Oggi parliamo un pò di jQuery, in questo articolo voglio spiegare come è possibile mostrare o nascondere un div al click del mouse e come cambiare l’immagine all’hover, sempre all’interno dei div box.
Scrivendo qualche riga di codice possiamo infatti nascondere o mostrare un div con jQuery (hide/show div); ma nel mio caso oltre che a nascondere o mostrare un contenuto al click, ho inserito anche la possibilità di cambiare l’immagine all’hover e, già che c’ero, perchè non inserire qualche effetto ? 🙂
Il bello di questo script è che ha 3 stati :
- onmousehover
- onmouseclick
- onmouseout
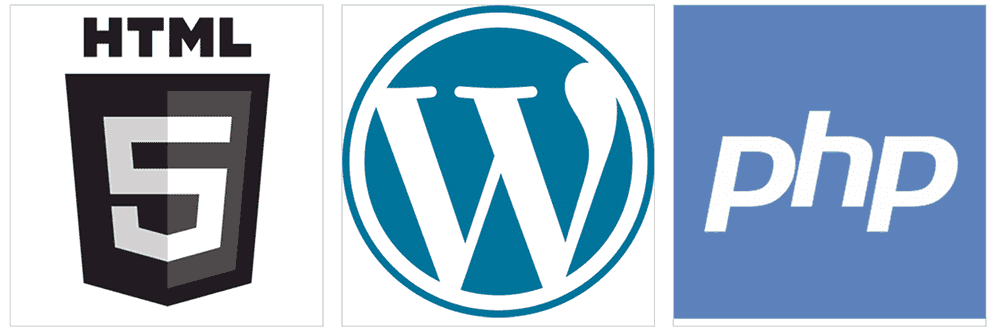
Situazione div a “riposo” (onmouseout)
 Situazione div all’hover (onmousehover)
Situazione div all’hover (onmousehover)
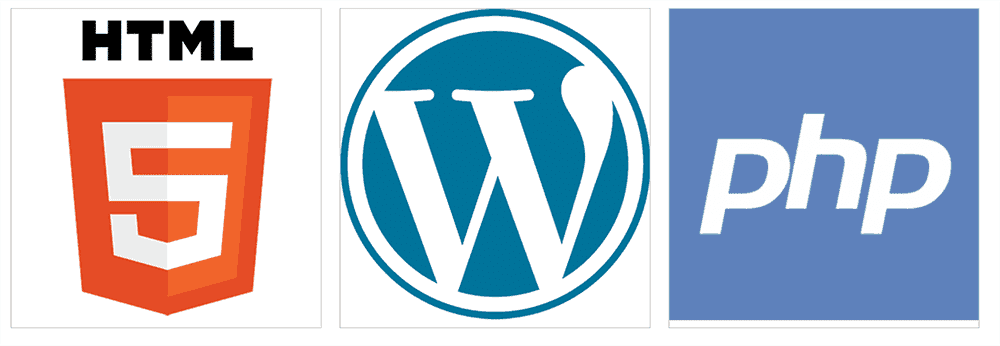
Situazione div al click del mouse (onmouseclick)
 Come mostrare o nascondere un div content con jQuery
Come mostrare o nascondere un div content con jQuery
Nel mio caso ho utilizzato anche Bootstrap per l’impaginazione.
Quindi procediamo incorporando le librerie necessarie dalle MaxCDN e dalle CDN di Google.
|
1 2 3 |
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> |
ora richiamiamo il file css da locale
|
1 |
<link rel="stylesheet" href="css/style.css"> |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-12 col-lg-12"> <!--START BOX--> <div class="box_1" id="box_1_show" class="col-xs-12 col-sm-6 col-lg-8"> <div class="box_1_empty" style="display:none;"> <p class="content">Lorem Ipsum è un testo segnaposto utilizzato nel settore della tipografia e della stampa. Lorem Ipsum è considerato il testo segnaposto standard sin dal sedicesimo secolo, quando un anonimo tipografo prese una cassetta di caratteri e li assemblò per preparare un testo campione. È sopravvissuto non solo a più di cinque secoli, ma anche al passaggio alla videoimpaginazione, pervenendoci sostanzialmente inalterato. Fu reso popolare, negli anni ’60, con la diffusione dei fogli di caratteri trasferibili “Letraset”, che contenevano passaggi del Lorem Ipsum, e più recentemente da software di impaginazione come Aldus PageMaker, che includeva versioni del Lorem Ipsum. </br> Al contrario di quanto si pensi, Lorem Ipsum non è semplicemente una sequenza casuale di caratteri. Risale ad un classico della letteratura latina del 45 AC, cosa che lo rende vecchio di 2000 anni. Richard McClintock, professore di latino al Hampden-Sydney College in Virginia, ha ricercato una delle più oscure parole latine, consectetur, da un passaggio del Lorem Ipsum e ha scoperto tra i vari testi in cui è citata, la fonte da cui è tratto il testo, le sezioni ....[cut]</p> </div> </div> <!--END BOX--> <!--START BOX--> <div class="box_2" id="box_2_show" class="col-xs-12 col-sm-6 col-lg-8"> <div class="box_2_empty" style="display:none;"> <p class="content">Lorem Ipsum è un testo segnaposto utilizzato nel settore della tipografia e della stampa. Lorem Ipsum è considerato il testo segnaposto standard sin dal sedicesimo secolo, quando un anonimo tipografo prese una cassetta di caratteri e li assemblò per preparare un testo campione. È sopravvissuto non solo a più di cinque secoli, ma anche al passaggio alla videoimpaginazione, pervenendoci sostanzialmente inalterato. Fu reso popolare, negli anni ’60, con la diffusione dei fogli di caratteri trasferibili “Letraset”, che contenevano passaggi del Lorem Ipsum, e più recentemente da software di impaginazione come Aldus PageMaker, che includeva versioni del Lorem Ipsum. </br> Al contrario di quanto si pensi, Lorem Ipsum non è semplicemente una sequenza casuale di caratteri. Risale ad un classico della letteratura latina del 45 AC, cosa che lo rende vecchio di 2000 anni. Richard McClintock, professore di latino al Hampden-Sydney College in Virginia, ha ricercato una delle più oscure parole latine, consectetur, da un passaggio del Lorem Ipsum e ha scoperto tra i vari testi in cui è citata, la fonte da cui è tratto il testo, le sezioni ....