Oggi parliamo di un aspetto molto importante di un sito internet, nello specifico un sito Joomla, ossia la compressione e l’ottimizzazione delle immagini; molti purtroppo non danno troppo peso a questo aspetto e caricano immagini di grandi dimensioni (ho visto siti di clienti che avevano immagini da oltre 40Mb e allegati pdf di 120Mb…); invece è un aspetto importantissimo per diversi motivi, per esempio Google promuove le pagine più “leggere” e più veloci a caricarsi, questo significa che se avete una home page che pesa 50Mb ed estremamente lenta ad aprirsi, significa che qualche cosa non va se ci sono immagini.
Vediamo quindi come correre ai ripari.
Come ridimensionare le immagini in Joomla prima del caricamento.
Anzitutto, prima di fare l’upload di un immagine, controllate la risoluzione, se nel sito l’immagine occupa una posizione di 800×600, non serve caricarla di 4500x 3000, quindi la prima regola è ridimensionare le immagini alla risoluzione che ci interessa.
Successivamente le immagini possono essere salvate in diversi formati, a seconda dell’utilizzo che ne andremo a fare, per esempio :
.GIF : è il formato che può essere utilizzato per immagini di piccole dimensioni, per esempio icone, infatti ha solo 256 colori, più che sufficienti per un’immagine piccola, un avatar, ecc
.JPG : diciamo che è il formato standard per il web, è quello più utilizzato, lo potete usare per la maggior parte delle immagini, oltre tutto buona parte dei programmi hanno la funzione “Salva per web” che riduce di parecchio il peso dell’immagine
.PNG : questo formato è utile se all’interno dell’immagine avete la necessità di utilizzare trasparenze, può essere utilizzato per esempio per i loghi in quanto ha una qualità superiore al jpg.
A questo punto ora che abbiamo salvato le nostre immagini, possiamo di fare l’upload su Joomla, via Gestione Media o via FTP.
Come comprimere le immagini e i PDF con Joomla
