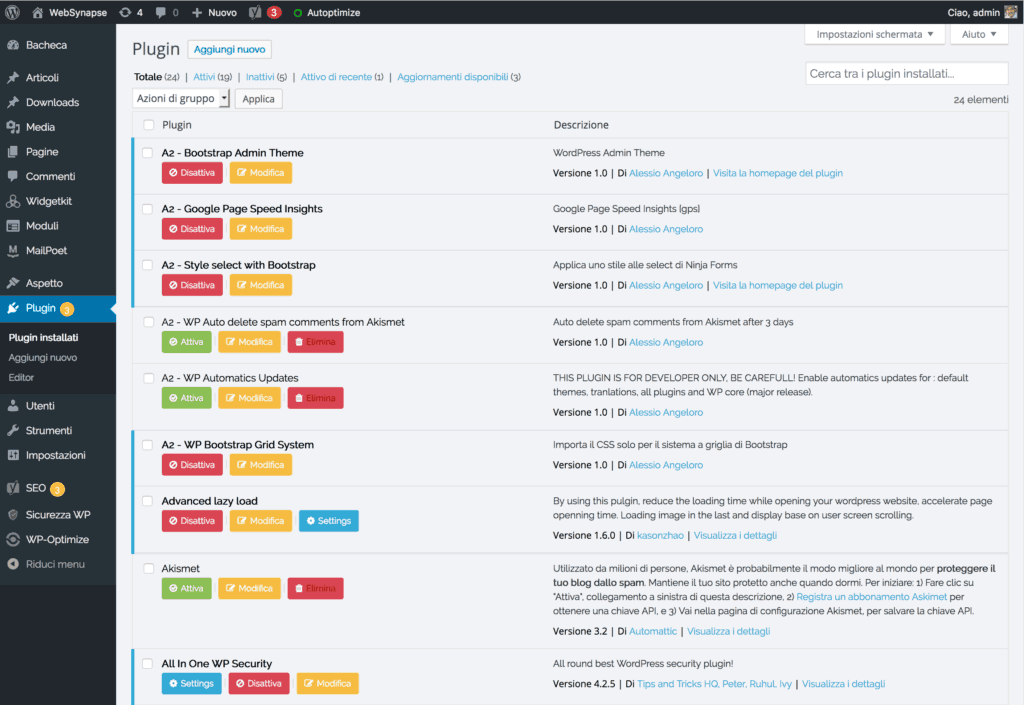
Il risultato è il seguente
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.