[cut]</p> </div> </div> <!--END BOX--> <!--START BOX--> <div class="box_3" id="box_3_show" class="col-xs-12 col-sm-6 col-lg-8"> <div class="box_3_empty" style="display:none;"> <p class="content">Lorem Ipsum è un testo segnaposto utilizzato nel settore della tipografia e della stampa. Lorem Ipsum è considerato il testo segnaposto standard sin dal sedicesimo secolo, quando un anonimo tipografo prese una cassetta di caratteri e li assemblò per preparare un testo campione. È sopravvissuto non solo a più di cinque secoli, ma anche al passaggio alla videoimpaginazione, pervenendoci sostanzialmente inalterato. Fu reso popolare, negli anni ’60, con la diffusione dei fogli di caratteri trasferibili “Letraset”, che contenevano passaggi del Lorem Ipsum, e più recentemente da software di impaginazione come Aldus PageMaker, che includeva versioni del Lorem Ipsum. </br> Al contrario di quanto si pensi, Lorem Ipsum non è semplicemente una sequenza casuale di caratteri. Risale ad un classico della letteratura latina del 45 AC, cosa che lo rende vecchio di 2000 anni. Richard McClintock, professore di latino al Hampden-Sydney College in Virginia, ha ricercato una delle più oscure parole latine, consectetur, da un passaggio del Lorem Ipsum e ha scoperto tra i vari testi in cui è citata, la fonte da cui è tratto il testo, le sezioni ....[cut]</p> </div> </div> <!--END BOX--> </div> </div> </div> |
Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script> $(document).ready(function(){ //START BOX //show content div on click $("#box_1_show").click(function(){ $("div.box_1_empty").show(); }); //hide content when mouse is out of div area $(".box_1_empty").on('mouseout',function(){ $("div.box_1_empty").hide("clip"); }); //END BOX //START BOX //show content div on click $("#box_2_show").click(function(){ $("div.box_2_empty").show(); }); //hide content when mouse is out of div area $(".box_2_empty").on('mouseout',function(){ $("div.box_2_empty").hide("clip"); }); //END BOX //START BOX //show content div on click $("#box_3_show").click(function(){ $("div.box_3_empty").show(); }); //hide content when mouse is out of div area $(".box_3_empty").on('mouseout',function(){ $("div.box_3_empty").hide("clip"); }); //END BOX }); </script> |
CSS
“la_tua_path” va sostituita con il percorso assoluto dell’immagine.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.box_1_empty,.box_2_empty,.box_3_empty { height: 360px; width: 350px; background: #ffffff; border: 1px solid #cccccc; } .box_2, .box_1, .box_3{float:left;margin:10px;} .content { padding: 10px; text-align: justify; font-size: 12px; } .box_1{ background-image:url(http://la_tua_path/img/html5.png); background-repeat:no-repeat; border:1px solid #cccccc; width:350px; height:360px; } .box_1:hover{ background-image:url(http://la_tua_path/img/html5_h.png); cursor:pointer; } .box_2{ background-image:url(http://la_tua_path/img/wp.png); background-repeat:no-repeat; border:1px solid #cccccc; width:350px; height:360px; } .box_2:hover{ background-image:url(http://la_tua_path/img/wp_h.png); cursor:pointer; } .box_3{ background-image:url(http://la_tua_path/img/php.png); background-repeat:no-repeat; border:1px solid #cccccc; width:350px; height:360px; } .box_3:hover{ background-image:url(http://la_tua_path/img/php_h.png); cursor:pointer; } |
Alla prossima! Yeeeaaaah 😛
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.