 Dopo mesi di ricerche e vari test sono riuscito a scovare un plugin molto promettente, si chiama Image Recycle e comprime sia i formati GIF, JPG, PNG che PDF, bello no ? 🙂
Dopo mesi di ricerche e vari test sono riuscito a scovare un plugin molto promettente, si chiama Image Recycle e comprime sia i formati GIF, JPG, PNG che PDF, bello no ? 🙂
L’unica cosa è che è a pagamento, ma vi assicuro che vale i soldi spesi (pochi euro comunque)
Installiamo il plugin come fosse una normale estensione Joomla
Registriamo un account trial, valido 15gg, oppure sottoscriviamo uno degli abbonamenti qui
N.B.
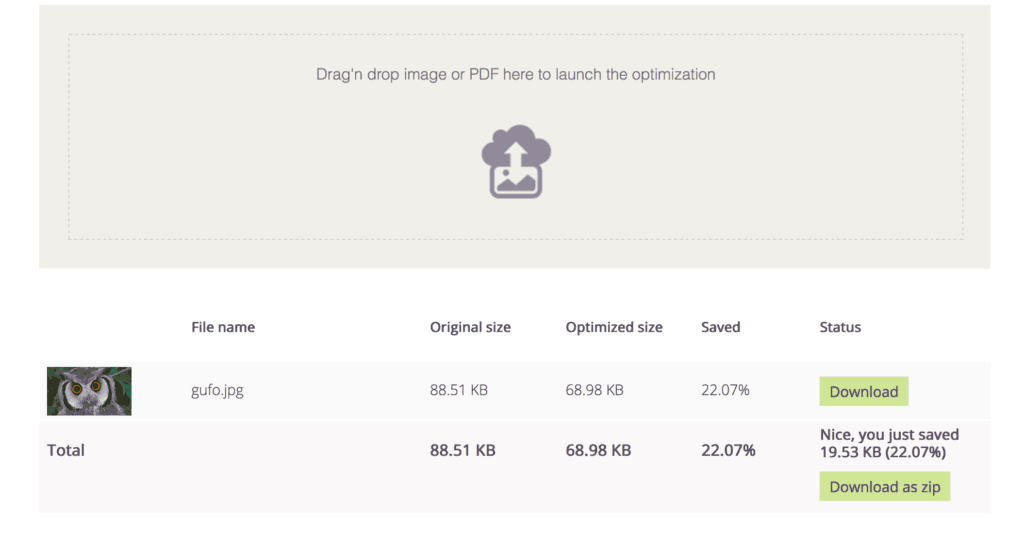
Per chi volesse prima provare il servizio senza registrare un account, è possibile utilizzare il tool di compressione online a questo indirizzo https://www.imagerecycle.com/uploader/uploader
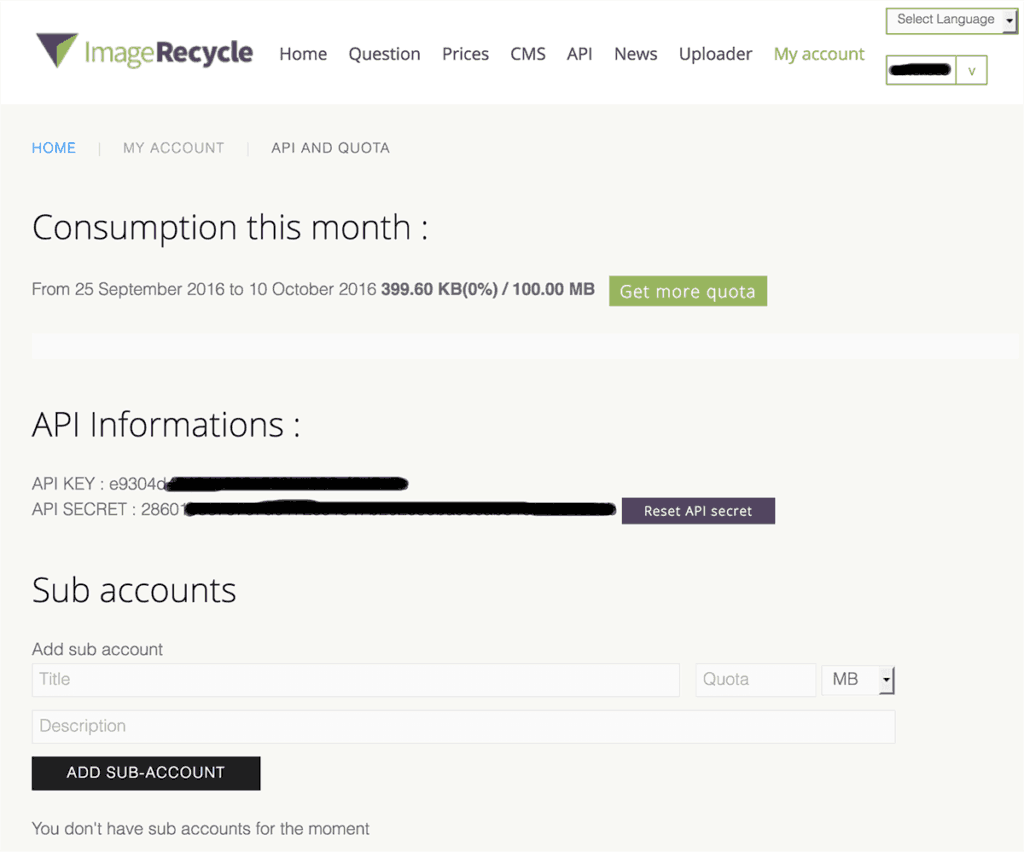
 Accediamo al sito e preleviamo le API Key
Accediamo al sito e preleviamo le API Key
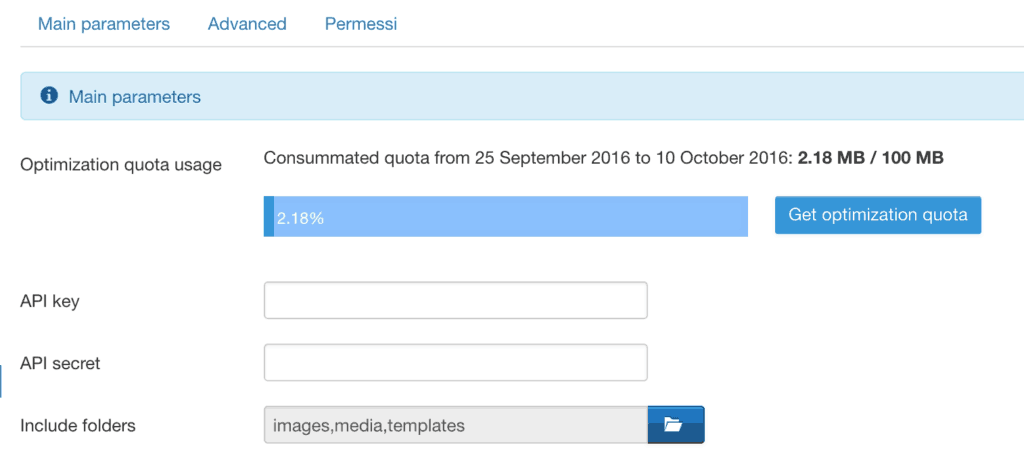
 Ora clicchiamo su Componenti\Image Recycle e poi in alto a destra opzioni ed inseriamo le API Key, poi clicchiamo Salva e Chiudi
Ora clicchiamo su Componenti\Image Recycle e poi in alto a destra opzioni ed inseriamo le API Key, poi clicchiamo Salva e Chiudi
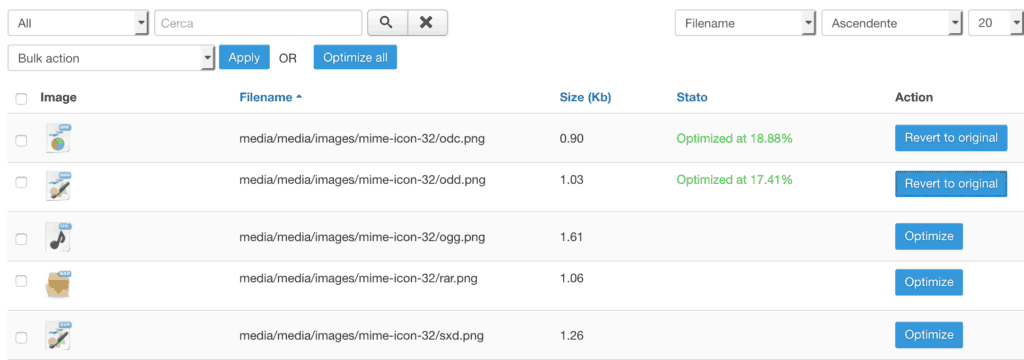
 A questo punto cliccando nuovamente Image Recycle avremo la lista di tutte le immagini e gli allegati pdf che è possibile comprimere
A questo punto cliccando nuovamente Image Recycle avremo la lista di tutte le immagini e gli allegati pdf che è possibile comprimere
Come si può notare dalla figura c’è una bella percentuale di guadagno sulla compressione, seguendo quindi queste piccole accortezze della guida potrete ottimizzare il vostro sito Joomla e permette un caricamento più veloce delle pagine.
Alla prossima!
Programmatore WordPress Esperto WooCommerce
Sono l’autore di questo blog con tanti trucchi e guide su WordPress e WooCommerce.